Instagram React Native Clone
Instagram Clone with REACT NATIVE! ( Navigation, Context api, Firebase & Expo)
About the Project
A cross platform Instagram mobile app Clone built with react native, expo , typescript and firebase.
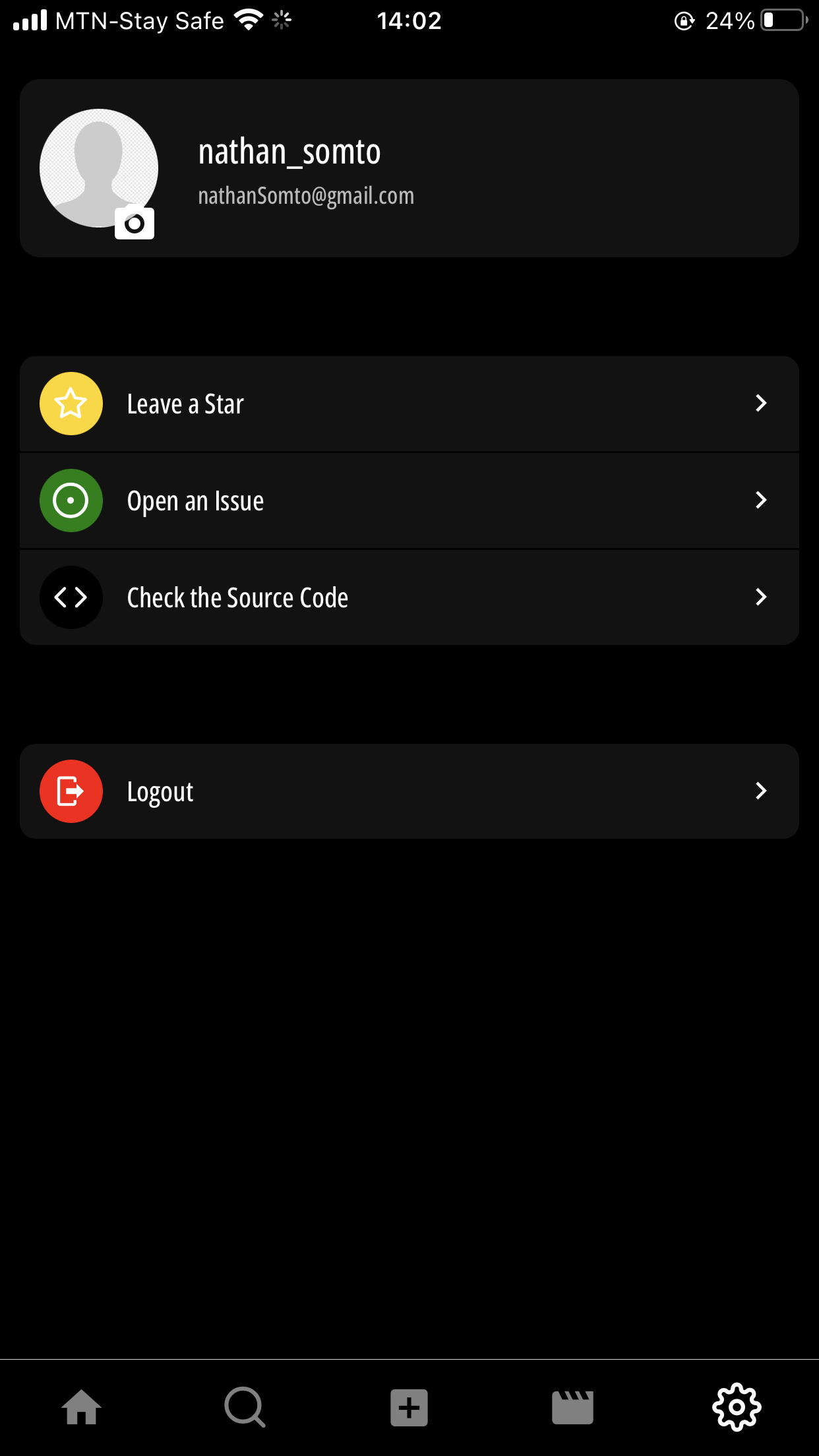
Screenshots
