cra-universal
Create React App companion for universal app. No eject, zero config with customization, supports string and node stream API.
Features
- No eject needed!
- Zero config by default and customizable
- Server-side rendering for your SEO
- Code-splitting that works universally
- The core middleware is fully unit-tested
- Works alongside
react-scripts, not as replacement
Prerequisites
- Node >= 8.6 recommended
- npx is required
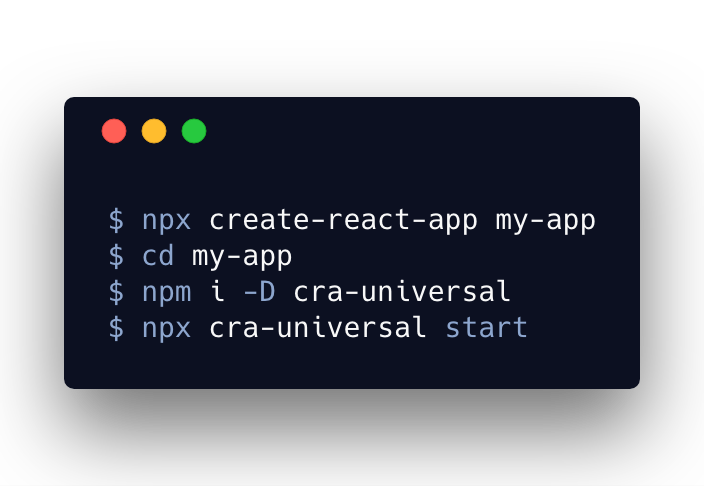
Installation
# Create new cra
create-react-app myapp
cd myapp
# Install new cra-universal
yarn add -D cra-universal
# Install peer dependency
yarn add @cra-express/core
Client code change
Please update your render method on src/index.js
// before
ReactDOM.render(...)
// after
ReactDOM.hydrate(...)
Development
# Start CRA client
npm start
## Start CRA server, then open http://localhost:3001 in your browser
npx cra-universal start
Production
# Change directory to your project root first, and run:
npx cra-universal build
# This command will build both client and server and put them into `./dist`
Deployment
- First, follow the Production guide mentioned above.
- Since the bundle used Webpack Node Externals, you need to run
npm install --productionon the copied/dist, but this time you don't need to install itsdevDependencies - Use process manager like PM2 to run your server, your run target is ./dist/server/bundle.js