? Welcome translate files!
Internationalize your website or app in a simple way ?? ?? ??
✅ Let’s speak in the same language!

Open url and duplicate file in your google drive.
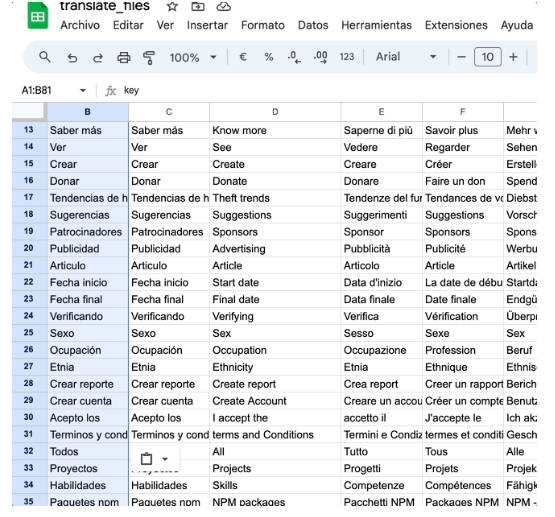
? document base spreadsheets translations
-
Share document
- give read permission
- copy link
- get document ID from url

- duplicate document in your drive

- we give our copy a name

- We add our translations by editing the base column
- key: the unique key we use in our app to translate text t(‘actions.save’)
- base: the text that we enter so that spreadsheets creates the translations automatically
- es,en,it,fr: base languages that the template has, you can add or remove languages

- brings the following as a base configuration

// src/utils/translate.js
const { translateFileCsv } = require("@neiderruiz/translate-files");
translateFileCsv('19sxdh1WE5RMXiuTWuMJonu81NWrewZbZ','./translations')
- add script in package.json
// package.json
{
"scripts": {
"translate": "node src/utils/translate.js"
}
}
- run script
npm run translate
- result

- en
- es
- fr
- de
implement in React Js
install package
npm i @neiderruiz/translate-files react-i18next i18next
- get translations spreadsheet id
// src/utils/translate.js
import { translateFileCsv } from '@neiderruiz/translate-files'
translateFileCsv('1UwWGPdr8XDO29tNzFiJtPDTFVt1xCLG-gSVeQd-x5Oc', './src/locales/translations')
- add script in package.json
// package.json
{
"scripts": {
...more scripts,
"translate": "node src/utils/translate.js"
}
}
- make resources file
// src/locales/index.js
import en from './translations/en.json'
import es from './translations/es.json'
import fr from './translations/fr.json'
export const resources = {
en: {
translation: en
},
es: {
translation: es
},
fr: {
translation: fr
}
}
- create file i18n.js
// src/locales/i18n.ts
import i18n from "i18next";
import { initReactI18next } from "react-i18next";
import { resources } from ".";
i18n.use(initReactI18next)
.init({
resources,
lng: "es",
fallbackLng: "es",
interpolation: {
escapeValue: false
}
});
export default i18n;
- add i18n in index.js
// src/main.tsx or src/App.tsx
import './locales/i18n';
- make Hook useTranslate React Js
// src/hooks/use-translate.tsx
import { useTypedTranslation } from '@neiderruiz/translate-files/dist/react'
import en from '../locales/translations/en.json'
import i18n from '../locales/i18n'
type Tylelang = typeof en
const useTranslation = () => {
const { t } = useTypedTranslation<Tylelang>()
return {
t,
i18n
}
}
export default useTranslation
- how use hook
// src/components/Example.tsx
import React from 'react'
import useTranslation from '../hooks/use-translate'
const Example = () => {
const { t } = useTranslation()
return (
<div>
{t('actions.save')}
{/* how pased params */}
<span>
{t('actions.save_items', ['mi param', 'second param'])}
</span>
</div>
)
}