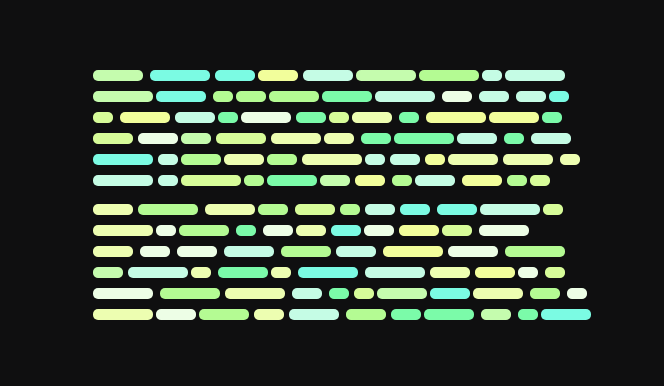
React Spectrum
A tiny(around 1.2kb gzip) React library to generate colorful text placeholders.
Inspired by this code illustration on CodeSandbox homepage ?
Try out the generator at react-spectrum.netlify.com ? Also, check out @BotSpectrum twitter bot that tweets randomly generated colorful text placeholders for inspiration ?
Demo
Install
NPM
npm install react-spectrum
Yarn
yarn add react-spectrum
UMD build
<script src="https://unpkg.com/react-spectrum/dist/react-spectrum.umd.js"></script>
Usage
import React from "react";
// Import library
import Spectrum from "react-spectrum";
// or const Spectrum = require('react-spectrum');
// Render the placeholder
function Placeholder() {
return (
<Spectrum
width={500}
colors={["#757575", "#999999", "#0871F2", "#BF5AF2"]}
/>
);
}
Props
| Property | Type | Default | Description |
|---|---|---|---|
width |
number |
500 |
Width of the placeholder container |
colors |
Array<string> |
['#eee'] |
Possible colors of words, will be picked randomly |
wordWidths |
Array<number> |
[30, 60, 90, 120, 150] |
Possible widths of words, will be picked randomly |
wordDistances |
Array<number> |
[4, 8, 12] |
Possible distance between words, will be picked randomly |
wordHeight |
number |
12 |
Height of every word placeholder |
wordRadius |
number |
20 |
Border radius of every word |
lineDistance |
number |
12 |
Distance(margin) between the lines |
linesPerParagraph |
number |
8 |
Lines per paragraph. if there are multiple paragraphs, all of them will have same number of lines |
paragraphs |
number |
1 |
Number of paragraphs in the placeholder |
paragraphDistance |
number |
24 |
Distance(margin) between the paragraphs |
truncateLastLine |
boolean |
true |
Show less words in the last line for more natural feel |
renderWord |
function |
({ key, style}) => <span key={key} style={style} /> |
Render word with customizations(avoid overriding passed style properties. it might break the functionality) |
Submitting pull requests
Pull requests are the greatest contributions, so be sure they are focused in scope and do avoid unrelated commits.
- Fork it!
- Clone your fork:
git clone https://github.com/<your-username>/react-spectrum - Navigate to the newly cloned directory:
cd react-spectrum - Create a new branch for the new feature:
git checkout -b my-new-feature - Install the tools necessary for development:
yarn - Make your changes.
- Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request with full remarks documenting your changes