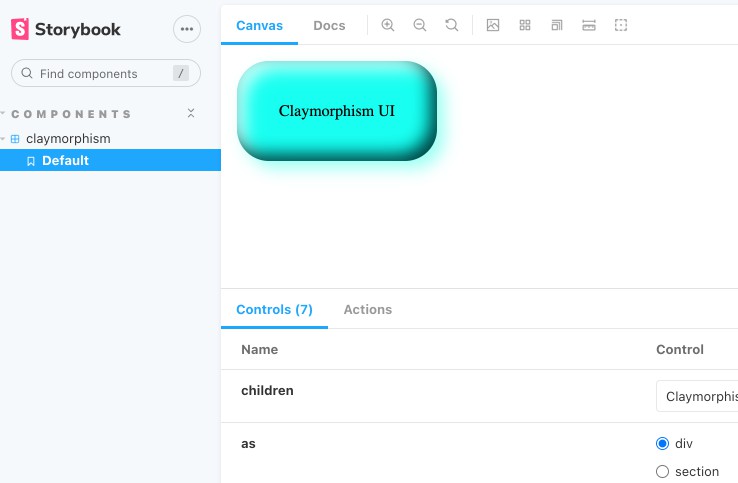
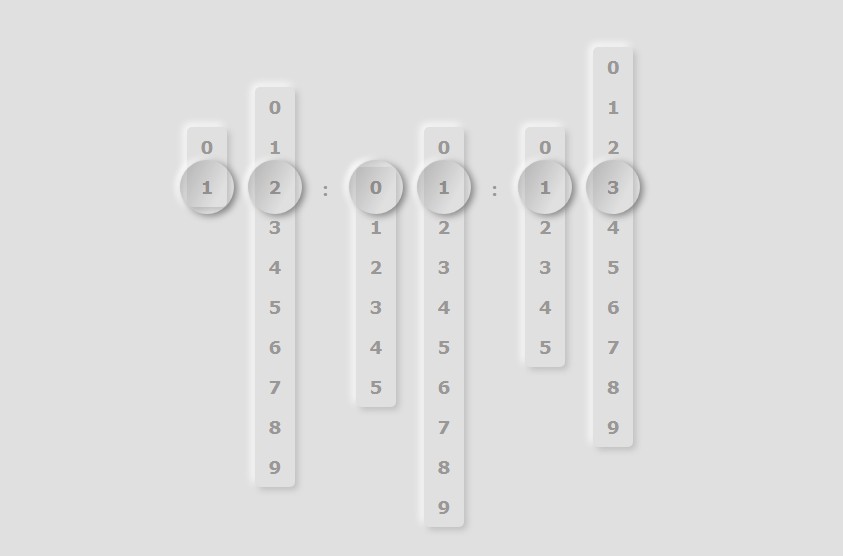
React Claymorphism Component
Claymorphism is a new UI Design concept created by Michał Malewicz
Thanks codeAdrian to inspired me by creation clay.css library
Usage
React Claymorphism component built only from react projects
npm install react_claymorphism
options
Default property values has been set as
- as : ‘div’ | ‘section’
- clayBackgroundColor : ‘rgba(0, 0, 0, 0.005)’
- clayBorderRadius : ’32px’
- clayOuterShadowColor : ‘rgba(0, 0, 0, 0.25)’
- clayShadowInsetPrimaryColor : ‘rgba(0, 0, 0, 0.25)’
- clayShadowInsetSecondaryColor : ‘ rgba(255, 255, 255, 0.2)’
Importing component
You can import the generated react_claymorphism component
import Claymorphism from 'react_claymorphism'
<Claymorphism classnames='your-custom-class' clayBackgroundColor='white' >