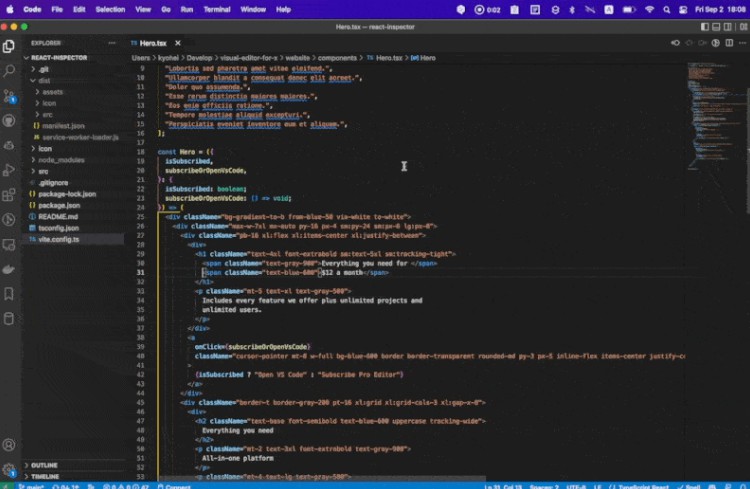
React Inspector
YOU CAN TRY ? https://chrome.google.com/webstore/detail/react-inspector/gkkcgbepkkhfnnjolcaggogkjodmlpkh
Easily detect React components source code from Chrome!
The Inspector launch with Ctrl+Shift+X (Command+Shift+X on Mac). You can detect and open the React component source code easily.
- Run the Dev server and Open your react app.
- Press Ctrl+Shift+X (Command+Shift+X on Mac) on Chrome.
- Inspect your react components and click it.
Requirements
- Installed React Developer Tools
- Works only with development builds.
- Source code must be stored on local disk
How it works
The React Inspector accesses the __REACT_DEVTOOLS_GLOBAL_HOOK__ set globally by the React Devtools and finds the React Fiber in the HTML element that the inspector hovered over.
The React Fiber contains information about the source code that will be added during development, so we use that information to open the VSCode.
Reference
- https://github.com/facebook/react/tree/main/packages/react-devtools
- https://babeljs.io/docs/en/babel-plugin-transform-react-jsx-source
- https://github.com/facebook/react/blob/f0efa1164b7ca8523b081223954d05c88e92053b/packages/react-reconciler/src/ReactInternalTypes.js