Golify – Achieve your goals of the day
Golify – Achieve your goals of the day
Golify is a todo application built using following technologies Mongo DB, Expresss JS, React JS, Node JS, Tailwind CSS.
Users using the application can explain the todo in more descriptive way with the help of tasks. User can prioritize (highlight) the todo. This application provides the CRUD operations on todo.
Icons for the project was taken from flaticons
? Shout out to wonderfull icons creators freepik, pixel-perfect, kiranshastry, Catalin Fertu ?
? Shout out to wonderfull mentor Hitesh Choudhary, Anurag ?
?? About Developer ??
Hey I am Aarya. Fullstack Javascript Developer from silicon city of India (aka IT Hub, Greencity). Very much eager to explore and develop scalable, user friendly, robust applications. I also take up couple of bootcamps on web development.
Do reach out and provide your valuable insights about the project. I appreciate your inputs.
Do reach out if you have any project idea let’s work together and achieve goals.
▶️ YOUTUBE: Run in your localhost server ▶️
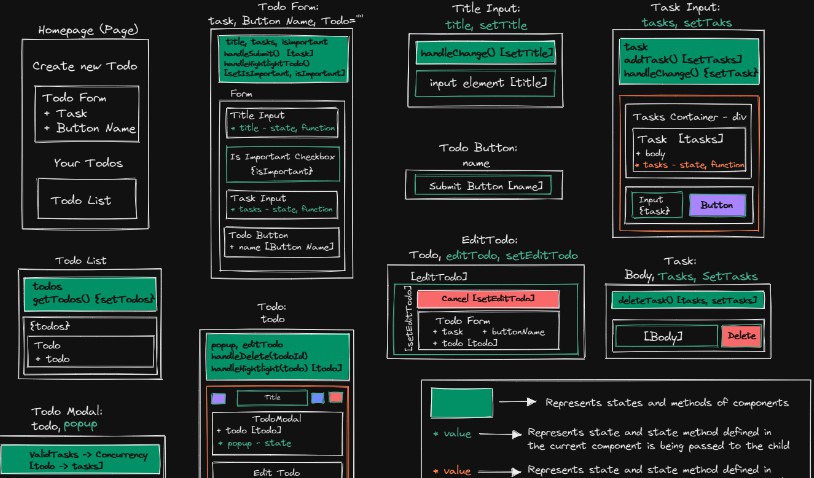
?✈️ Architecture of project (Project Planning) ?✈️
? Features of golify ?
- Create Todo
- Update Todo
- View Todo
- Delete Todo
- Describe Steps of Action
- Search Todo or Tasks
? Machine requirements to run this project ?
- Node JS ( runtime environment )
- Mongo DB Compass
? Steps to run the project in your machine ?
- Download the project locally
- Unzip the folder
- Open the unzipped folder in vscode
- Click on backend folder
- Rename public.env to .env
- Ppen the .env file
- Provide value to PORT variable (My suggestion: 4000)
- Provide value tp MONGODB_URL variable (My suggestion: mongodb://localhost:27017/golify)
- Open new terminal to run server
- Run command 1: cd backend (If your terminal is not in this directory)
- Run command 2: npm install
- Run command 3: npm start
- Now open frontend folder
- If you have entered different value for PORT variable in backend folder > .env file, Update package.json file in frontend folder.
- Open package.json look for proxy update :4000 value in the proxy value to the value you provided in .env
- For example:
- Port=5000 (.env file backend folder)
- proxy:”https://localhost:5000” (package.json file frontend folder)
- Open a new terminal to run frontend
- Run command 1: cd frontend (If your terminal is not in this directory)
- Run command 2: npm install
- Run command 3: npm start
If your webpage doesn’t load hit this url in your browser: http://localhost:300
? Here you go your application is up and running… ?
❤️ Glimpse of project ❤️
⏳ Meta Information ⏳
- Time taken: 5 days
- Upcoming Future Enhancement: Mobile Resposive