Covid-19 Information App
The application shows information about the coronavirus situations in the world. It is built around an API to fetch the needed data. It can show information on the country level as well as region and sub-region levels. You can actually find covid19 information using a date filter. This is a capstone project for my React/Redux course at Microverse Inc.
Biult with:
- HTML
- CSS
- JavaScript
- React
- Redux
Online Demo Links
App Intro Video
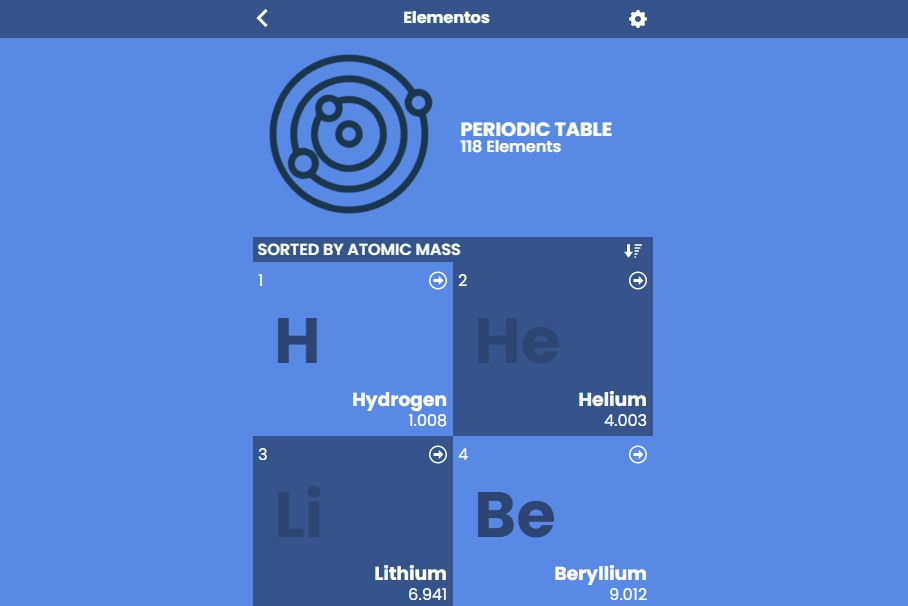
App Screenshot (Desktop)
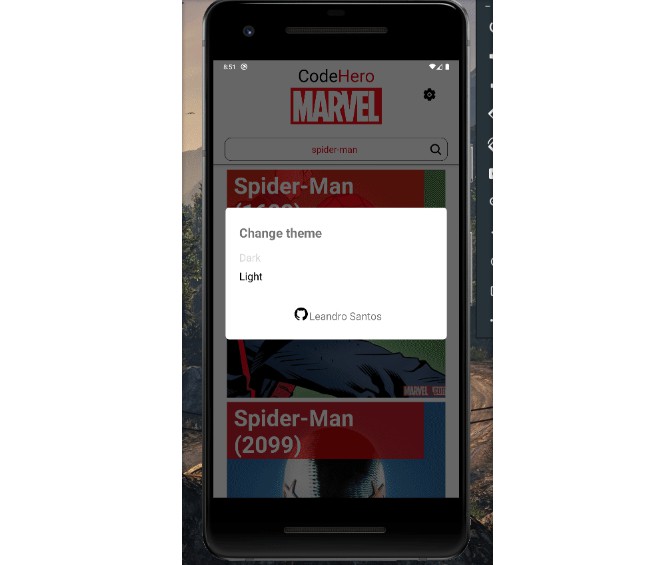
App Screenshot (mobile)
App Screenshot (Tests Results)
Getting Started
- Click on the
Codegreen drop down button then COPY. - In your local PC, open your terminal in the folder you would like to clone the repository into
- Clone the repository with the command:
git clone (copied link); like so:git clone https://github.com/HENRYKC24/covid19-info-finder.git - After the clone, type in the command
cd covid19-info-finderto access the app directory on the terminal - Run
npm installto get all the project dependancies. - Run
npm run startto start the dev-server.
Tests
- Run
npm test.
Author
? Henry Kc
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
Contributing
Contributions, issues, and feature requests are welcome!
Feel free to contribute
Feel free to check the issues page.
Show your support
Give a ⭐️ if you like this project!
Acknowledgments
- A spcial thanks to Nelson Sakwa, the creator of the original design, for providing me with the design template used for this project.
- I remain indepted to the Facebook team that developed create-react-app and React Redux as open source.
- A special thanks to Microverse for inspiring this project. I really appreciate.
- A special thanks goes to all my peers at Microverse for being ther for me.
? License
This project is MIT licensed.