WizDumb ?
Tech Academy using MERN to create a Stack Single-Page Application
Description
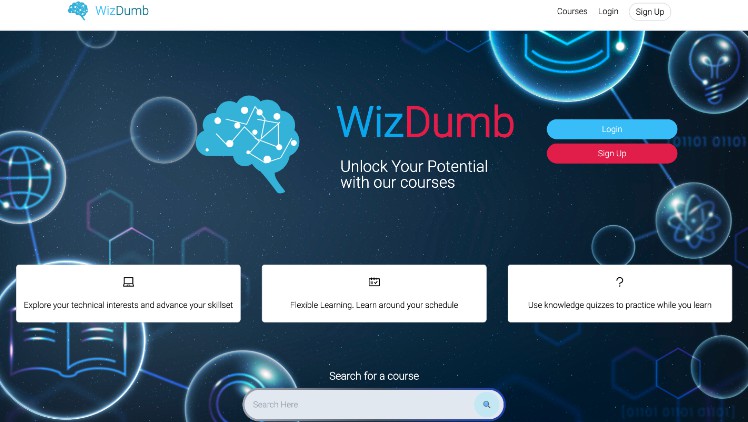
WizDumb is an e-learning platform that offers a wide range of short courses in JavaScript, HTML, CSS, Node.js, Express.js, GitHub, and React. The platform aims to provide a comprehensive learning experience for individuals looking to enhance their skills and knowledge in web development technologies. With user-friendly interfaces and interactive content, WizDumb makes learning fun and accessible to users of all skill levels.
Final result

Deployment
Features
- Course catalog with various topics and technologies.
- Registration and updating profile functionality.
- Forum to interact with fellow students.
- Interactive course modules with quizzes and exercises.
- User authentication and profile management.
- Search functionality to find specific courses.
- Responsive design for seamless usage on different devices.
Technologies
- MongoDB: A scalable and flexible NoSQL database for storing course data and user information.
- Express.js: A minimalistic web application framework for building the backend server and RESTful APIs.
- React: A popular JavaScript library for building user interfaces and interactive components.
- Node.js: A JavaScript runtime environment for running server-side JavaScript.
- HTML: The standard markup language for creating web pages.
- CSS: The language for styling the visual presentation of web pages.
- JWT (JSON Web Tokens): A standard for securely transmitting information between parties as a JSON object.
- Tailwind CSS: A utility-first CSS framework for rapidly building custom user interfaces.
- Apollo: A GraphQL implementation that works with any GraphQL schema.
- GraphQL: A query language for APIs and a runtime for executing those queries with your existing data.
- Bcrypt: A library for hashing and salting user passwords to enhance security.
Installation
To run the project locally, follow these steps:
- Clone the repository.
- Install the dependencies using the package manager of your choice (e.g., npm).
- Set up the environment variables:
- Create a
.envfile in the root directory. - Add the necessary environment variables, such as database connection.
- Start the development server:
npm run developmentfrom the root directory.
Contributing
Contributions are welcome! If you’d like to contribute to the project, please follow these guidelines:
- Fork the repository.
- Create a new branch for your feature or bug fix.
- Make your changes and test them thoroughly.
- Submit a pull request detailing your changes.
License
This project is licensed under the:
Authors
Built by:
![]() Leesa Ali
Leesa Ali
![]() Iman Jama
Iman Jama
![]() Faith Meades
Faith Meades
![]() Carmela Rey
Carmela Rey
![]() Michael Walters
Michael Walters
![]() Jake Orchard
Jake Orchard