infernode
Flamegraph tool for node.js
Usage
Coming soon…
Interface
Overview
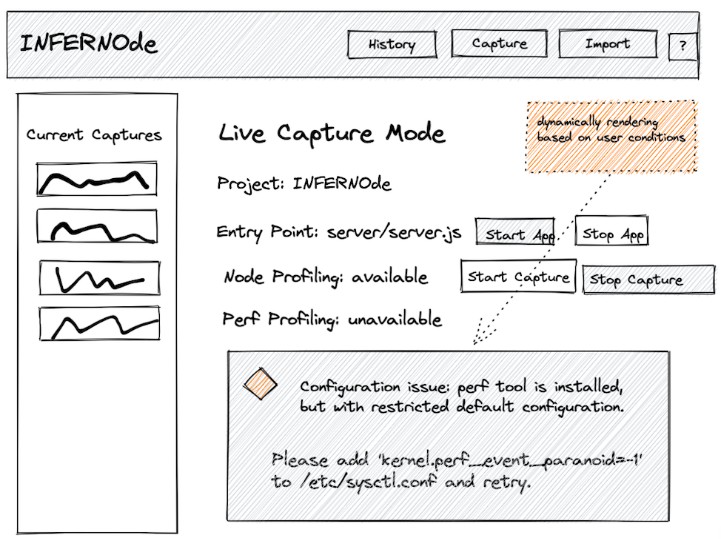
General Page Layout
Page Wireframes
Architecture
Backend Tech Stack
- TypeScript
- Node.js
- Express.js
- SQLite3
- Jest
Frontend Tech Stack
- TypeScript
- React
- React-Router
- React-Bootstrap
High Level Diagram
Developing
- Clone this repository
npm installin the repo directorynpm run devto run the server with on-save recompile/reload
Additional project scripts
All scripts are accessible via npm run <scriptname>.
clean: Remove all contents of the./dist/directorycopy-assets: Copy static assets from./src/to./dist/lint: Run linter (ESLint) against the relevant client and server source codeprebuild: Sequentially runslint,clean, andcopy-assetsprior to allbuildstsc: Performs TypeScript transpilation for the server projectbuild: Performsnpm run prebuild,npm run tsc, andnpm run webpacksequentially, will halt if anyprebuildsteps have non-zero exit codestest: Performs a freshbuildand then executes all test suitesstart: Starts thenodeserver in production mode, access via http://localhost:3000dev: Starts thenodeandwebpack-dev-serverservers in development mode, both dynamically recompiling/bundling/restarting on source code changes, access via http://localhost:8080
Express.js Global Error Handler
- Invoked via
next( errObject: InfernodeError ). - Takes an
InfernodeErrortype object with the following mandatory properties:message: string: A technical error message not necessarily intended for end users
- The
InfernodeErrorobject can optionally include:userMessage: string: A non-technical error message intended for (public) end users or API consumershttpStatus: number: A more specific HTTP status code to use for the responsecontroller: string: The Express middleware controller/function/method/operation that caused the error
- Logs the entire error object + the request method and path to the server’s console.
- The response status will be set to 500 by default if an
errObject.httpStatuscode is not provided. - In development mode, entire error object, request method, and request path will be sent in the HTTP response body as JSON.
- In production mode, only the errObject.userMessage will be sent in the HTTP response body as JSON.
Contributing
Commit Messages
For working branch commits a single line message is sufficient
For PR commits please add a longer description of the changes
Please author single line commit messages and PR commit titles to:
- Start with capital letter
- Have no trailing punctuation
- Use imperative and present tense
- Describe the outcome, not the process
- Be less than 50 characters in length
Pull Requests
- Development should be performed on branches from
devand PR’d back todevonce complete, - Releases will be performed by PRing to
main. - Pull Requests to
devandmainare blocked on passing GHA checks. In order to ensure your PR will pass checks, make sure that:- All new dependencies have been included in package.json/package-lock.json
- All tests are passing locally via
npm test - All ESLint checks pass locally via
npm run lint - A new build is successful locally via
npm run build - The app is functional in production mode via
npm run build && npm startand browsing to http://localhost:3000
Please consider the following when filing pull requests:
- Update working branch from dev
- Test the above GHA check criteria locally
- PR title should take the form of a commit message title
- Body of PR should take the form of a full commit message body
- Once approved, the PR author is responsible for squash merging into the destination branch
- Branches should be deleted after merge
Branch Names
- Use a new branch for each new feature and eventual PR
- Use the format of “type/descriptive-outcome”
- Types include:
- bugfix
- feature
- docs
- testing
- refactor
- The descriptive-outcome should describe what will be achieved by merging the branch