React Todo-app
Todo-list
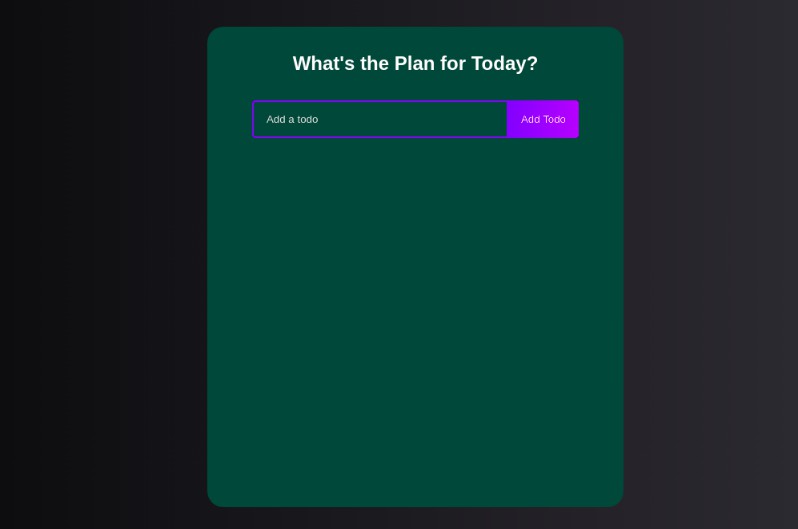
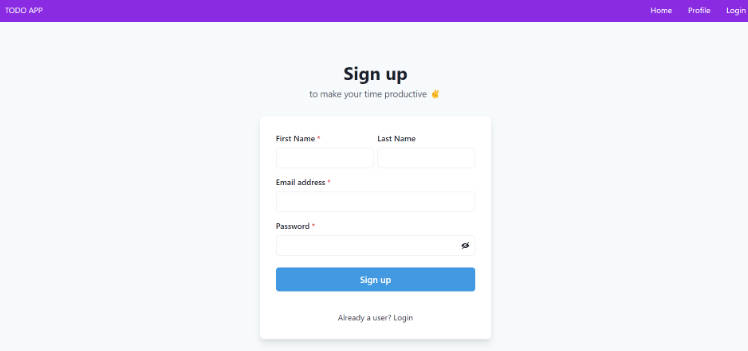
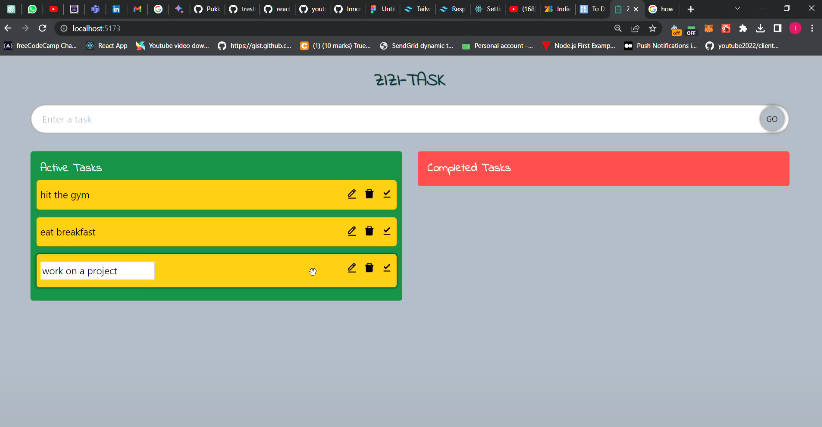
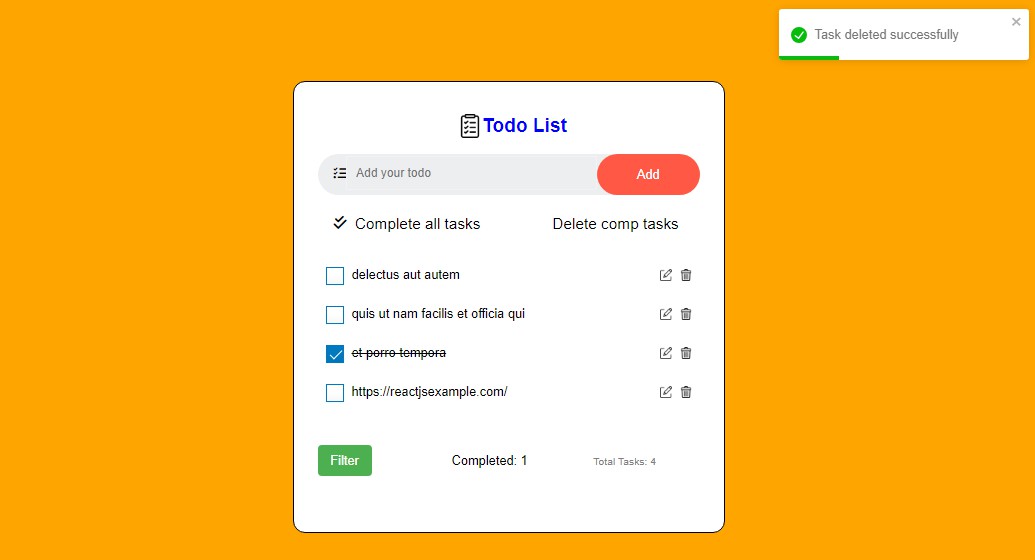
Todo-list project: Todo is a tool which organize daily activites, and gives you a list where you can mark completed tasks.
Additional description about the project and its features.
Built With
- HTML, CSS
- webpack
- Javascript
- React
Getting Started
To get a local copy up and running follow these simple example steps.
- STEP 1
- Enter this url: https://github.com/Mithi-code/react-practice in your web browser.
- Once opened navigate to the top left level of the project a green code download button will be visible on the righthand side.
- click on the green button with name “Code”, Select download Zip option from drop down menu.
- Once the download is extract the zip file into any folder of your choice on your system.
- you will be able to access my project locally.
- STEP 2
Open command prompt
- go to the designated folder where you want to clone the repository to.
- enter git clone https://github.com/Mithi-code/react-practice
- open your designated folder.
- you will be able to access my project locally.
Prerequisites
live server vscode extention
Setup
Open with live server on vscode
Install
no installations
LIVE DEMO
Authors
? Author
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
? Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Show your support
Give a ⭐️ if you like this project!
Acknowledgments
- Hat tip to anyone whose code was used
- Inspiration
- etc
? License
This project is MIT licensed.