#Hosted Link https://apni-coding.github.io/Todo-List-Using-React/
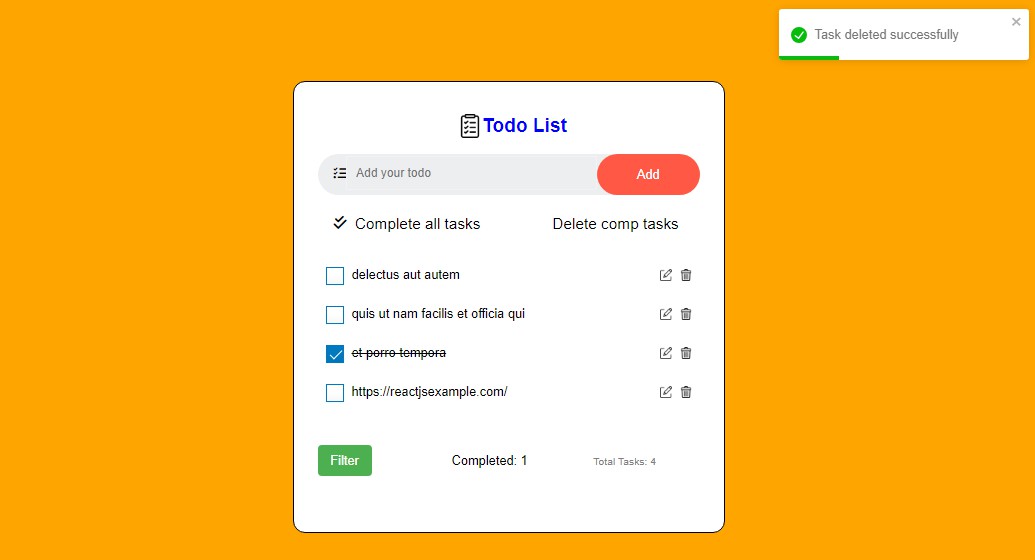
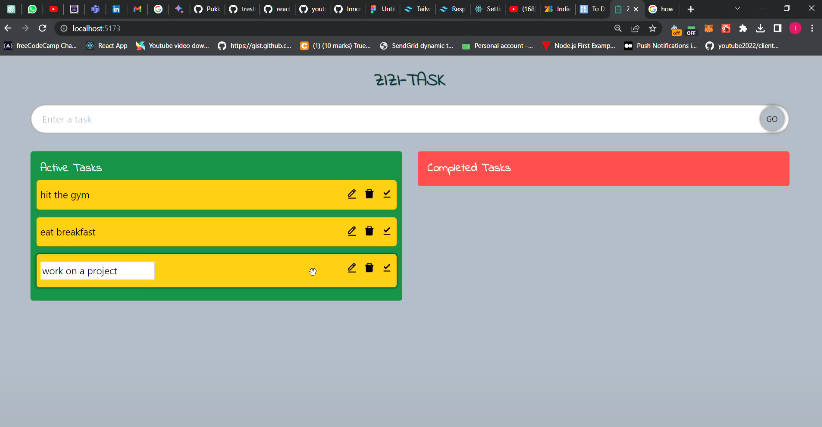
Todo List
This is a simple Todo List application built using React. It allows users to add, edit, and delete tasks, mark tasks as completed, and filter tasks based on their completion status.
Features
- Add tasks: Users can enter new tasks in the input field and click the “Add” button to add them to the list.
- Edit tasks: Users can click the edit icon next to a task to edit its title.
- Delete tasks: Users can click the delete icon next to a task to delete it from the list.
- Mark tasks as completed: Users can check the checkbox next to a task to mark it as completed.
- Complete all tasks: Users can click the “Complete all tasks” link to mark all tasks as completed.
- Delete completed tasks: Users can click the “Delete Comp tasks” link to delete all completed tasks.
- Filter tasks: Users can use the dropdown menu to filter tasks based on their completion status.
- Task count: The total number of tasks and the number of completed tasks are displayed.
Installation
-
Clone the repository:
git clone <repository-url> -
Navigate to the project directory:
cd todo-list -
Install the dependencies:
npm install -
Start the application:
npm start -
Open your web browser and visit http://localhost:3000 to see the Todo List application.
Dependencies
The following dependencies are used in this project:
- react: ^16.0.0
- react-dom: ^16.0.0
- react-toastify: ^8.0.0
You can find the complete list of dependencies with their versions in the package.json file.
API
The application uses the JSONPlaceholder API to fetch and update tasks. The API endpoint used is: https://jsonplaceholder.typicode.com/todos
Contributing
If you’d like to contribute to this project, please follow these steps:
- Fork the repository.
- Create a new branch for your feature or bug fix.
- Make your changes and commit them.
- Push your changes to your fork.
- Submit a pull request.
Acknowledgements
- The Todo List app was created as a learning exercise based on a tutorial or example.
- React – The JavaScript library used for building the user interface.
- React Toastify – A library for displaying toast notifications in React applications.
Owner
Vivek Kumar