Daisy’s Cakes
Full Stack MERN website for local small business “Daisy’s Cakes”!
Description
The purpose of this project was to collaboratively build a real-world, full-stack, MERN web application that demonstrates everything we have learned over the last several months in our bootcamp. For a full list of the various libraries, packages, and technologies utilized for this project, please refer to the Technologies section below.
For this project we decided to partner up with a local business owner in order to build a website for her company, Daisy’s Cakes. Because of this, we had to take her ideas and desires for the website into consideration. We would then take her ideas and turn them into reality, implementing them on the website.
The live website can be accessed by clicking here.
Installation
Please be sure to carefully follow the installation instructions.
- This app is powered by Node.js and MongoDb, as a result, make sure those are properly installed and configured before continuing on.
- Navigate to the root of this repo and run
npm installin your console/terminal to download all the necessary files. - Create a
.envfile in the root of the/serverfolder. Within this file, copy and paste the following:
ADMIN_USERNAME=<admin_name>
ADMIN_EMAIL=<admin_email>
ADMIN_PASSWORD=<admin_password>
This application utilizes EmailJS for the the automatic email form You must create an account on the website and input your credentials in the format below. If you do not wish to use the EmailJS functionality then step 4 can be skipped
- Change the value of the
ADMINvariables to whatever you want your administrator login for the website to be. 5. Navigate to the/clientfolder and create a new file in the root called.env. Within this file, copy and paste the following:
REACT_APP_SERV_KEY=<server_key>
REACT_APP_FORM_TEMPLATE=<template_key>
REACT_APP_FORM_PUB_KEY=<public_key>
- In your console/terminal, execute
npm run seedfrom the root of your repo to seed the database. - You are now ready to run the application by running
npm run develop.
Technologies
Below is a list of all the technologies we utilized in order to build this website.
Server
Client
- @apollo/client
- framer-motion
- graphql
- jwt-decode
- react
- react-bootstrap
- react-dom
- react-router-dom
- react-scripts
- sass
- stripe
- sweetalert
- swiperjs
Contribution
This section will be deleted later when the project is completed. For now here are some resources we might need
-
Link to Google Drive with cake images
-
Daisy’s Instagram page
-
Be sure to configure your linter so we have code uniformity. You can also run
npm run lintfrom within the/clientfolder or/serverfolder to fix any syntax anamolies!
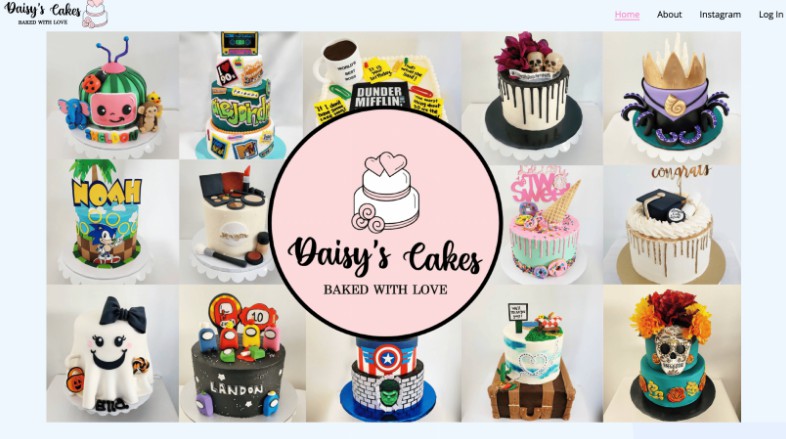
Screenshots
Below are various screenshots of the website:
Questions
If you have any questions or comments, please contact any of us below:
Gilberto Escobedo
Github: n7-gil
Email: [email protected]
LinkedIn: Gilberto Escobedo
Anthony Quinones
Github: TonyQ032
Email: [email protected]
LinkedIn: Anthony Quinones
Christian McIlvenny
Github: TDGNate
Email: [email protected]
LinkedIn: Christian McIlvenny
Cesar Infante
Github: Cesar-Infante
Email: [email protected]
LinkedIn: Cesar Infante
Nguyen Doan
Github: NguyenDoan85
Email: [email protected]
LinkedIn: Eric Doan
Copyright © 2022 Daisy’s Cakes – All Rights Reserved