Description
Data manupulation and representation On React JS Function Based Components.
- Count Data Representation
- Todo List Data Representation
- Child To Parent Data Representation
- Static Data Representation
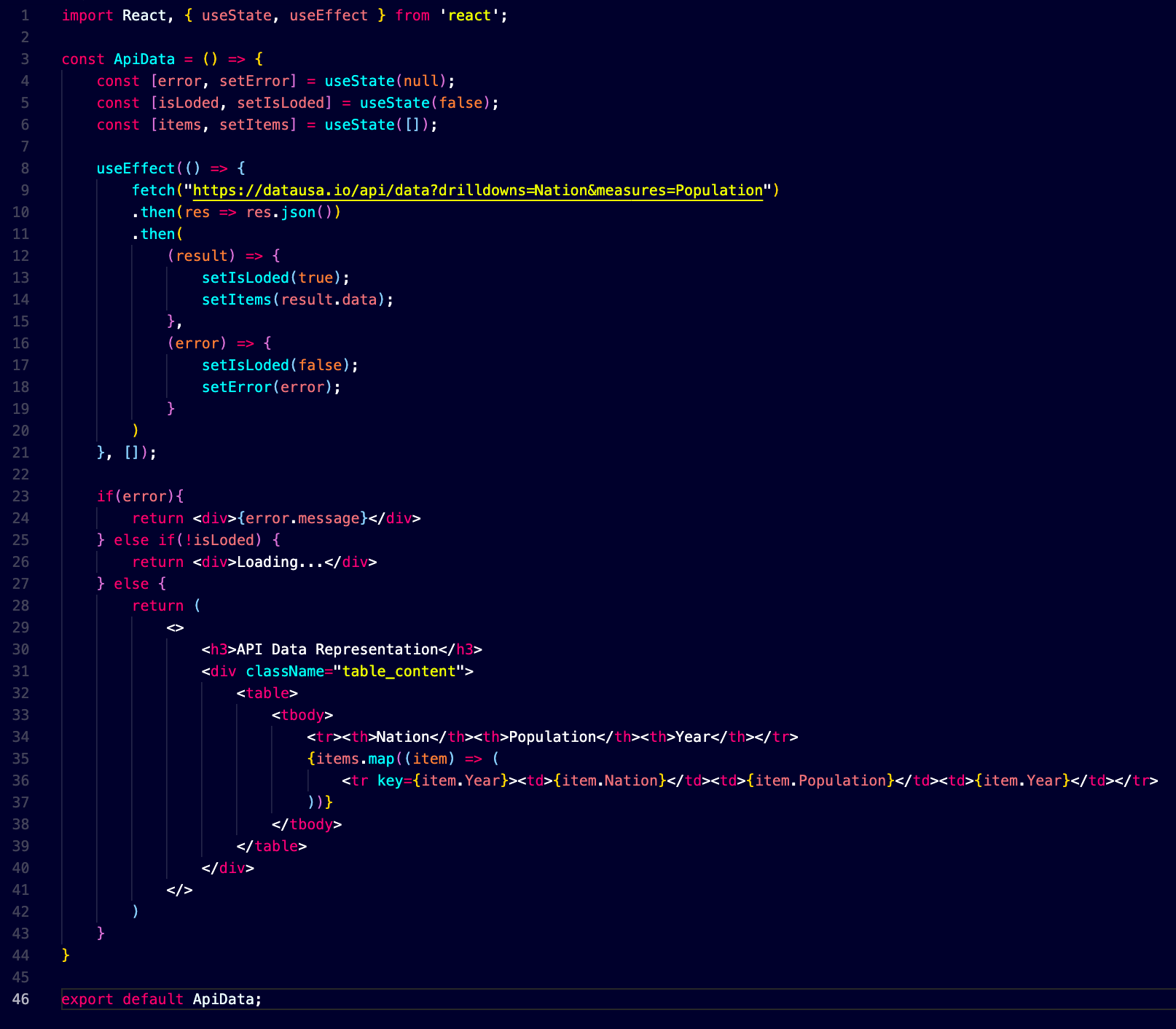
- API Data Representation
- Sortable Data Representation
