chakra-ui-date-input
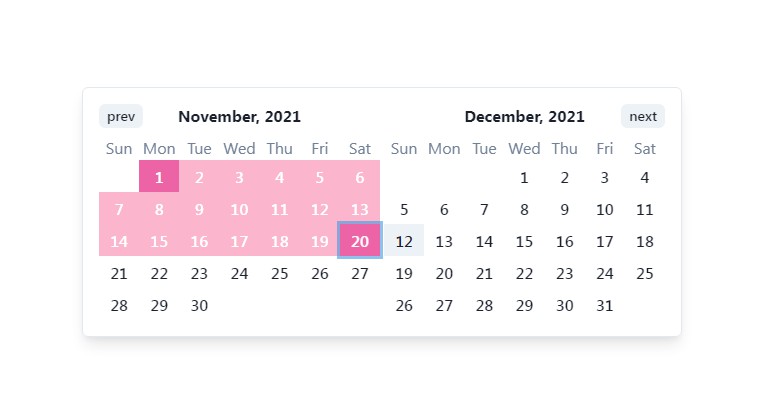
Date Input Component for chakra UI library
DEMO -> demo
Install
npm install --save chakra-ui-date-input
Usage
import React, { Component } from 'react'
import {DatePicker} from 'chakra-ui-date-input'
class Example extends Component {
render() {
return <DatePicke
placeholder='Date picker placeholder'
name='date'
onChange={(date: string) => console.log(date)}
/>
}
}
License
MIT © ericmaro