reactdatagrid
Empower Your Data with the best React Data Grid there is.
Problem
We know other solutions exist out there, but we find they have one or multiple of the following problems:
- are just thin wrappers around
React- more like an after-thought; - are too bloated;
- are not extensible and easy to use;
- don't have enterprise-grade features;
- lack of documentation.
Installation & Getting Started
ReactDataGrid is distributed via npm. So getting started is as easy as:
$ npm install @inovua/reactdatagrid-community --save
or if you want to evaluate the Enterprise Edition
$ npm install @inovua/reactdatagrid-enterprise --save
TypeScript support
ReactDataGrid ships with TypeScript definition files, so it's fully integrated with your preferred editor to help with autocompletion and type-safety.
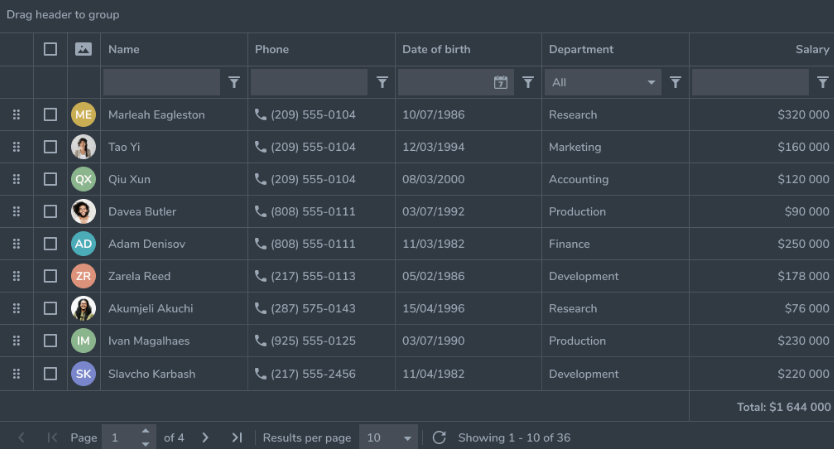
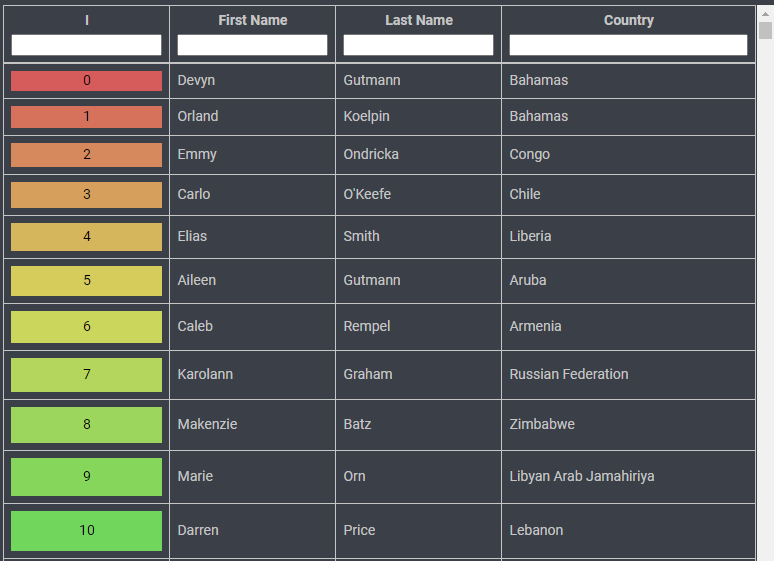
Features
ReactDataGrid is packed with all the functionality you would expect from an enterprise-grade grid.
As stated before, the ReactDataGrid is built with React in mind, so it supports popular patterns in the React world: controlled/uncontrolled props, render props, built with immutability from the ground up etc.
Here's a list of the features that we support for each edition:
Examples
import React from 'react';
import ReactDataGrid from '@inovua/reactdatagrid-enterprise';
import '@inovua/reactdatagrid-enterprise/index.css';
const columns = [
{ name: 'name', header: 'Name', minWidth: 50, defaultFlex: 2 },
{ name: 'age', header: 'Age', maxWidth: 1000, defaultFlex: 1 },
];
const gridStyle = { minHeight: 550 };
const dataSource = [
{ id: 1, name: 'John McQueen', age: 35 },
{ id: 2, name: 'Mary Stones', age: 25 },
{ id: 3, name: 'Robert Fil', age: 27 },
{ id: 4, name: 'Roger Robson', age: 81 },
{ id: 5, name: 'Billary Konwik', age: 18 },
{ id: 6, name: 'Bob Martin', age: 18 },
{ id: 7, name: 'Matthew Richardson', age: 54 },
{ id: 8, name: 'Ritchie Peterson', age: 54 },
{ id: 9, name: 'Bryan Martin', age: 40 },
{ id: 10, name: 'Mark Martin', age: 44 },
{ id: 11, name: 'Michelle Sebastian', age: 24 },
{ id: 12, name: 'Michelle Sullivan', age: 61 },
{ id: 13, name: 'Jordan Bike', age: 16 },
{ id: 14, name: 'Nelson Ford', age: 34 },
{ id: 15, name: 'Tim Cheap', age: 3 },
{ id: 16, name: 'Robert Carlson', age: 31 },
{ id: 17, name: 'Johny Perterson', age: 40 },
];
export default () => (
<ReactDataGrid
idProperty="id"
columns={columns}
dataSource={dataSource}
style={gridStyle}
/>
);