? ts-nextjs-tailwind-starter
Next.js + Tailwind CSS + TypeScript starter packed with useful development features.
Made by Theodorus Clarence
Features
This repository is ? battery packed with:
- ⚡️ Next.js 12
- ⚛️ React 17
- ✨ TypeScript
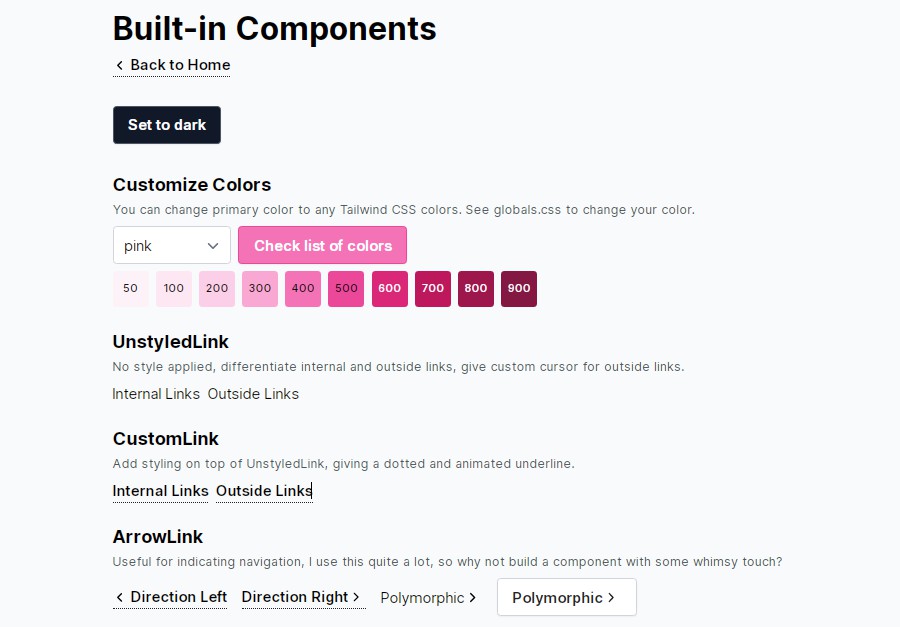
- ? Tailwind CSS 2 with JIT — Configured with CSS Variables to extend the primary color
- ? Pre-built Components — Components that will automatically adapt with your brand color, check here for the demo
- ? Jest — Configured for unit testing
- ? Absolute Import and Path Alias — Import components using
@/prefix - ? ESLint — Find and fix problems in your code, also will auto sort your imports
- ? Prettier — Format your code consistently
- ? Husky & Lint Staged — Run scripts on your staged files before they are committed
- ? Conventional Commit Lint — Make sure you & your teammates follow conventional commit
- ⏰ Standard Version Changelog — Generate your changelog using
yarn release - ? Github Actions — Lint your code on PR
- ? Automatic Branch and Issue Autolink — Branch will be automatically created on issue assign, and auto linked on PR
- ? Snippets — A collection of useful snippets
- ? Default Open Graph — Awesome open graph generated using og.thcl.dev, fork it and deploy!
- ? Site Map — Automatically generate sitemap.xml
See the ? feature details and changelog ? for more.
Getting Started
1. Clone this template using one of the three ways:
-
Use this repository as template
Disclosure: by using this repository as a template, there will be an attribution on your repository.
I’ll appreciate if you do, so this template can be known by others too ?
-
Using
create-next-appnpx create-next-app -e https://github.com/theodorusclarence/ts-nextjs-tailwind-starter project-name
-
Deploy to Vercel
2. Run the development server
It is encouraged to use yarn so the husky hooks can work properly.
yarn dev
Open http://localhost:3000 with your browser to see the result. You can start editing the page by modifying src/pages/index.tsx.
3. Change defaults
There are some things you need to change including title, urls, favicons, etc.
Find all comments with !STARTERCONF, then follow the guide.
Don’t forget to change the package name in package.json
4. Commit Message Convention
This starter is using conventional commits, it is mandatory to use it to commit changes.