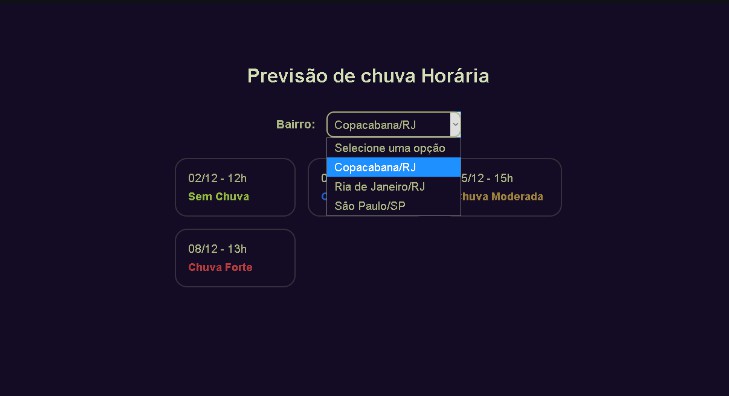
Projeto Previsão de chuva
Projeto que mostra a previsão de tempo de cada bairro
Tecnologias
front-end
back-end
Pre Requisitos
Precisa estar com o node.js instalado em sua máquina através desse link
Precisa estar com um navegador para testar a interface do projeto
Caso queira testar a api que criei em node.js, você pode usar o insomnia ou postman,
pode usar qualquer ferramenta que quiser
para testar a api usei o insomnia
Fiz dois endpoints como foi pedido no desafio,
As seguintes rotas são:
-
Get = localhost:4444/api/getClimateAll
retorna um json com os dados da api -
Post = localhost:4444/api/addDataClimate
Envia os dados em formato json para api
O formato para envio de dados no post tem que ser
{
"district": "São Paulo/SP",
"days": [
{
"hour": 13,
"date": "08/12",
"rainType": "Chuva Forte",
"idRainType": 4
}
]
}
- district: valor string que representa o bairro
- days: um array que recebe os dados dos dias de chuva de um determinado bairro
no objeto dentro de days
- hour: um number que representa a hora da previsão de chuva
- date: um string que representa a data da previsão de chuva
- rainType: um string que representa o tipo de chuva, se foi forte, fraco, moderado
- idRainType: o identificador para o objeto
Como usar
Clona o meu repositório
git clone https://github.com/Pyedrown/projeto-previsao-chuva-nimbus.git
e em seguida use
cd projeto-previsao-chuva-nimbus
entre nas pasta de projetos e use
code .
Caso queira usar um terminal
pegue o caminho da pasta “front-end” através do windows explorar caso esteja usando windows
e coloque no cmd ou qualquer terminal
No Windows com o prompt de comando é mais o menos assim
cd "C:\Users\<Seu usuário>\Documents\<Caminho da pasta>"
Ou você pode abrir pela seu Visual Studio Code e usar o terminal de lá
Mesma coisa para a pasta back-end
Pasta front-end
Execute o seguinte comando:
yarn start
Pasta back-end
Execute o seguinte comando:
yarn serve
Aviso
Abre esses dois servidores locais ao mesmo tempo para não gerar conflito
Um bom exemplo é executar o “yarn start” do front-end e não executar a tempo
o “yarn serve” do back-end e acabar dando error no servidor local do front-end
A interface feita em react não vai conseguir fazer o fetch por não ter abrido o servidor do back-end
Agradecimentos
Muito obrigado a equipe Nimbus pela oportunidade, gostei muito de todo o processo que passei para criar a solução, Aprendi muita coisa e aperfeiçoei o que
ja tinha aprendido com react js e express js, abraço e até as próxima etapas ??☺