Frontend Challenge
Clone this repository and start our challenge right now
Use React or React Native depending on the rule you are running for.
NOTE: If you have any questions regarding the test, just send us your question on our Discord’s channel #technical-challenge on Foton Discord.
API
Use the Google Books‘ API to recover the data that will be shown on the app.
const query = 'harry potter';
fetch(`https://www.googleapis.com/books/v1/volumes?q=${query}`);
NOTE: You can use the form of calling apis of your choice (Fetch, Axios, etc).
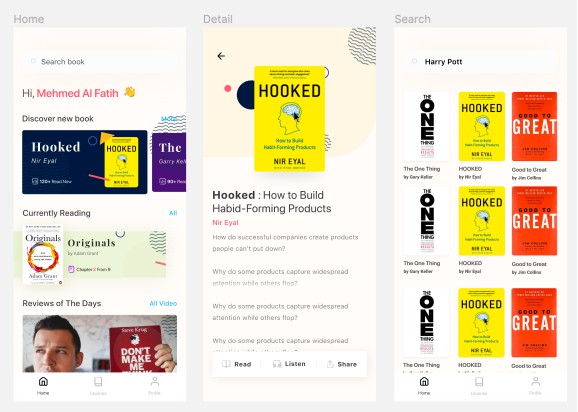
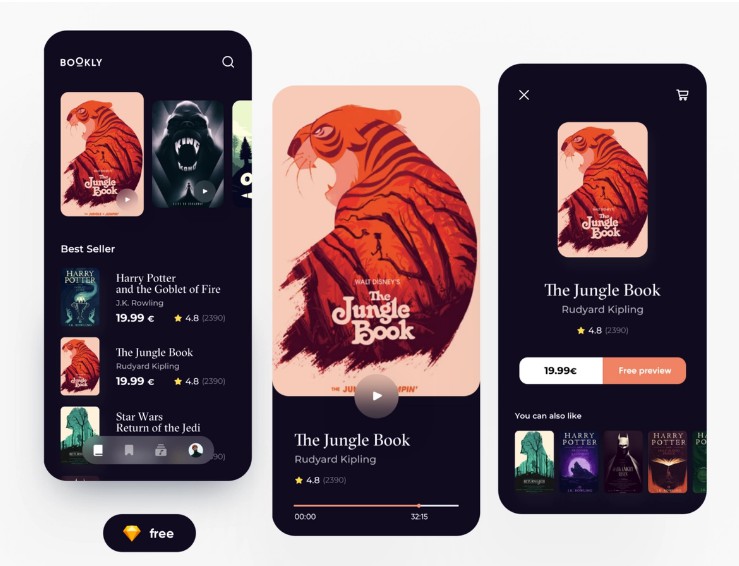
Design/Screens
https://www.figma.com/file/KFElqzD983WNyvMY1SaF0c/book-app?node-id=0%3A1
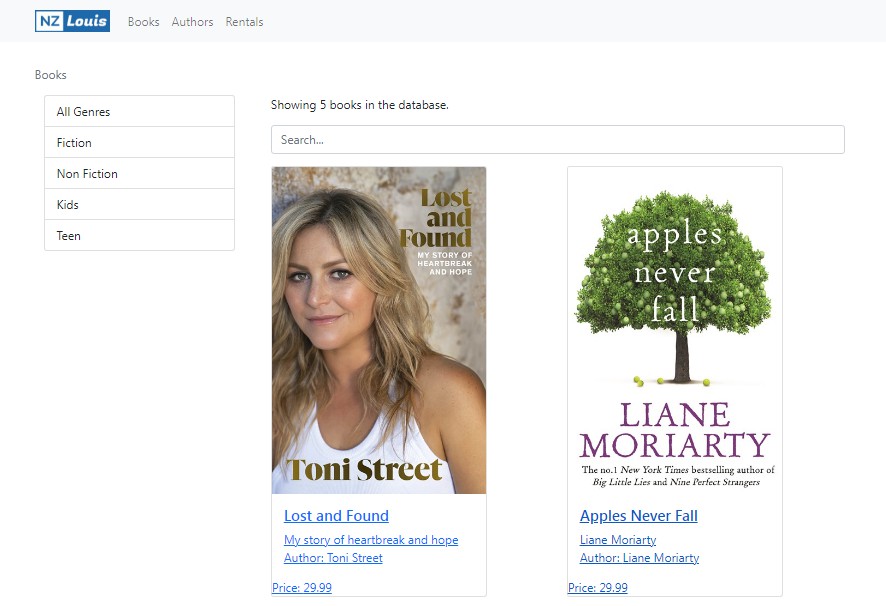
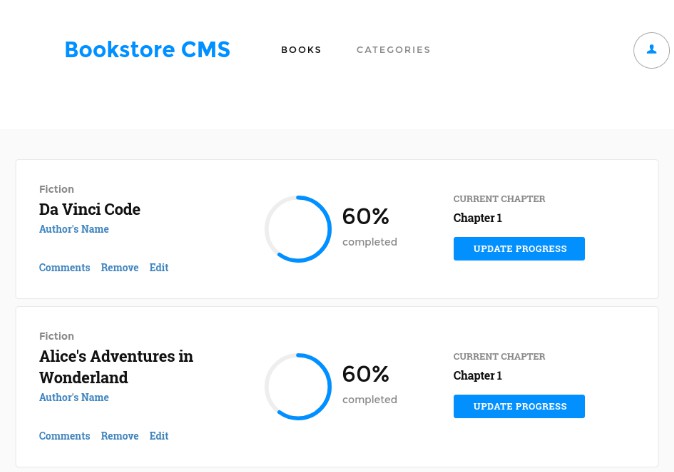
The website design has 3 screens, which are:
Home
- Create a Pixel Perfect screen based on design above;
- The books must be clickable and redirect to details screen.
Search
In this screen the functionalities below are mandatory:
- See a list of books based on search query;
- Make it possible to search for more books with a “Load more” button;
- Search books by name;
- Click on one of the books to see their details.
Books details
In this screen the functionalities below are mandatory:
- See all information for the selected book.