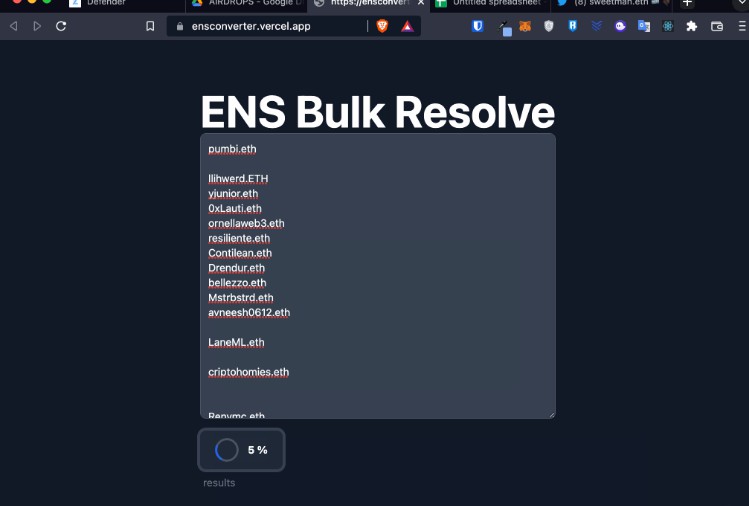
ENS Bulk Resolve
Live App: ensconverter.vercel.app
The template I use to kickstart all my web3 apps.
This starter kit is composed of Next.js and Tailwind CSS, with ConnectKit, ethers, & wagmi for all your web3 needs. It uses Typescript and an opinionated directory structure for maximum dev confy-ness.
Getting Started
First, install dependencies with yarn install. Then, initialize the env file with cp .env.example .env, and add your Infura project id. Finally, run the development server with yarn dev.
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.ts.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Learn More
To learn more about the components of this kit, take a look at the following resources:
- Next.js Documentation – learn about Next.js features and API.
- Learn Next.js – an interactive Next.js tutorial.
- Tailwind CSS Documentation – learn about Tailwind, and browse through the included classes.
- Ethers Documentation – learn about Ethers features and API.
- wagmi Documentation – learn about wagmi features and API.
- ConnectKit Documentation – learn about ConnectKit’s features and API.
Deployment
The easiest way to deploy your Next.js app is to use Vercel, from the creators of Next.js.
Check out the Next.js deployment documentation for more details.
License
This app is open-source and licensed under the MIT license. For more details, check the License file.