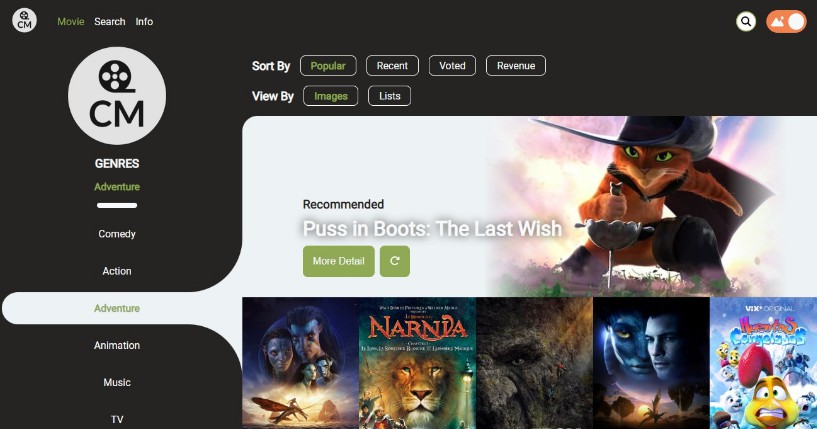
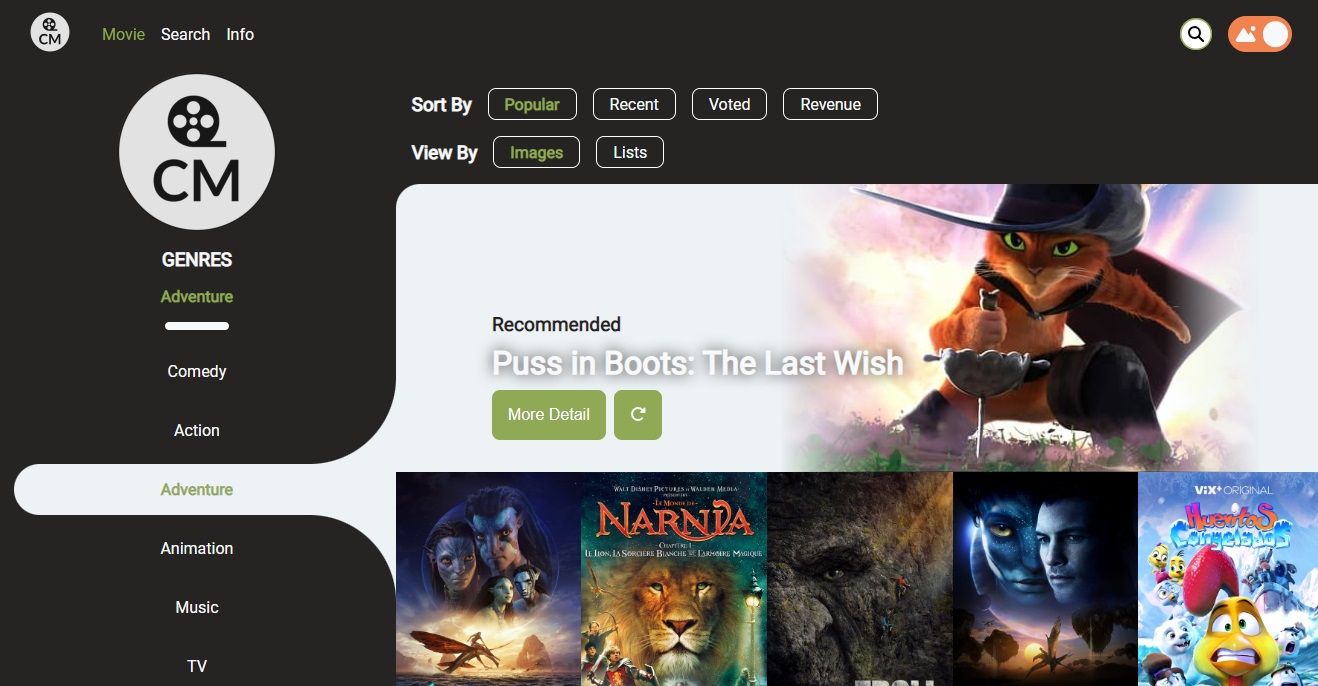
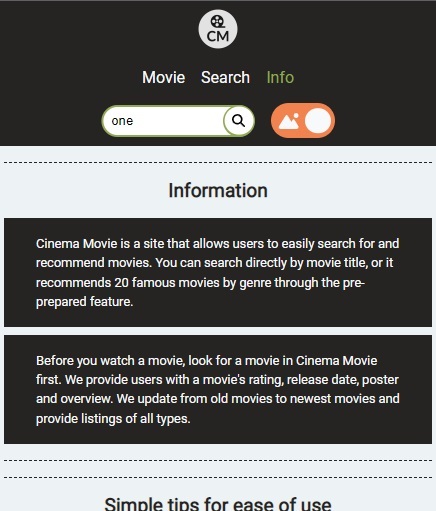
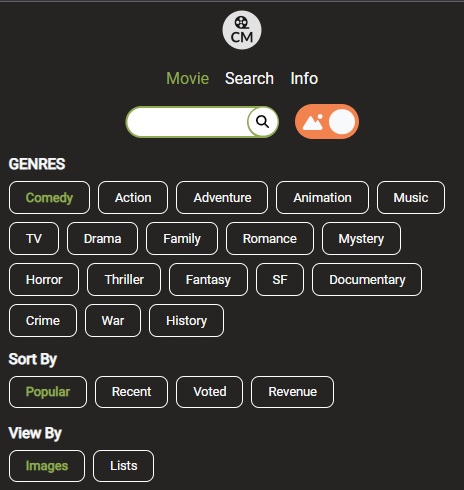
