Get started with Chrome extensions development using webpack, Typescript, Sass, and more.
Announcements
Nothing to see here yet.
Features
Chrome Extension Webpack is a simple boilerplate for fast extension development. It helps writing modern TypeScript code with SCSS support.
It is meant to be lightweight and scalable, hence easily adaptable to your needs.
It features:
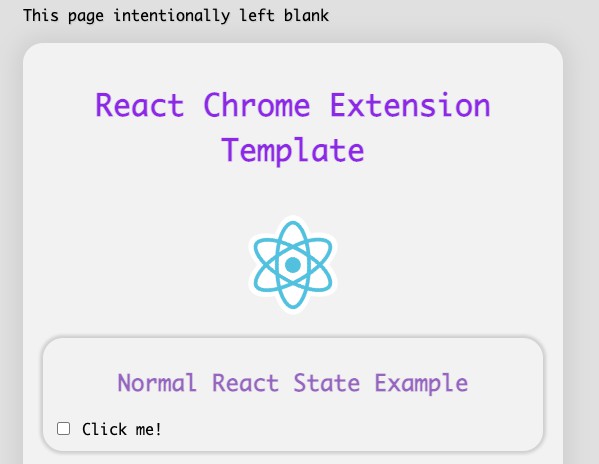
If you need React support, please check this awesome boilerplate created by Michael Xieyang Liu: chrome-extension-boilerplate-react.
Getting started
Installing and running
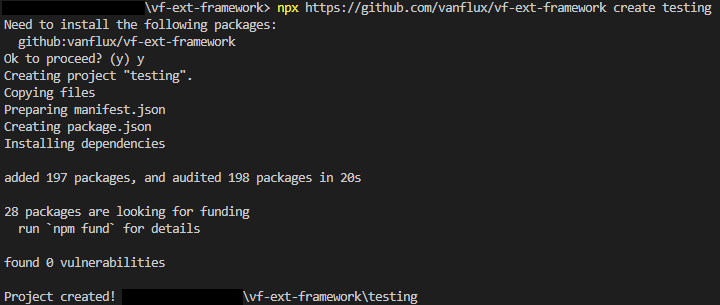
- Clone the repository
- Run
npm install - Run
npm run startfor development mode,npm run buildfor production build - Add the extension to Chrome:
- Go to
chrome://extensions/ - Enable the
Developer mode - Click on
Load unpacked - Choose the
distdirectory
- Go to
- You are good to go! You can also pin the extension to the toolbar for easy access.
Project structure
All TypeScript files are placed in src directory. There are few files already prepared for you:
contentScript.ts– the content script to be run in the context of selected web pagesserviceWorker.ts– the background script usually used to initialize the extension and monitor eventsstorage.ts– little helper utility to easily manage the extension’s storage. In this particular project we are using synced storage areapopup.tsandoptions.ts– per-page scripts
Style files are placed in styles directory. There you can find per-page stylesheets and common.scss with stylings common across the pages.
We also use Normalize.css so your extensions look good and consistent wherever they are installed.
static directory includes all the files to be copied over to the final build. It consists of manifest.json defining our extension, .html pages and icon set.
Pages
Currently, there are two defined pages: popup and options, for main extension’s view (after clicking on the extension icon) and extension’s options (Options in extension’s context menu) correspondingly.
Where to run content scripts
Content scripts are run on sites matching the defined URL patterns. Take a look at this entry in static/manifest.json file:
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["contentScript.js"]
}
],
The content script will be injected on all sites by default.
You can read more about match patterns here.
Adding more content scripts
It is as simple as creating new TypeScript file in src directory, adding a corresponding entry in webpack.common.js, and declaring new content script in manifest.json with desired match pattern (hey, look above).
More resources
TODO
- Add Prettier
- Add ESLint
- Add dotenv support
- Add more content to the README
- Create more meaningful demos