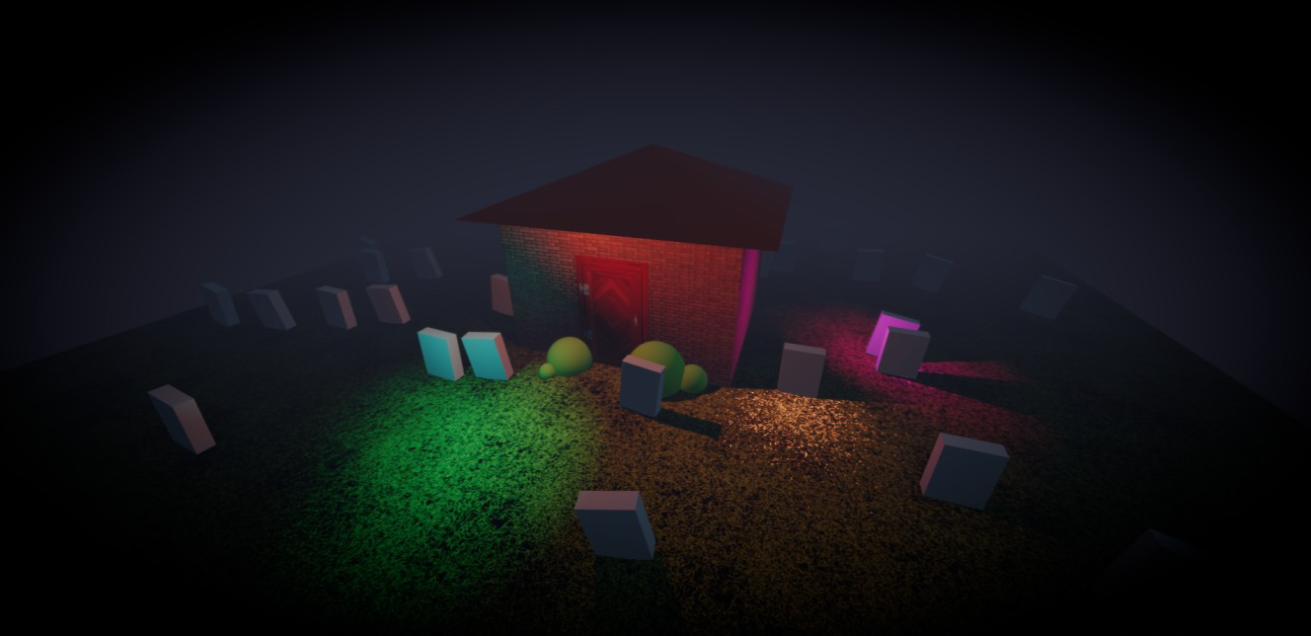
Haunted House React Three Fiber
? Haunted house is built using Next.js and React Three Fiber
? Visit: Haunted House
Features
Developer experience first:
- ⚡ Next.js for Static Site Generator
- ? Type checking TypeScript
- ? Integrate with Tailwind CSS
- ✅ Strict Mode for TypeScript and React 18
- ? Linter with ESLint (default NextJS, NextJS Core Web Vitals, Tailwind CSS and Airbnb configuration)
- ? Code Formatter with Prettier
- ? Husky for Git Hooks
- ? Lint-staged for running linters on Git staged files
- ? Lint git commit with Commitlint
- ? Testing with Jest and React Testing Library
- ? Absolute Imports using
@prefix - ? VSCode configuration: Debug, Settings, Tasks and extension for PostCSS, ESLint, Prettier, TypeScript, Jest
- ? SEO metadata, JSON-LD and Open Graph tags with Next SEO
- ⚙️ Bundler Analyzer
- ?️ One click deployment with Vercel or Netlify (or manual deployment to any hosting services)
- ? Include a FREE minimalist theme
- ? Maximize lighthouse score
Built-in feature from Next.js:
- ☕ Minify HTML & CSS
- ? Live reload
- ✅ Cache busting
Requirements
- Node.js 14+ and npm
Getting started
Run the following command on your local environment:
git clone --depth=1 https://github.com/exc1ut/haunted-house-react-three my-project-name
cd my-project-name
npm install
Then, you can run locally in development mode with live reload:
npm run dev
Open http://localhost:3000 with your favorite browser to see your project.
.
├── README.md # README file
├── __mocks__ # Mocks for testing
├── .github # GitHub folder
├── .husky # Husky configuration
├── .vscode # VSCode configuration
├── public # Public assets folder
├── src
│ ├── layouts # Layouts components
│ ├── pages # Next JS Pages
│ ├── pages.test # Next JS Pages tests (this avoid test to treated as a Next.js pages)
│ ├── styles # Styles folder
│ ├── templates # Default template
│ └── utils # Utility functions
├── tailwind.config.js # Tailwind CSS configuration
└── tsconfig.json # TypeScript configuration
Deploy to production
You can see the results locally in production mode with:
$ npm run build
$ npm run start
You can create an optimized production build with:
npm run build-prod
Now, your blog is ready to be deployed. All generated files are located at out folder, which you can deploy with any hosting service.
Testing
All tests are colocated with the source code inside the same directory. So, it makes it easier to find them. Unfortunately, it is not possible with the pages folder which is used by Next.js for routing. So, what is why we have a pages.test folder to write tests from files located in pages folder.
Deploy to Netlify
Clone this repository on own GitHub account and deploy to Netlify:
Deploy to Vercel
Deploy this Next JS Boilerplate on Vercel in one click:
VSCode information (optional)
If you are VSCode users, you can have a better integration with VSCode by installing the suggested extension in .vscode/extension.json. The starter code comes up with Settings for a seamless integration with VSCode. The Debug configuration is also provided for frontend and backend debugging experience.
With the plugins installed on your VSCode, ESLint and Prettier can automatically fix the code and show you the errors. Same goes for testing, you can install VSCode Jest extension to automatically run your tests and it also show the code coverage in context.
Pro tips: if you need a project wide type checking with TypeScript, you can run a build with Cmd + Shift + B on Mac.
Contributions
Everyone is welcome to contribute to this project. Feel free to open an issue if you have question or found a bug.
License
Licensed under the MIT License, Copyright © 2022
See LICENSE for more information.