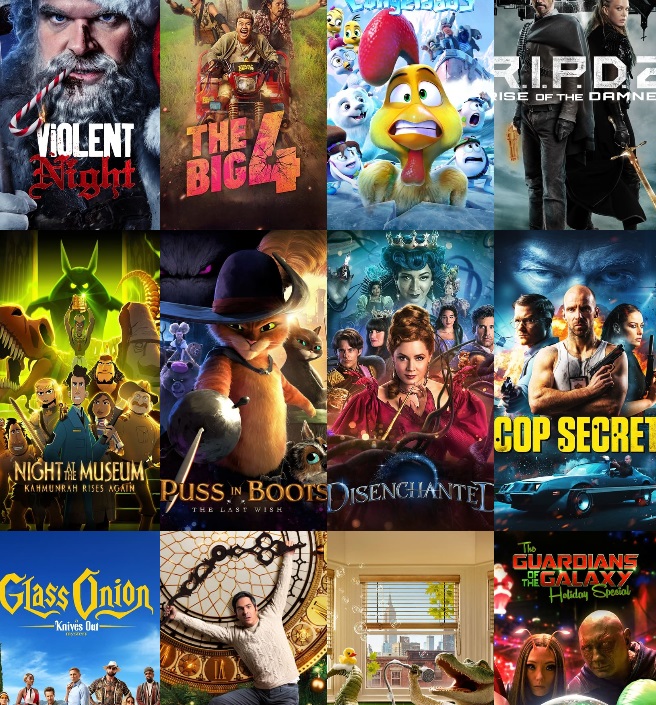
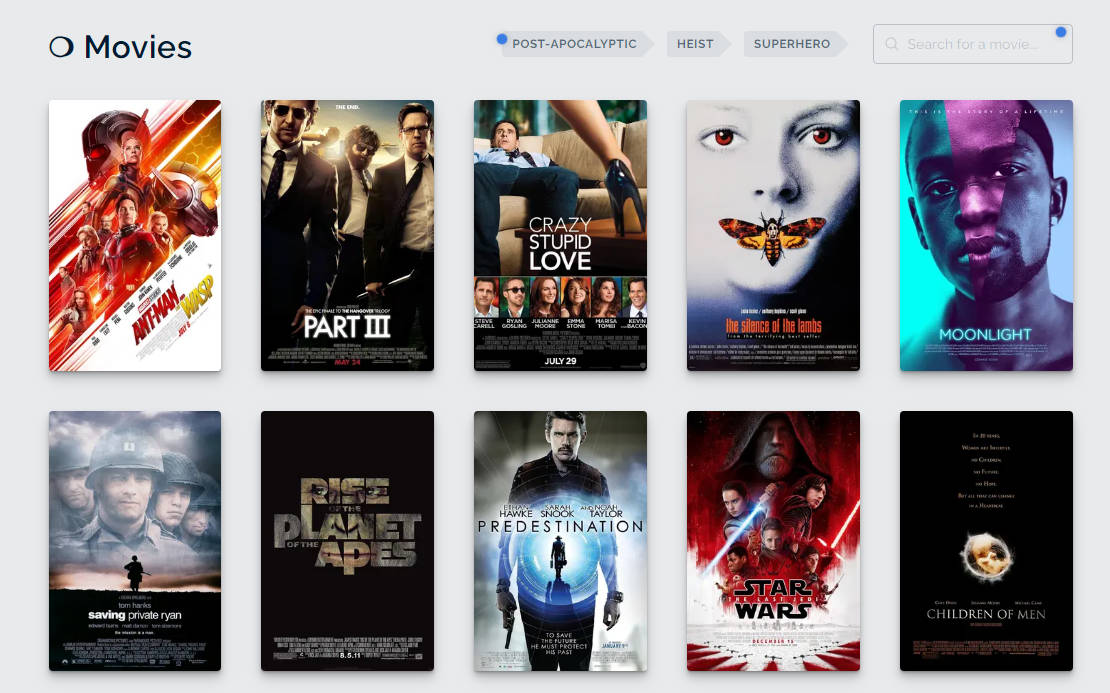
Cinema Movie
Go to website – Link
Project Description
- Cafe Milk, a cafe.
