bezier-easing-editor
Cubic Bezier Curve editor made with React & SVG.

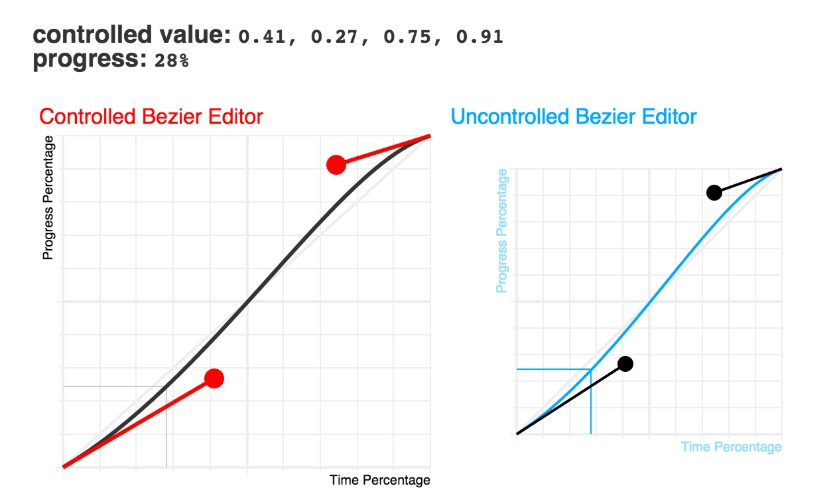
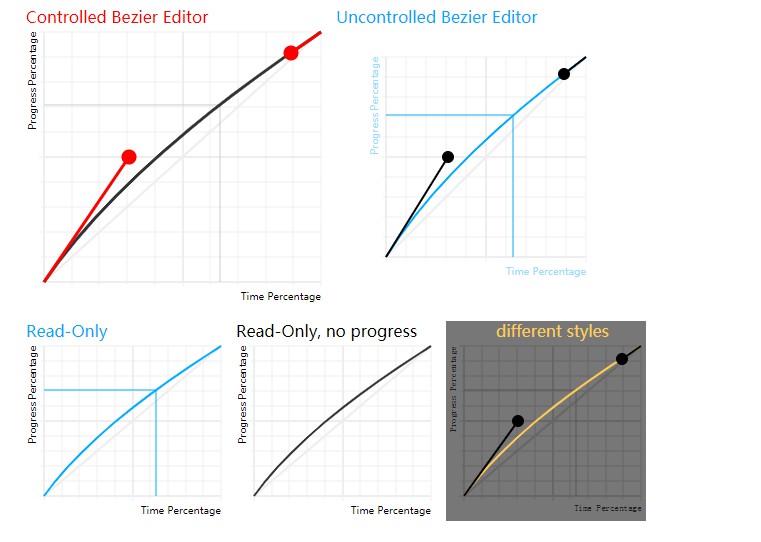
Controlled / Uncontrolled Component
bezier-easing-editor allows to be Controlled:
you have to provide value and an onChange handler
to enable the edition.
<BezierEditor value={this.state.val} onChange={val => this.setState({ val })} />
bezier-easing-editor allows to be Uncontrolled:
just define a defaultValue:
<BezierEditor defaultValue={[0.2, 0.2, 0.8, 0.8]} onChange={console.log.bind(console)} />