react-keywords
Highlight a keyword in a piece of text and return a React element.
Installation
npm i react-keywords
Basic Usage
import React from 'react';
import Keywords from 'react-keywords';
export default function Demo() {
return (
<Keywords value="react">
Highlight a keyword in a piece of text and return a React element.
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
Build encapsulated components that manage their own state, then compose them to make complex UIs.
</Keywords>
);
}
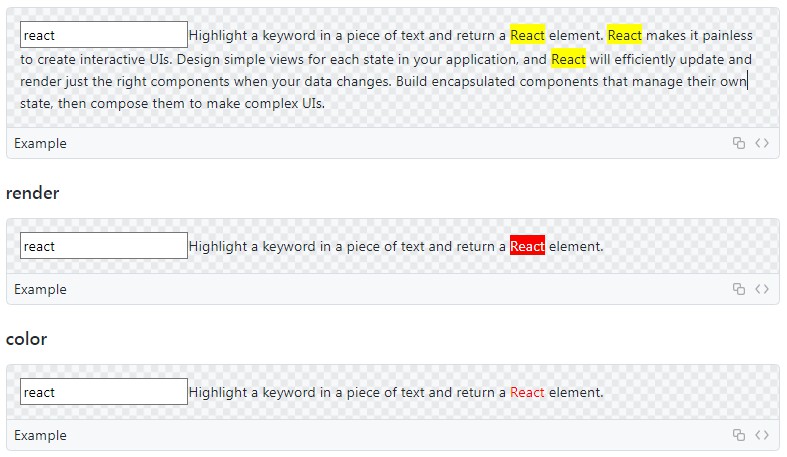
import React, { useState, Fragment } from 'react';
import Keywords from 'react-keywords';
export default function Demo() {
const [value, setValue] = useState('react');
return (
<Fragment>
<input value={value} onChange={(evn) => setValue(evn.target.value)} />
<Keywords value={value}>
Highlight a keyword in a piece of text and return a React element.
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
Build encapsulated components that manage their own state, then compose them to make complex UIs.
</Keywords>
</Fragment>
);
}
render
import React, { useState, Fragment } from 'react';
import Keywords from 'react-keywords';
export default function Demo() {
const [value, setValue] = useState('react');
const highlight = (txt) => <span style={{ background: 'red', color: '#fff' }}>{txt}</span>;
return (
<Fragment>
<input value={value} onChange={(evn) => setValue(evn.target.value)} />
<Keywords value={value} render={highlight}>
Highlight a keyword in a piece of text and return a React element.
</Keywords>
</Fragment>
);
}
color
import React, { useState, Fragment } from 'react';
import Keywords from 'react-keywords';
export default function Demo() {
const [value, setValue] = useState('react');
const highlight = (txt) => <span style={{ background: 'red', color: '#fff' }}>{txt}</span>;
return (
<Fragment>
<input value={value} onChange={(evn) => setValue(evn.target.value)} />
<Keywords value={value} color="red" backgroundColor="">
Highlight a keyword in a piece of text and return a React element.
</Keywords>
</Fragment>
);
}
Support bundle
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@babel/[email protected]/babel.min.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/@uiw/codepen-require-polyfill/index.js" crossorigin></script>
</head>
<body>
<div id="container" style="padding: 24px"></div>
<script src="https://unpkg.com/react-keywords/dist/keywords.min.js"></script>
<script type="text/babel">
import Keywords from 'react-keywords';
function Demo() {
const [value, setValue] = React.useState('react');
return (
<React.Fragment>
<input value={value} onChange={(evn) => setValue(evn.target.value)} />
<Keywords value={value}>
Highlight a keyword in a piece of text and return a React element.
</Keywords>
</React.Fragment>
);
}
const container = document.getElementById('container');
const root = ReactDOM.createRoot(container);
root.render(<Demo />);
</script>
</body>
</html>
API
export interface KeywordsProps {
value?: string;
children?: string;
color?: string;
backgroundColor?: string;
render?: (keyword: string, color: string, backgroundColor: string) => JSX.Element;
}
export default function Keywords(props: KeywordsProps): JSX.Element | undefined;
Contributors
As always, thanks to our amazing contributors!
Made with action-contributors.
License
Licensed under the MIT License.