react-viewerbase
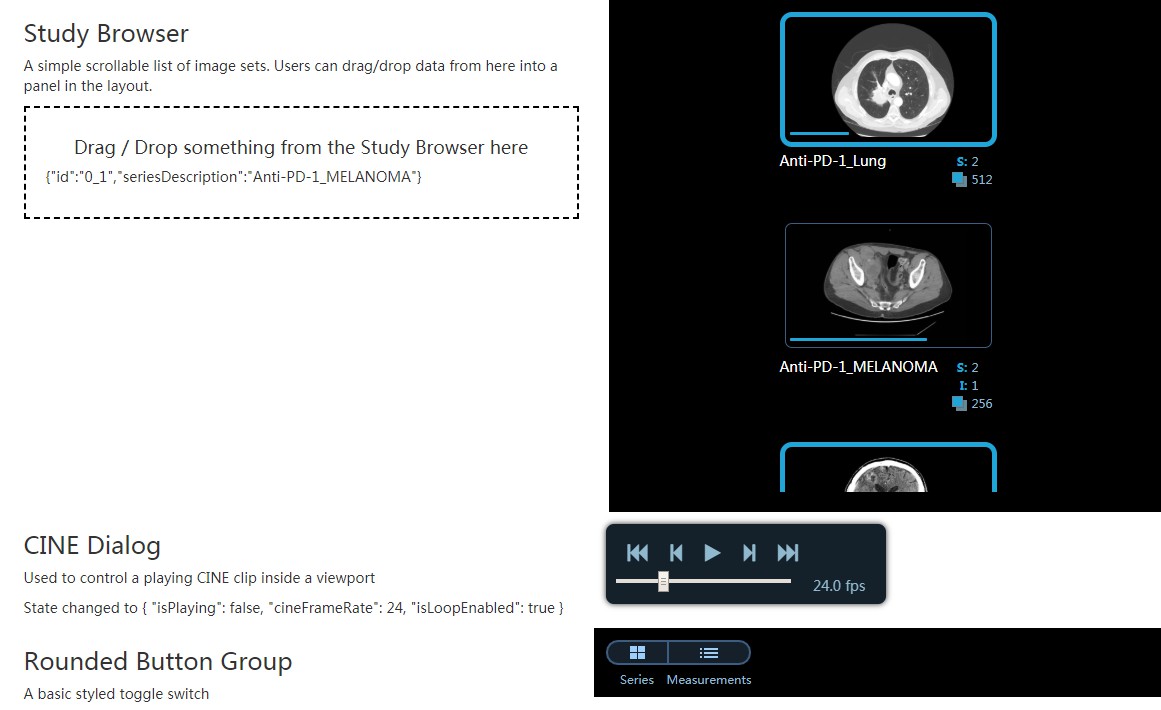
A set of React components for Medical Imaging Viewers.
Install
npm install --save react-viewerbase
Usage
import React, { Component } from 'react'
import CornerstoneViewport from 'react-viewerbase'
class Example extends Component {
render () {
return (
<CornerstoneViewport />
)
}
}
To run locally
- Clone this repository
cd react-viewerbaseyarn installyarn start- in new termainal
cd exampleyarn installyarn start