Frontend Mentor – Calculator app solution
This is a solution to the Calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Overview
The challenge
Users should be able to:
- See the size of the elements adjust based on their device’s screen size
- Perform mathematical operations like addition, subtraction, multiplication, and division
- Adjust the color theme based on their preference
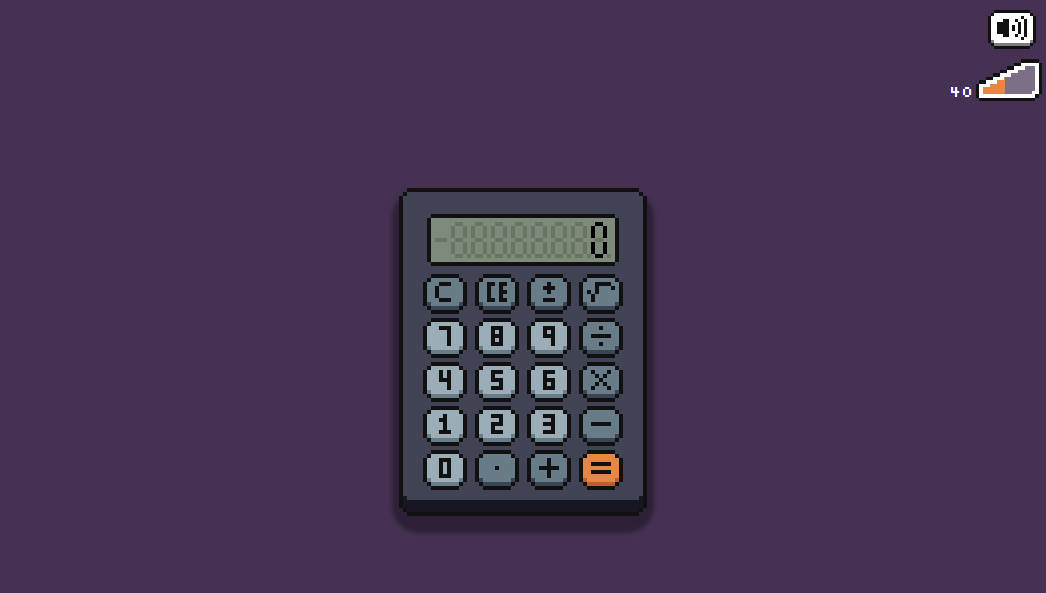
Screenshot
Links
- Solution URL: Click Here
- Live Site URL: Click Here
My Process
Built with
What I learned
- Splitting number with comma
122,212,654
"124539493".replace(/\B(?=(\d{3})+(?!\d))/g, ",");
- Resize the display panel when expression get long
useLayoutEffect(() => {
displayRef.current.style.height = "auto";
displayRef.current.style.height = displayRef.current.scrollHeight + "px";
}, [expression]);
Continued development
- Add keyboard listeners
- Keyboard shortcuts to toggle theme
- More Arithmetic Operations
Author
- Website – dulranga.ml
- Frontend Mentor – @dulranga
- Twitter – @dulrangaD