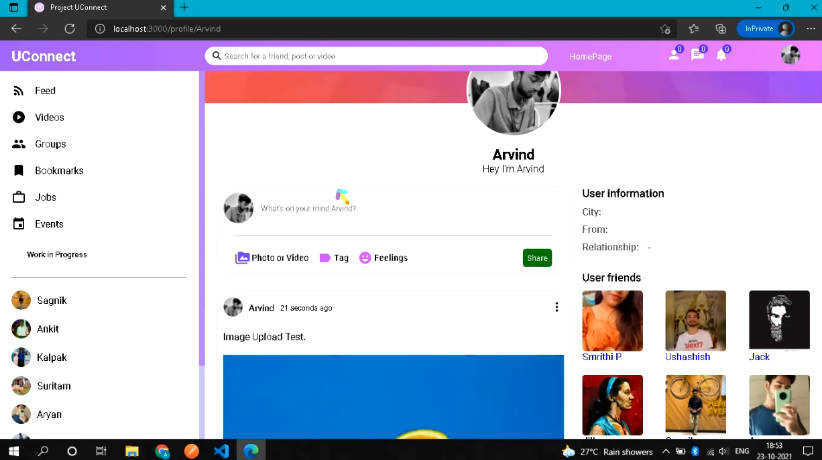
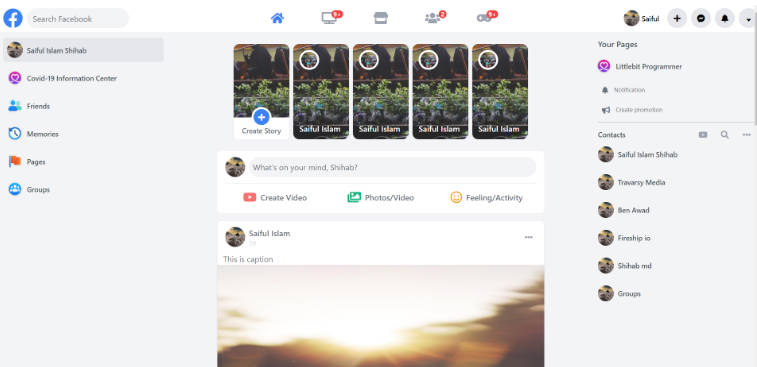
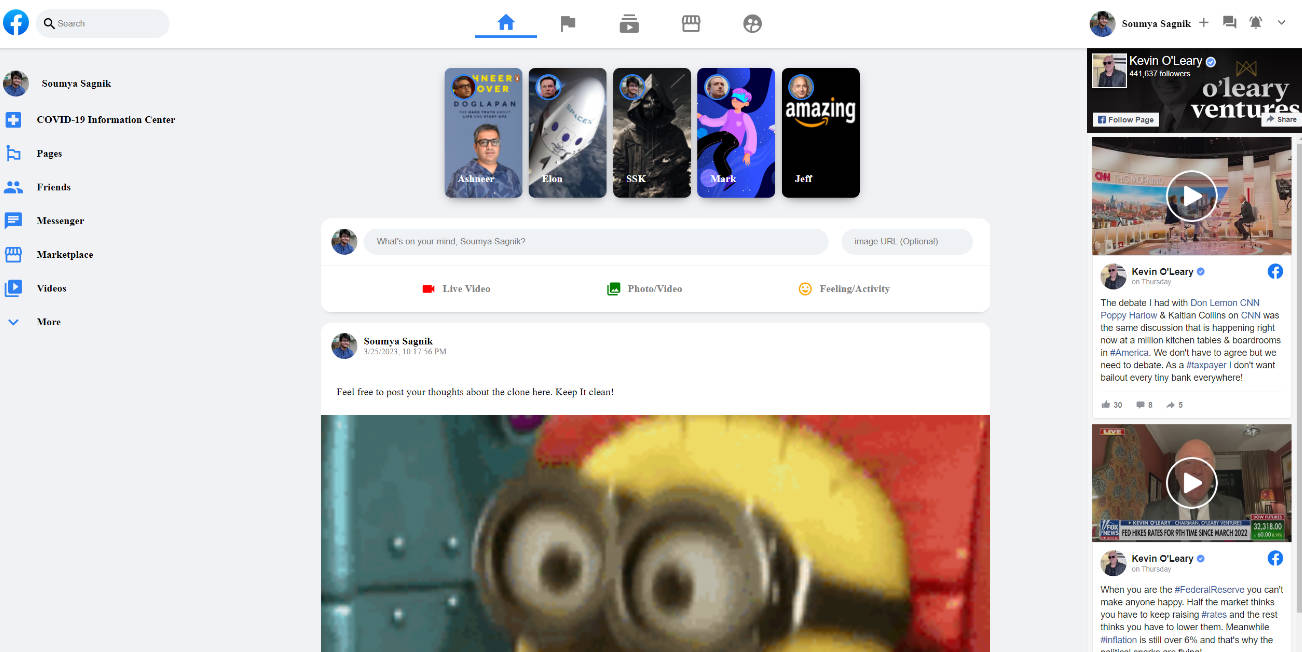
Social Media App Prototype - Facebook Clone
Welcome to the Social Media App Prototype, a Facebook Clone developed as a mini-project coursework to demonstrate my skills in React.js, Node.js, Express.js, and MongoDB.
Project Overview
This prototype serves as a testament to my ability to create a fully functional social media web application, complete with a robust login authentication system. Through this project, I aimed to showcase my proficiency in both front-end and back-end development, offering a seamless user experience.
Key Features
1. Complete Login Authentication System
The heart of this project lies in its secure and user-friendly authentication system. Users can register, log in, and enjoy a personalized experience within the app. This feature emphasizes the importance of user privacy and data security.
2. Efficient API Endpoints
Recognizing the significance of performance optimization, I dedicated efforts to refine and optimize API endpoints. This iterative process resulted in a remarkable 10% reduction in data retrieval time, ensuring a snappy and responsive user interface.
3. React.js for Dynamic User Interface
The front-end of the application is powered by React.js, providing a dynamic and interactive user interface. From seamless page transitions to real-time updates, React.js plays a pivotal role in enhancing the overall user experience.
4. Node.js and Express.js for Robust Back-End
The back-end of the application is built using Node.js and Express.js, ensuring a scalable and efficient server-side architecture. These technologies enable the handling of requests, management of user data, and seamless communication with the database.
5. MongoDB for Data Storage
The choice of MongoDB as the database system allows for flexible and scalable data storage. Its NoSQL nature accommodates the dynamic structure of social media data, providing a reliable foundation for the application.