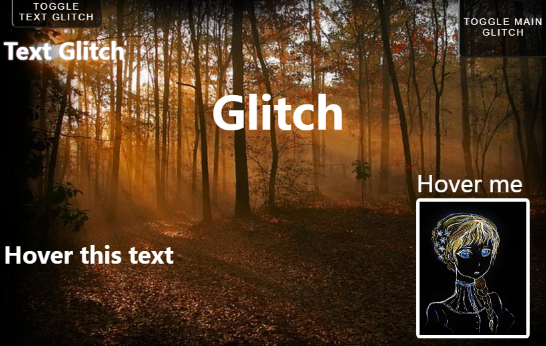
React glitch-effect-components
create a Glitch Animation Effect using reactjs.
Clip Glitch Component
import GlitchClip from 'react-glitch-effect/core/Clip';
Props
| Name | Type | Default |
|---|---|---|
| disabled | boolean |
false |
| duration | string |
3s |
| iterationCount | string |
infinite |
| onHover | boolean |
false |
Example Clip glitch effect component
import React from 'react';
import GlitchClip from 'react-glitch-effect/core/Clip';
const MyComponent = () => {
return (
<GlitchClip>
<h1>Glitch</h1>
</GlitchClip>
)
}
Manually trigger example Clip glitch effect component
import React, {useState} from 'react';
import GlitchClip from 'react-glitch-effect/core/Clip';
const MyComponent = () => {
const [isDisabled, setDisabled] = useState(false);
const handleToggleGlitch = () => {
setDisabled(!isDisabled);
};
return (
<div>
<button onClick={handleToggleGlitch}>TOGGLE EFFECT</button>
<GlitchClip disabled={isDisabled}>
<h1>Glitch</h1>
</GlitchClip>
</div>
)
};
Example Clip glitch effect with on hover
import React from 'react';
import GlitchClip from 'react-glitch-effect/core/Clip';
const MyComponent = () => {
return (
<GlitchClip onHover={true}>
<h1>Glitch</h1>
</GlitchClip>
)
}
Text Glitch Component
import GlitchClip from 'react-glitch-effect/core/Text';
Props
| Name | Type | Default |
|---|---|---|
| component | string |
span |
| color1 | string |
rgba(77, 171, 245, .5) |
| color2 | string |
rgba(245, 0, 87, .3) |
| disabled | boolean |
false |
| duration | string |
2s |
| iterationCount | string |
infinite |
| onHover | boolean |
false |
Example Text glitch effect component
import React, {useState} from 'react';
import GlitchText from 'react-glitch-effect/core/Text';
const MyComponent = () => {
const [isDisabled, setDisabled] = useState(false);
const handleToggleGlitch = () => {
setDisabled(!isDisabled);
};
return (
<div>
<button onClick={handleToggleGlitch}>TOGGLE EFFECT</button>
<GlitchText component='h1' disabled={isDisabled}>
Glitch
</GlitchText>
</div>
)
};