Facebook Clone
Tech Stack: React Context API Firebase 9 Material UI
Features: Real Time DB Google Authentication Mobile Responsive Add Posts with images
Description
Login Screen
Google Authentication
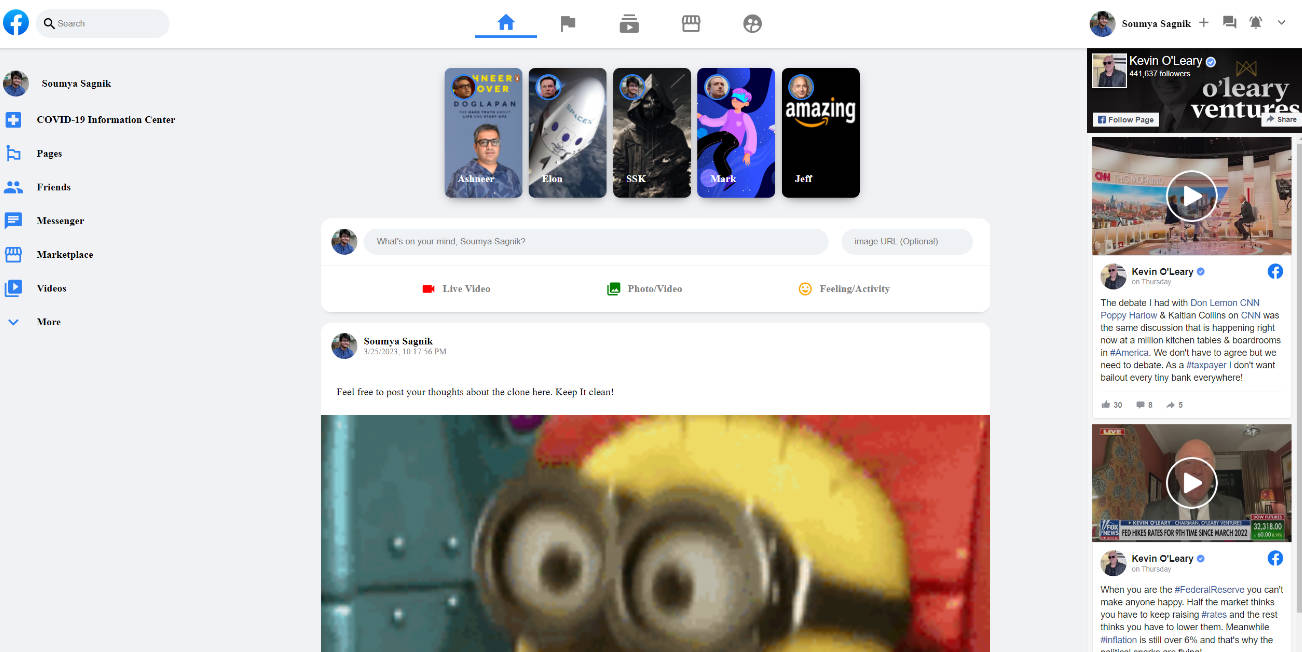
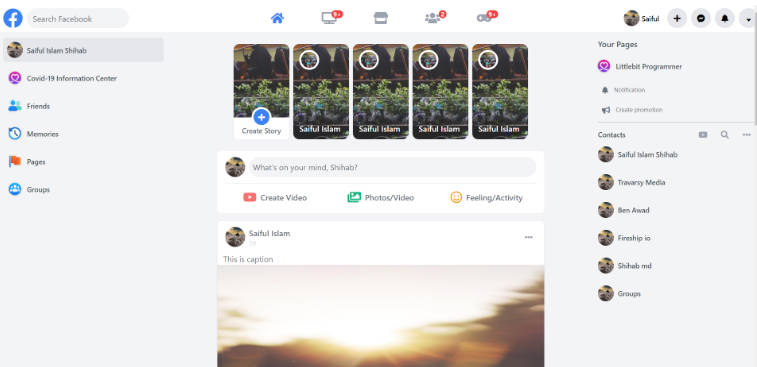
Main Page
Mobile Responsive
Dependencies
-
npm install @mui/icons-material @mui/material @emotion/styled @emotion/react
-
npm i firebase
StateProvider.jsx
-
createContext()creates a new context object, which can be used to pass data down the component tree without having to pass props manually at every level. -
export const StateContext = createContext();creates a new context object called StateContext and exports it. This context object will be used to store the global state. -
export const StateProvider = ({ reducer, initialState, children }) => ...creates a new component calledStateProvider. This component takes three props:reducer,initialState, andchildren. -
The
StateProvidercomponent renders aStateContext.Providercomponent with avalueprop set to the result of callinguseReducerwith thereducerandinitialStateprops.useReduceris a hook that returns an array with two values: the current state and a dispatch function to update the state. By setting thevalueprop to the result ofuseReducer, theStateProvidercomponent provides the global state to any component that consumes theStateContext. -
export const useStateValue = () => useContext(StateContext);creates a custom hook calleduseStateValue. This hook uses theuseContexthook to consume theStateContextand returns the current state and dispatch function. Any component that needs to access the global state can use theuseStateValuehook to consume theStateContext.
Deploy
-
npm install -g firebase-tools
-
firebase login
-
firebase init hosting
-
public directory – build/ dist (CRA/ Vite)
-
npm run build
-
firebase deploy –only hosting