How to use Swiper js for beginners with react js
Installation
With Yarn:
yarn add [email protected]
With npm:
npm install --save [email protected]
Usage
Import these files :
<!-- Import these CSS files first because there is no css files for swiper latest version-->
import "swiper/swiper-bundle.min.css";
import "swiper/swiper.min.css";
<!--Then you can import these form here-->
import SwiperCore, { Autoplay, Navigation, Pagination } from "swiper";
import { Swiper, SwiperSlide } from "swiper/react";
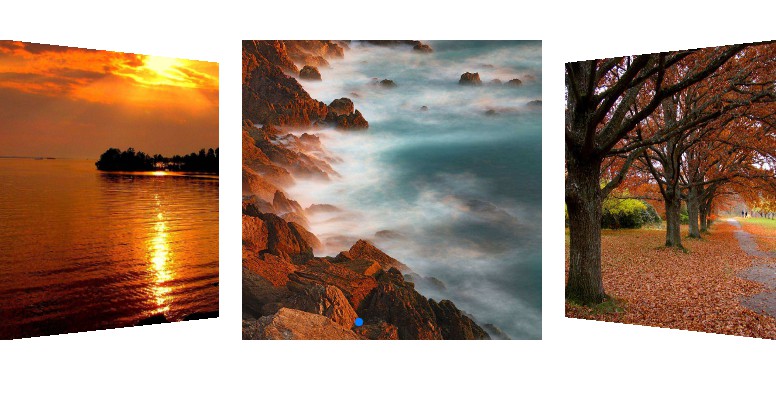
Example No – 1
import React from "react";
import SwiperCore, { EffectCoverflow, Pagination } from "swiper";
import { Swiper, SwiperSlide } from "swiper/react";
import "swiper/swiper-bundle.min.css";
import "swiper/swiper.min.css";
import "./App.css";
SwiperCore.use([EffectCoverflow, Pagination]);
const App = () => {
return (
<div>
<Swiper
effect={"coverflow"}
grabCursor={true}
centeredSlides={true}
slidesPerView={"auto"}
coverflowEffect={{
rotate: 50,
stretch: 0,
depth: 100,
modifier: 1,
slideShadows: false,
}}
pagination={true}
className="mySwiper"
>
<SwiperSlide>
<img src="https://swiperjs.com/demos/images/nature-1.jpg" alt="" />
</SwiperSlide>
<SwiperSlide>
<img src="https://swiperjs.com/demos/images/nature-2.jpg" alt="" />
</SwiperSlide>
<SwiperSlide>
<img src="https://swiperjs.com/demos/images/nature-3.jpg" alt="" />
</SwiperSlide>
<SwiperSlide>
<img src="https://swiperjs.com/demos/images/nature-4.jpg" alt="" />
</SwiperSlide>
<SwiperSlide>
<img src="https://swiperjs.com/demos/images/nature-5.jpg" alt="" />
</SwiperSlide>
<SwiperSlide>
<img src="https://swiperjs.com/demos/images/nature-6.jpg" alt="" />
</SwiperSlide>
<SwiperSlide>
<img src="https://swiperjs.com/demos/images/nature-7.jpg" alt="" />
</SwiperSlide>
<SwiperSlide>
<img src="https://swiperjs.com/demos/images/nature-8.jpg" alt="" />
</SwiperSlide>
<SwiperSlide>
<img src="https://swiperjs.com/demos/images/nature-9.jpg" alt="" />
</SwiperSlide>
</Swiper>
</div>
);
};
export default App;
Example No – 2
import React from "react";
import SwiperCore, { EffectCoverflow, Pagination } from "swiper";
import { Swiper, SwiperSlide } from "swiper/react";
import "swiper/swiper-bundle.min.css";
import "swiper/swiper.min.css";
import "./App.css";
SwiperCore.use([EffectCoverflow, Pagination]);
// if you want to use array
const slide_img = [
"https://swiperjs.com/demos/images/nature-1.jpg",
"https://swiperjs.com/demos/images/nature-2.jpg",
"https://swiperjs.com/demos/images/nature-3.jpg",
"https://swiperjs.com/demos/images/nature-4.jpg",
"https://swiperjs.com/demos/images/nature-5.jpg",
"https://swiperjs.com/demos/images/nature-6.jpg",
"https://swiperjs.com/demos/images/nature-7.jpg",
"https://swiperjs.com/demos/images/nature-8.jpg",
"https://swiperjs.com/demos/images/nature-9.jpg",
];
const App = () => {
return (
<div>
<Swiper
effect={"coverflow"}
grabCursor={true}
centeredSlides={true}
slidesPerView={"auto"}
coverflowEffect={{
rotate: 50,
stretch: 0,
depth: 100,
modifier: 1,
slideShadows: false,
}}
pagination={true}
className="mySwiper"
>
// Using array
{slide_img.map((img, i) => {
return (
<SwiperSlide key={i}>
<img src={img} alt="" />
</SwiperSlide>
);
})}
</Swiper>
</div>
);
};
export default App;
Include CSS
/* At last you have to copy these css styles from here ,Create a CSS file and paste it and import the file */
/* Also you can customize these css styles*/
/* In my case, I use these CSS styles in my App.css file*/
.swiper {
width: 100%;
padding-top: 50px;
padding-bottom: 50px;
}
.swiper-slide {
background-position: center;
background-size: cover;
width: 300px;
height: 300px;
}
.swiper-slide img {
display: block;
width: 100%;
}