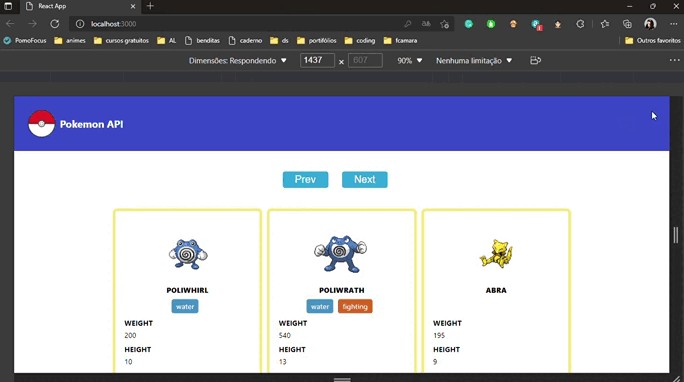
Pokemon API
Sobre
A ideia central desse projeto é a construção de um Front-end em React JS para o consumo de uma API. Para isso, foi escolhida a PokéApi v2.
Requisitos
Possuir o Node Js instalado em sua máquina.
Como Rodar o Projeto?
#Clone este repositório
$ git clone https://github.com/eireneof/pokemon-api.git
#Abra a pasta pokemon-api e no terminal execute o comando:
$ cd pokemon-api
$ npm install
#Em seguida deixe a aplicação “rodando” através do comando abaixo:
$ npm start
#A aplicação(frontend) será aberta na porta:3000 - acesse http://localhost:3000.
Resultados de Desenvolvimento
- Como a aplicação é de nível iniciante, ela é simples, mas está voltada para o uso de alguns conceitos base para o consumo de uma API em React. Como por exemplo, o uso de
useStateeuseEffect.
//exemplos do uso do useState para controlar a coleta de dados de cada pokemon, o próximo endpoint, o anteriaor e também o carregamento da página (respectivamente)
const [pokemonData, setPokemonData] = useState([]);
const [nextUrl, setNextUrl] = useState('');
const [previousUrl, setPreviousUrl] = useState('');
const [loading, setLoading] = useState(true);
//exemplo do useEffect para o carregamento dos pokemons especificados
useEffect(() => {
async function fetchData() {
let response = await getAllPokemon(initialUrl); //recebo a princípio todos os dados do endpoint principal (initialUrl)
console.log(response);
setNextUrl(response.next); //reservo o próximo endpoint
setPreviousUrl(response.previous); //reservo o anterior
let pokemon = await loadingPokemon(response.results); //crio um array com todos os pokemons disponibilizados por esse endpoint
console.log(pokemon);
setLoading(false); //mudo setLoandin() para falso, pois os dados já foram carregados
}
fetchData();
}, []);
getAllPokemon(url)egetPokemon(url)são as funções que estão presentes na camada de serviço, ambas retornam umaPromise, mas a primeira está relacionada a um conjunto de pokemons, enquanto a outra retorna apenas um.
Referências
- A aplicação foi desenvolvida de acordo com o tutorial: Build a React JS App with the Pokemon API
- Build A Pokémon Application With React – Tutorial