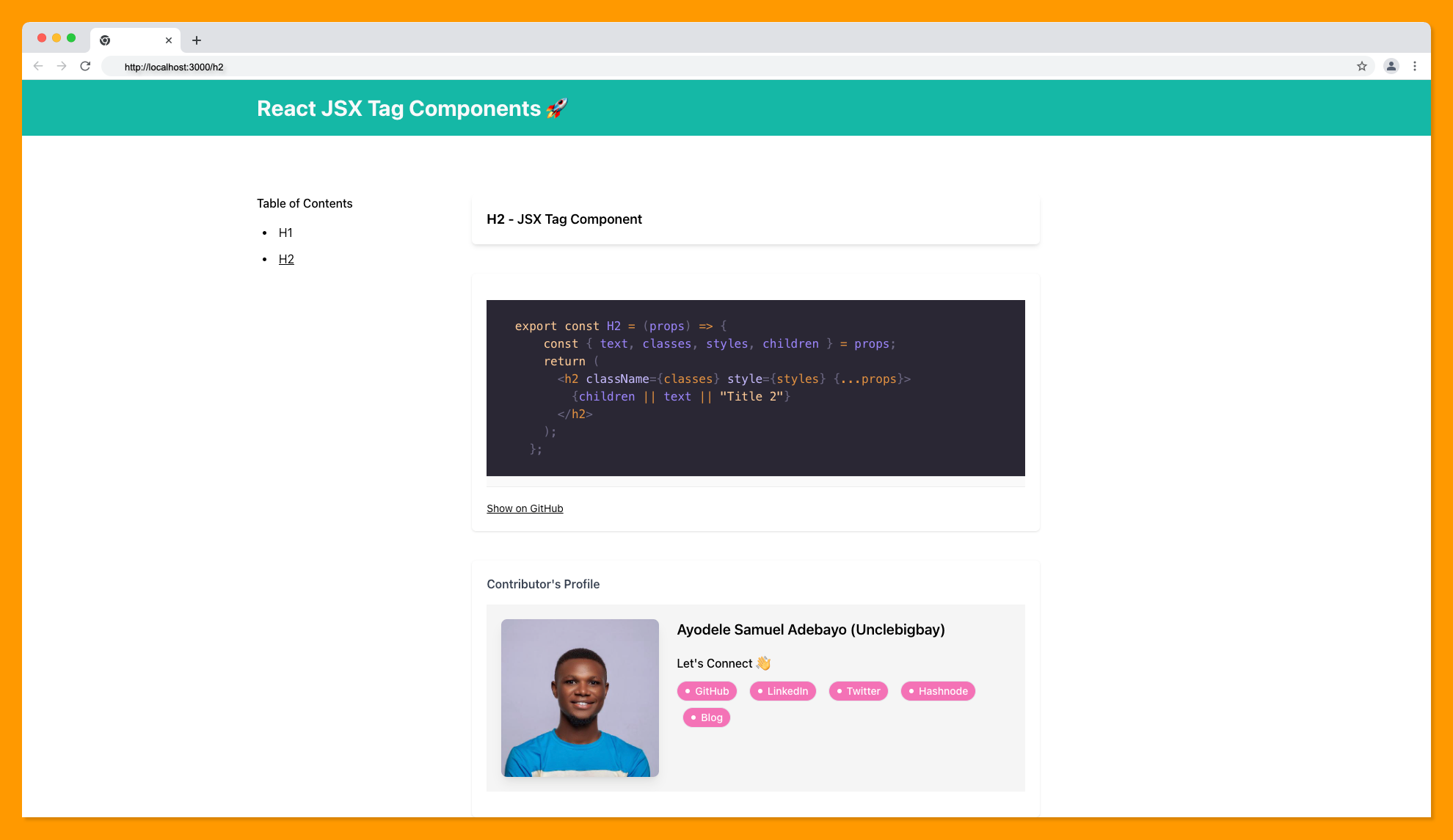
Practice how to create a reusable JSX element component by converting any HTML tag of your choice to React JSX component.
Tools and Dependencies
- Yarn
- Create-react-app
- Tailwind CSS
- React Router v6
- Prism-react-renderer
How to Contribute?
- Clone this repository
- Run
yarn installto install the dependencies - Create your own branch
- Create a new folder for your HTML tag i.e
h1in thetagsfolder - Create the following files inside your new HTML tag folder
- JSX tag file i.e
H1.jsx - Component and contributors details file i.e
h1_details.js index.js
- JSX tag file i.e
- Create a resuable JSX element component inside the HTML tag file i.e
H1.jsx - Add the code and title in the
h1_details.jsfile - Export the component as default using the
index.jsfile - Add the component to the
Sidebar-links.jsfile in thecomponents/sidebarfolder - Preview your work
- Commit and send a PR