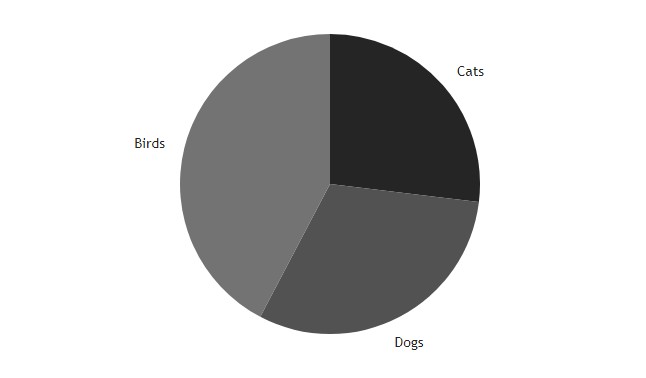
VictoryPie
VictoryPie draws an SVG pie or donut chart with React. Styles and data can be customized by passing in your own values as properties to the component.
Requirements
Projects using Victory should also depend on React and prop-types.
Development
# Run the demo app server
$ npm start
# Open the demo app
$ open http://localhost:3000
# Run tests
$ npm test
Chromatic
Victory uses Chromatic for visual testing. A summary of visual changes is compiled with each PR. Please check for visual changes before merging.
Multi-repo development
Victory uses lank for multi-repo development. Use a lank workflow to test changes in victory dependencies. Here's an example of setting up lank to test changes in victory-core from victory-pie
First, make sure that all of your Victory repos are siblings in the same directory
# Install lank globally
$ npm install -g lank
Victory repos are already configured with appropriate .lankrc and lank scripts. To test changes in victory-core from victory-pie:
# Run all commands from the root of `victory-pie`
$ cd victory-pie
# Run `lank link` to remove `victory-core` from node_modules
$ lank link
# Watch for changes to lanked repos. Leave this process running in its own terminal window
$ npm run lank-watch
# Run a dev server with your lanked repos. In a new terminal window...
$ npm run lank-run
Refresh your browser to pick up changes.
For more on the development environment, see DEVELOPMENT in the project builder archetype.
Contributing
Please review our Code of Conduct before contributing.
For a detailed contribution guide, please see CONTRIBUTING in the project builder archetype.
IMPORTANT
This project is in a pre-release state. We're hard at work fixing bugs and improving the API. Be prepared for breaking changes!
Caveats git installs using npm 2 may fail in postinstall. If you are consuming Victory via git installs please use npm >=3.0.0