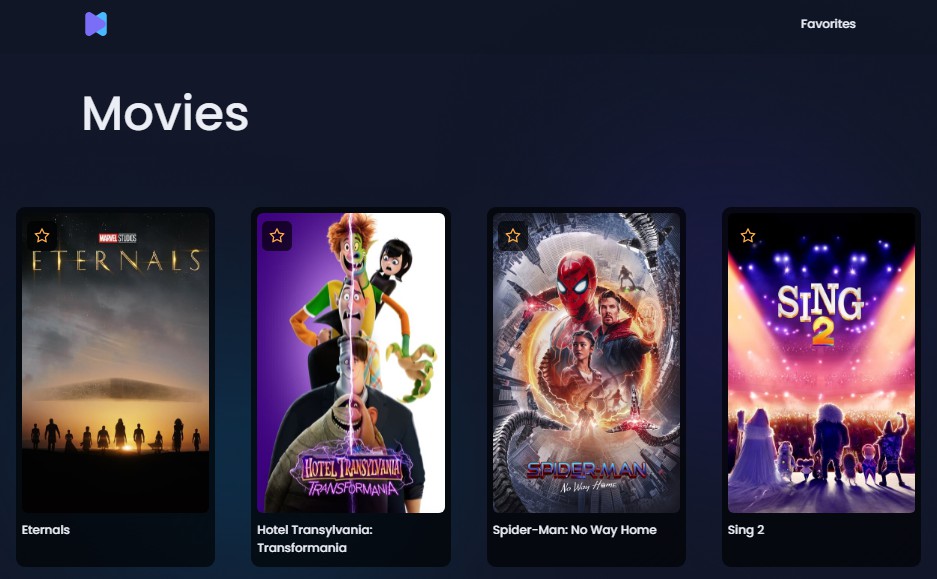
Features
Features that I would like to introduce.
Technology Used
Installation
- Clone the repo
git clone https://github.com/SunilPark1129/re-cinema-movie.git
- Install all dependencies
npm install
Dependencies I have installed :axios react-router-dom styled components font awesome
- run the website
npm start
Self-improvement
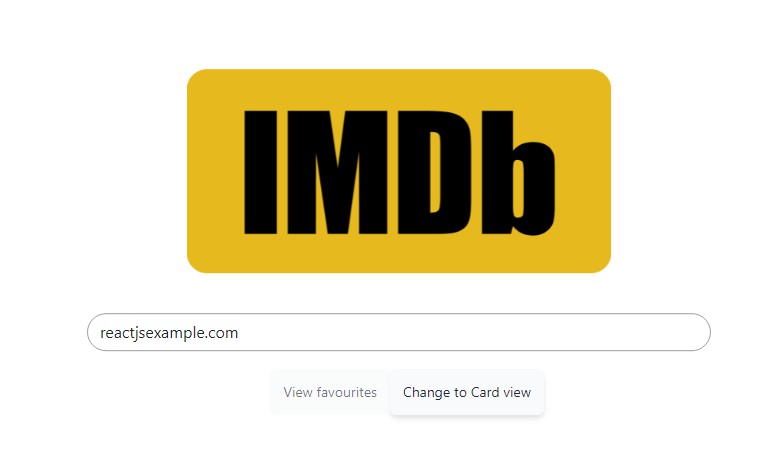
In the past, while creating a website, I took note of the parts that could be improved or that were difficult at the time to develop the website. So I updated the old website with reference to this note for self-development. My Old Site – Link
- I need to improve the naming of files and folders so that other developers can see and understand their meaning at once.
- Elements are written with related names to indicate what they mean. I’ve been studying a lot, but I think I still need to study more.
- I need to learn more about which folder to put the files in.
- Compared to the past, I’m much better at organizing folders, but I need to study more.
- I need to make more reusable React Hooks and UI components of repetitive coding.
- Repetitive coding is reused through components to optimize repeated coding.
- In order to improve website speed, I should become more proficient in the usage of useState, useEffect, and rendering.
- In the previous version, 60 movie lists were loaded at a time, which overloaded the performance of both the client and server side. So, I reduced the request limit to 20. In addition, I optimized the performance by using useState and useEffect in each component.
Project Status
Completed