FireChat
A google authenticated public Chat WebApp
App live on : FireChat
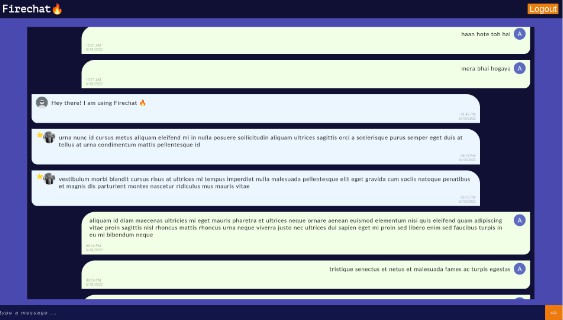
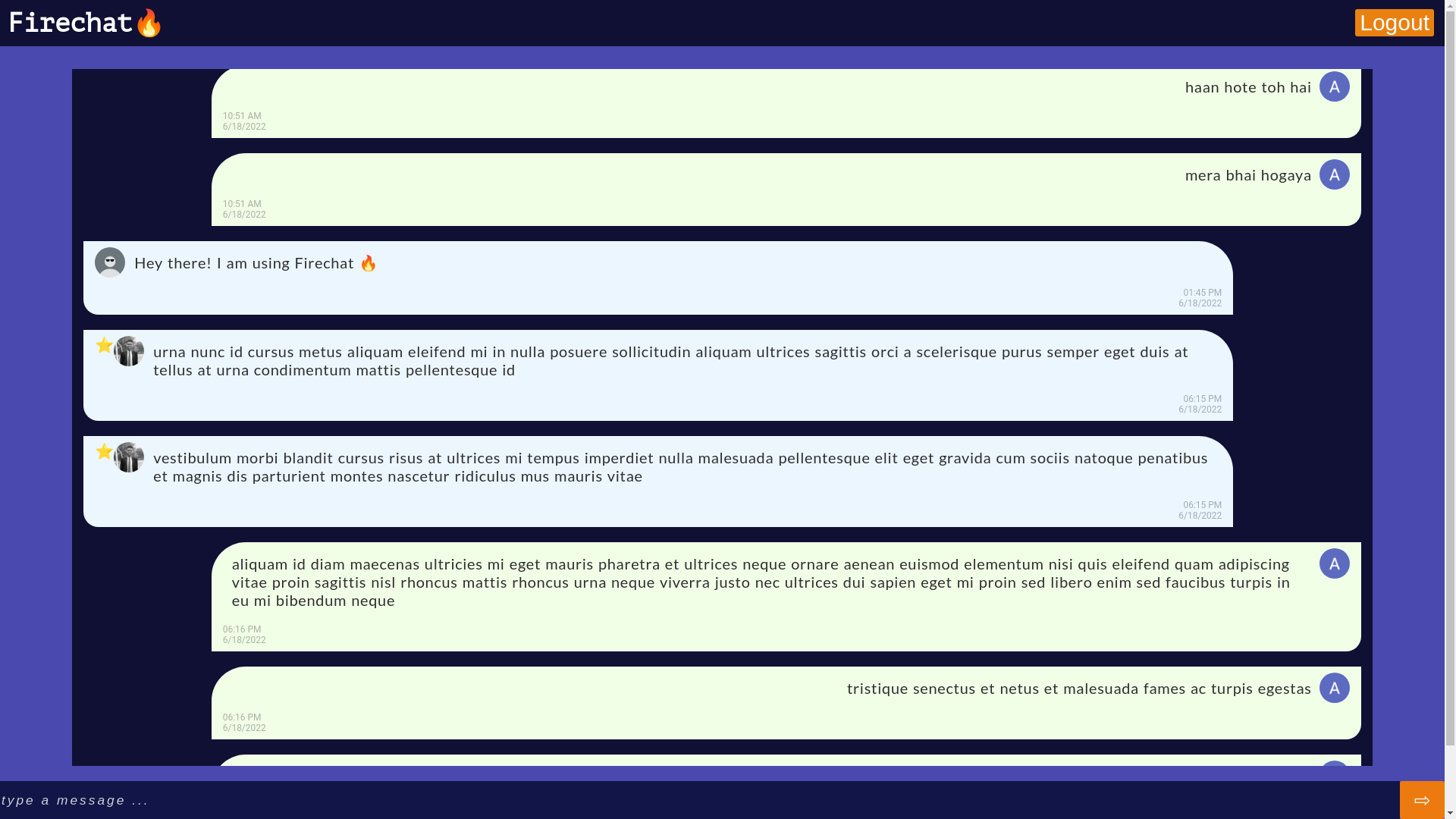
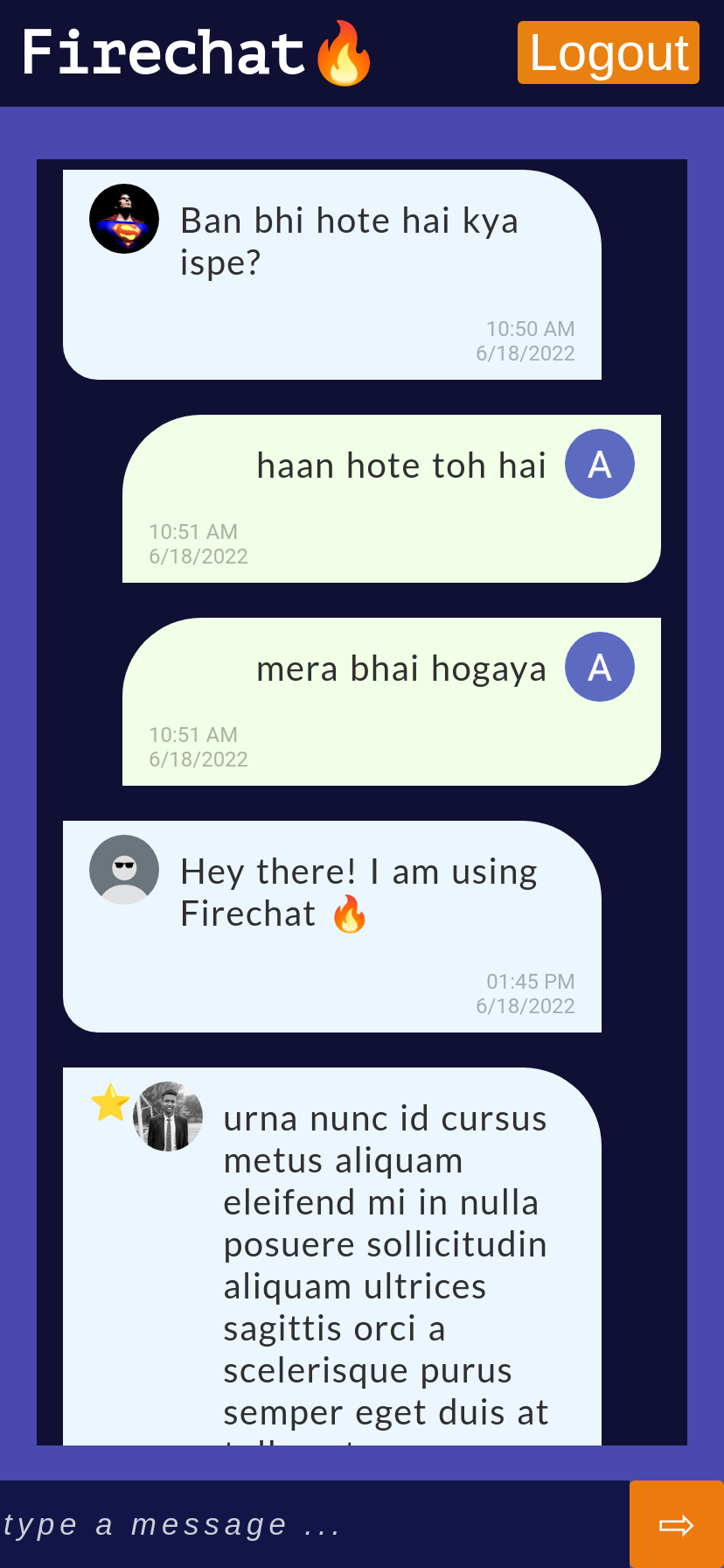
Screenshots:
How to clone and run
First clone this repo by running: git clone https://github.com/akash-kamat/firechat.git
or directly Download the zip file https://github.com/akash-kamat/firechat/archive/refs/heads/master.zip
FireBase Setup
- First make a
firebase-config.jsfile in thesrcdirectory - Setup a firebase app from its console and initilalize the app
firebase-config.js - Setup Realtime hosting from the firebase console
React Setup
- In the project directory, run the following commands:
npm install
npm start
This Runs the app on http://localhost:3000.
npm run build
Builds the app for production to the build folder.