react-see-through
Draw attention to the important parts of your website.
Use cases
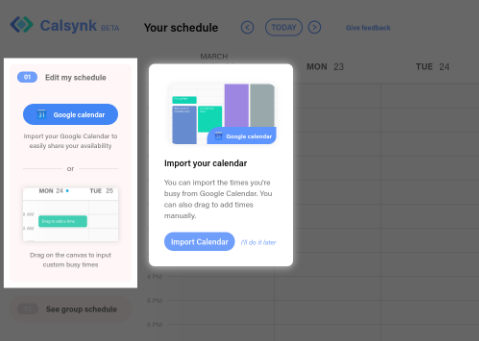
- Slack, Discord, and many other popular services use this type of effect for tutorials
- This lets them direct users' attention to particular elements being introduced.
Resources
Documentation/Examples
GitHub
Future Plans
- See-through multiple elements at once
- Allow interacting (click, hover, etc...) with the unmasked area
- Do it without a
<div>wrapper - Fade-out animation
- Better documentation styling