Project Name
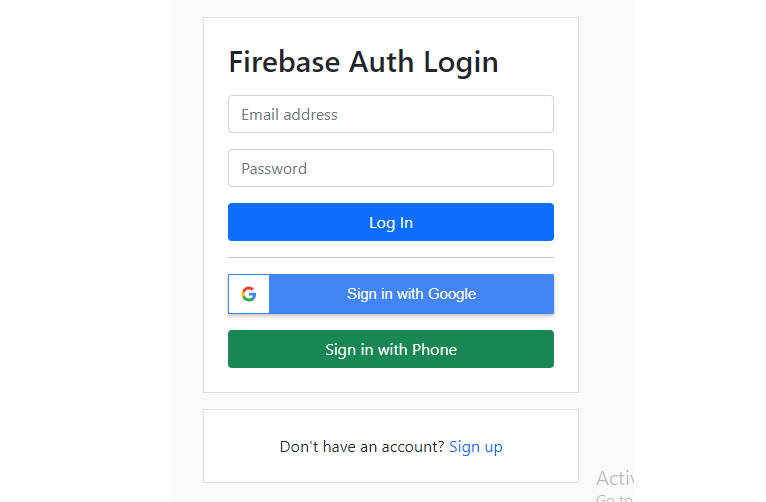
Firebase Authentication Sign With Google
Project Description
Firebase Authentication is a powerful service offered by Google’s Firebase platform, which allows you to easily add user authentication and sign-in functionality to your web or mobile applications.
Prerequisites
Before getting started, make sure you have the following set up:
Step 1: Set Up Firebase Project: If you haven’t created a Firebase project, go to the Firebase console (https://console.firebase.google.com/) and create a new project. Follow the on-screen instructions to set up your project.
Step 2: Enable Firebase Authentication: In the Firebase console, navigate to “Authentication” from the left sidebar. Under the “Sign-in method” tab, choose the authentication methods you want to enable, such as Email/Password, Google, Facebook, etc. Enable the desired methods and save your changes.
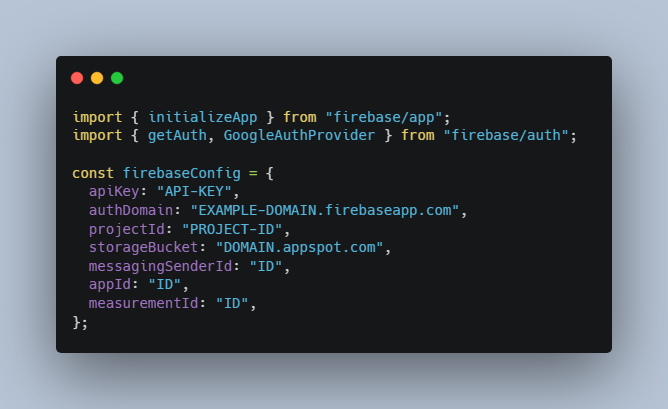
Step 3: Install Firebase SDK: To use Firebase Authentication in your application, you need to integrate the Firebase SDK into your project. Refer to the official Firebase documentation for instructions on how to install the SDK for your specific platform.
Dependencies
"bootstrap": "^5.1.3",
"firebase": "^10.0.0",
"react": "^18.2.0",
"react-bootstrap": "^2.8.0",
"react-dom": "^18.2.0",
"react-google-button": "^0.7.2",
"react-phone-number-input": "^3.3.0",
"react-router-dom": "^6.14.2",
"react-scripts": "5.0.1"
Running the Project in Vs Code
a. Build the project: Open The terminal and used command ‘npm start’. b. Access the project:
- Open a web browser.
- Enter the URL (e.g.,
http://localhost:3000/).
c.Sign In with Google: Click the “Sign In with Google” button on the web application. If you are not already signed in to your Google account, you will be prompted to sign in.
Grant Permissions: Grant permission to the application to access your Google account information.
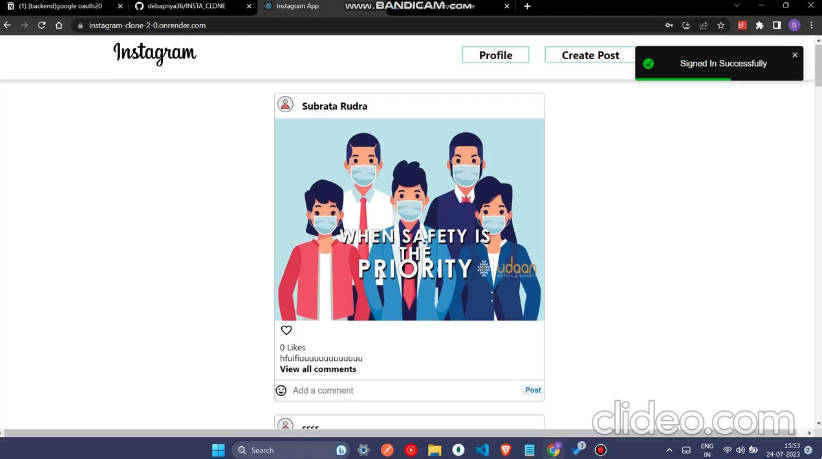
Successful Authentication: Once authenticated, you will be redirected back to the application and shown a welcome message with your display name and email.
Conclusion:
With Firebase Authentication set up and integrated into your application, you can easily add user login functionality, protect specific routes or content, and personalize user experiences based on their authentication status. Always ensure you handle authentication securely, and refer to the official Firebase documentation for detailed information on additional features and best practices.
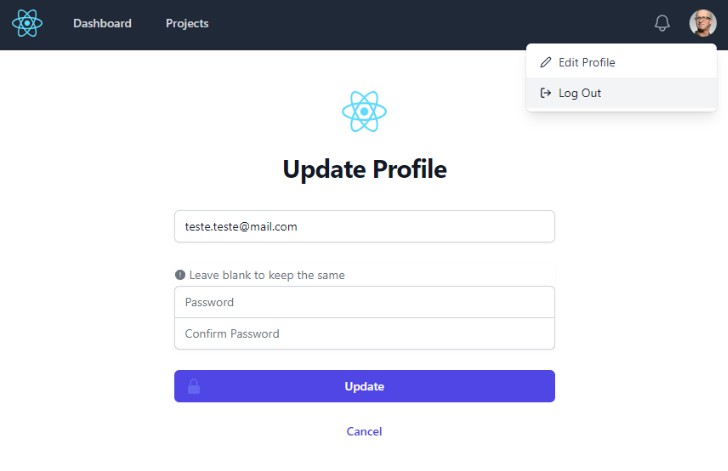
Project Priview