patronage22_lublin_js_frontend in progress
E-commerce application
General Information
- The goal is to delivered MVP (Minimum Viable Product)
- The scope of the project is to develope internet store functionality including the front-end web application in NextJS for browsing and adding goods to the basket
- The project is managed according to the Scrum methodology with the teamwork organized using JIRA and GitHub with peer code review including cooperation with the QA team.
Technologies Used
- NextJS SSR,
- TypeScript,
- Redux
- Figma
Other
- Formik
- React Router
- Axios
- MUI
- Prettier
- ESLint
Features
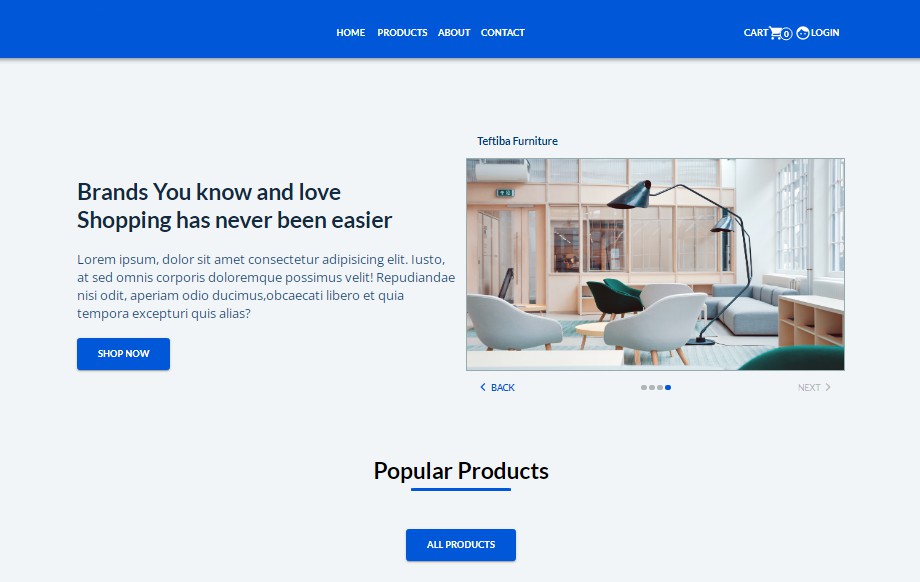
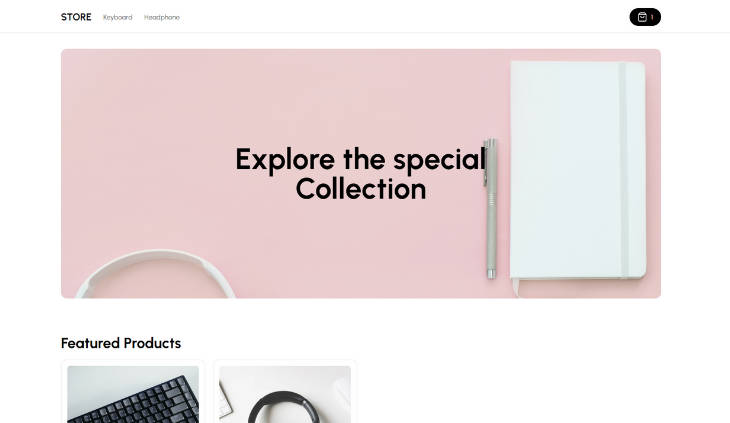
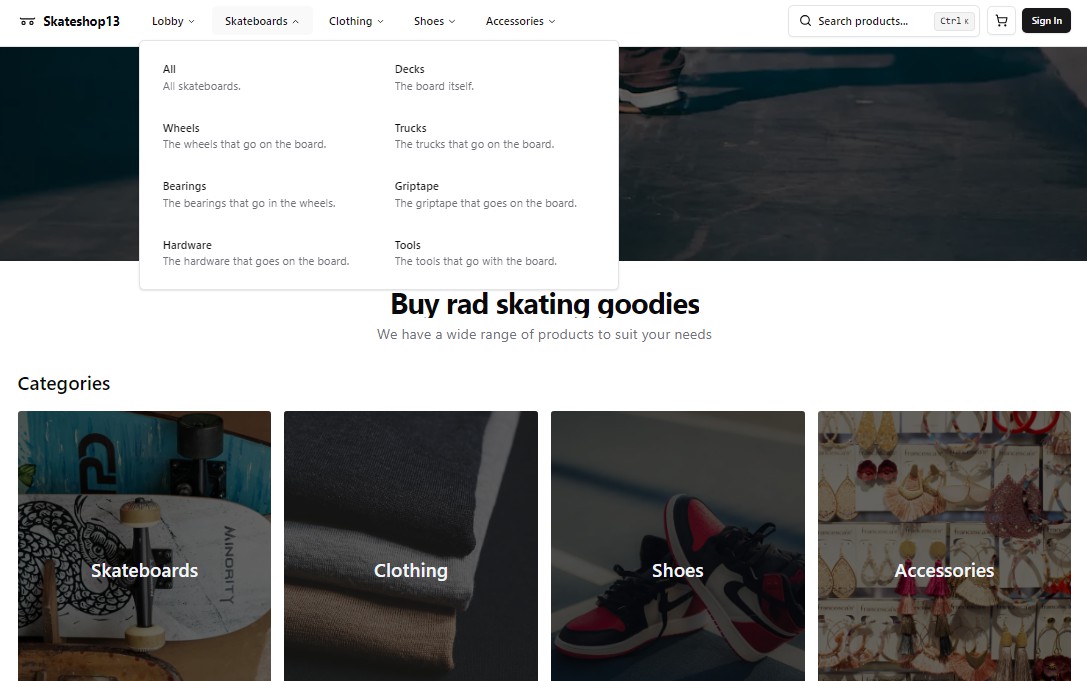
- Views should match the design from Figma
- Access to external API
- Main Page with Hero, Featured products section, servises section and newsletter form,
- About and Contact Page
- Products Page:
- with filtering and sorting sytem
- search- filtering by the name,
- two ways of display products: list view, and grid view
- Single Product Page:
- photos gallery
- add to cart buuton and change amount
- Cart Page
- change quantity
- remove item from cart
- clear shopping cart
- cart summary
- Log in with Bearer Token
Figma drafts
Setup
Run npm install to install all dependencies needed for this project. They are listed in package.json file.
Usage
npm start – to run the app
The server is running on port 3000
Styling
- We use styled components (https://mui.com/pt/system/styled/)
Git-Flow
- master (production)
- develop
- feature/*
- release/*
- bugfix/*
- hotfix/*