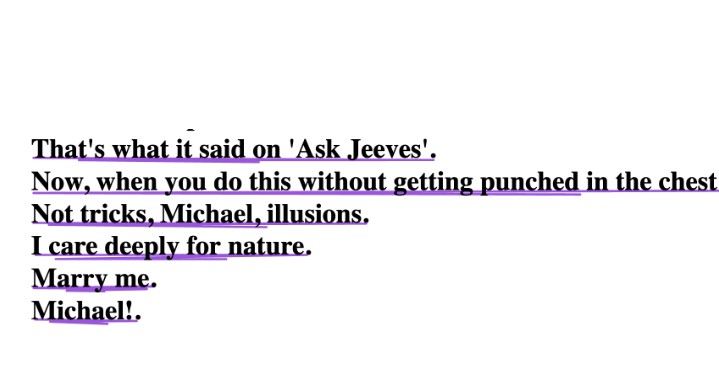
UnderlineEmphasis
This component draws a purple squiggly underline underneath whatever text children are passed in.
Package uses tsdx as the build system.
Use via npm install underline-emphasis
Development
npm start in both the root directory and the example directory. The root one will watch for changes.
If you want to see the squiggly by itself replace the return with <div dangerouslySetInnerHTML={{__html: svgImage}}/>.