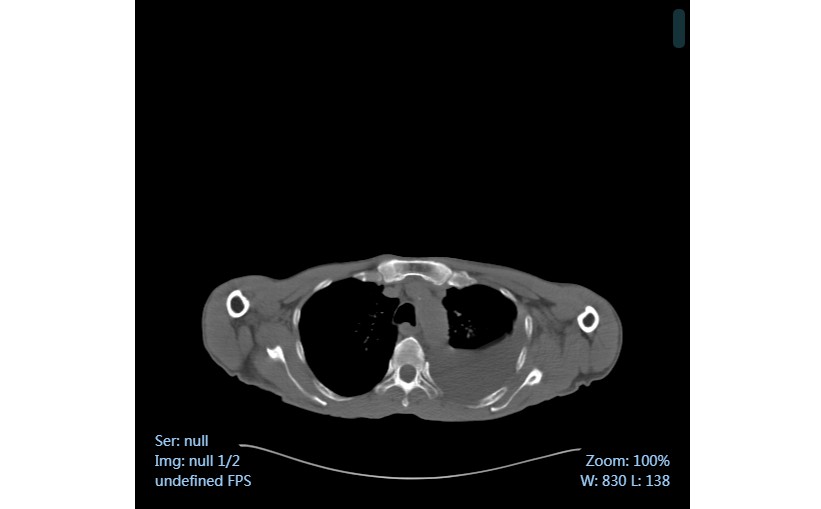
react-cornerstone-viewport
Cornerstone medical image viewport component for React.
Install
npm install --save react-cornerstone-viewport
Usage
import React, { Component } from 'react'
import CornerstoneViewport from 'react-cornerstone-viewport'
class Example extends Component {
render () {
return (
<CornerstoneViewport />
)
}
}