Live App: https://chanchal-kumar-mandal.github.io/reactjs-play-with-data/
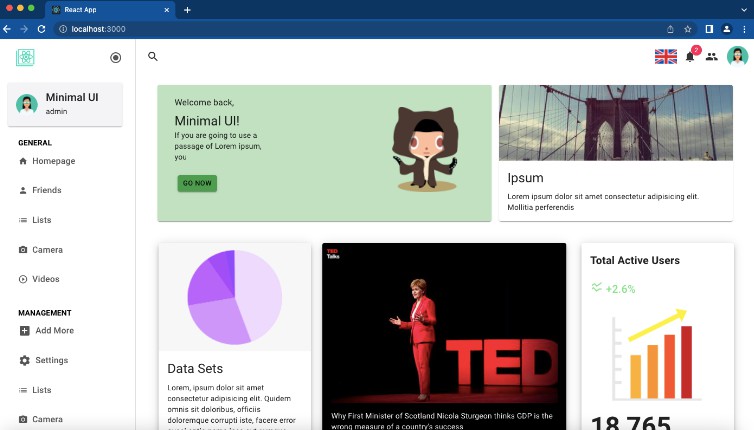
Demo Screenshots
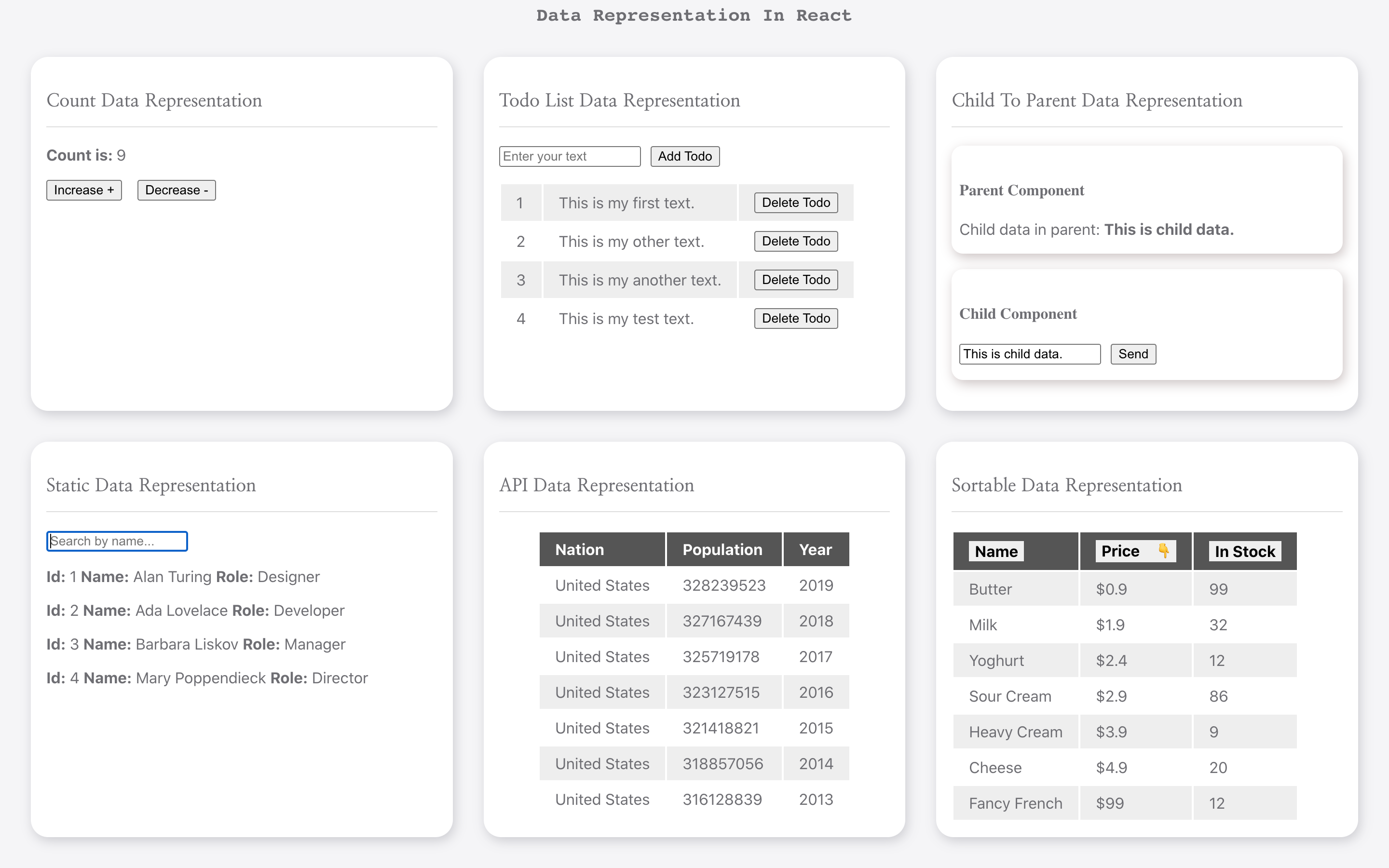
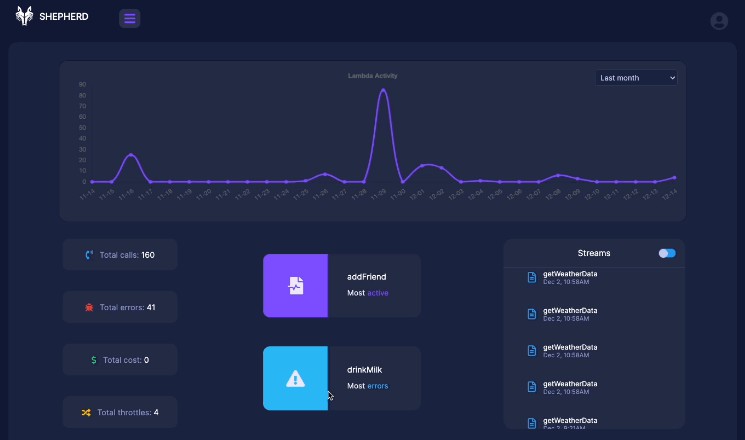
Frontend UI:
CountData:
TodoList:
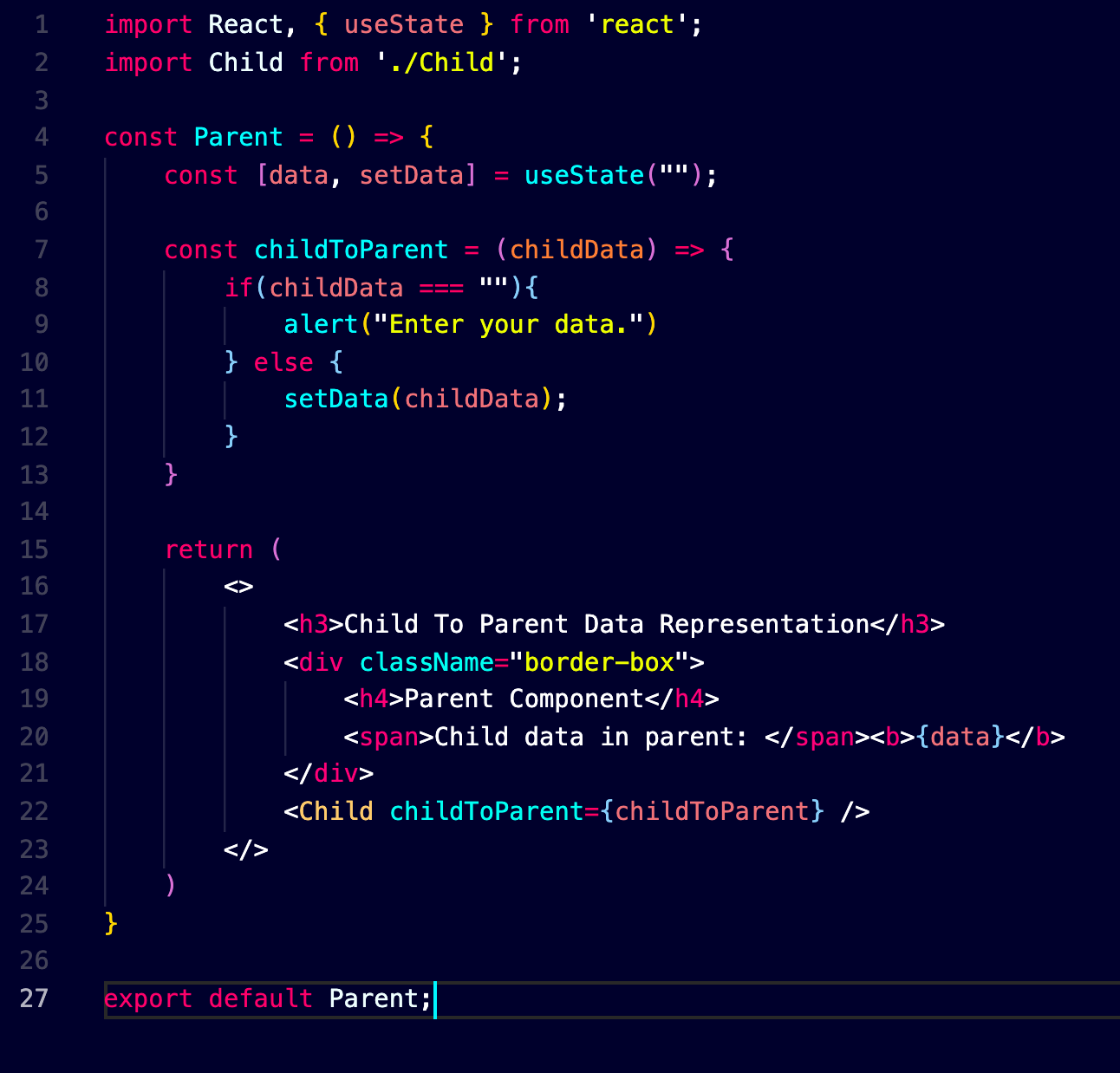
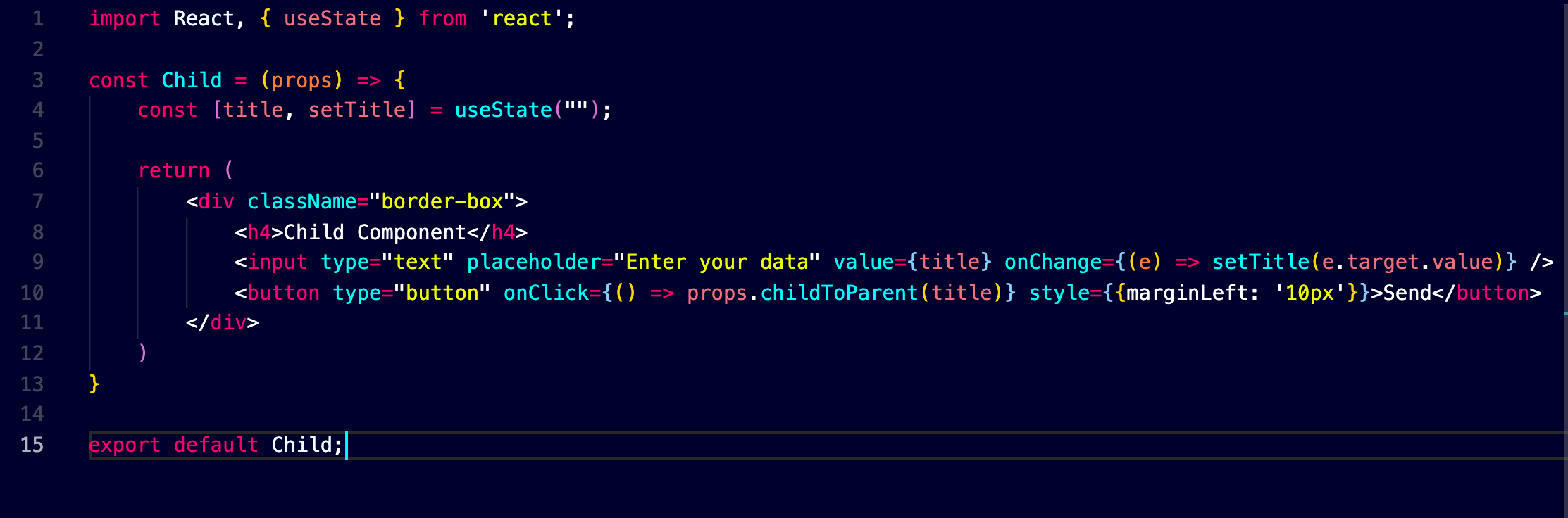
Pass Data From Child To Parent:
StaticData:
ApiData:
SortData:
Requirements
Install Nodejs
https://nodejs.org/en/download/
Install Visual Studio (VS) Code
https://code.visualstudio.com/download
Install Extension In VS Code
- Thunder Client
- ES7 React/Redux/GraphQL/React-Native Snippets
- Bracket Pair Colorizer
- Auto Rename Tag
- Live Server
- Prettier – Code formatter
Add Chrome Extension
React Developer Tools
Install react app
$ npx create-react-app reactjs-play-with-data
Go to app directory
$ cd reactjs-play-with-data
Install react-icons
$ npm install react-icons
Start app open (http://localhost:3000) to view it in your browser after run below command.
$ npm start
Imporatnat links
This project was bootstrapped with Create React App.