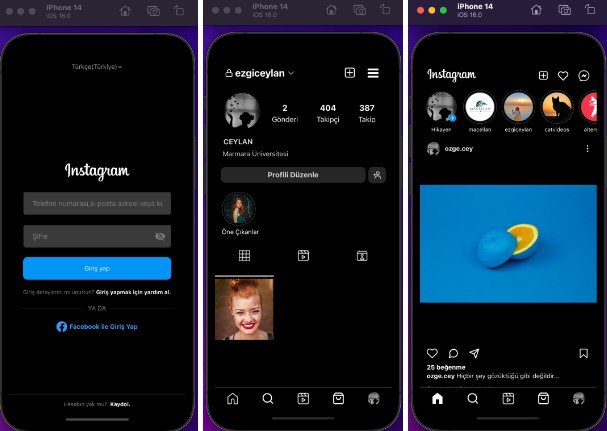
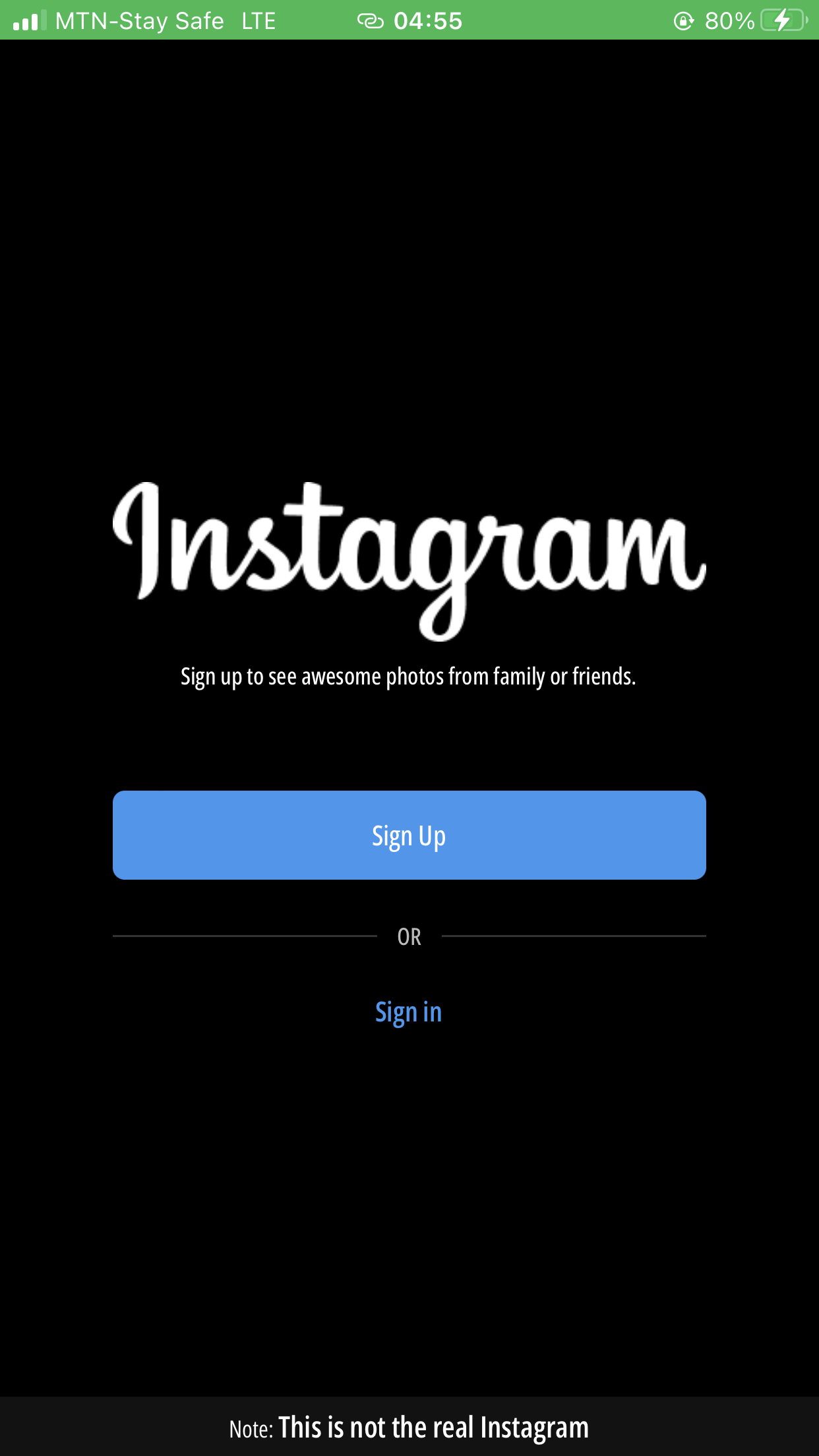
Welcome Screen

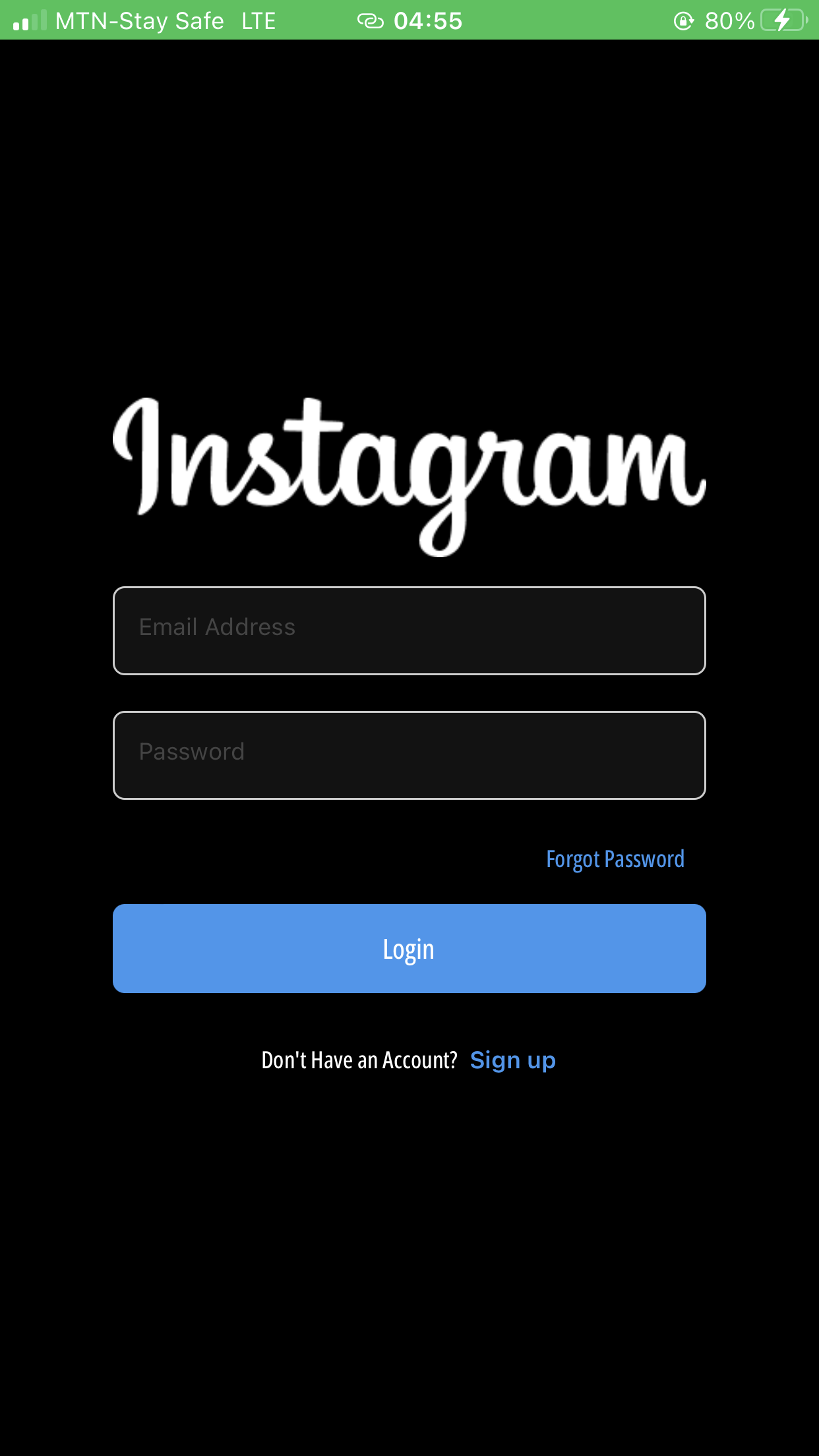
Sign in Screen

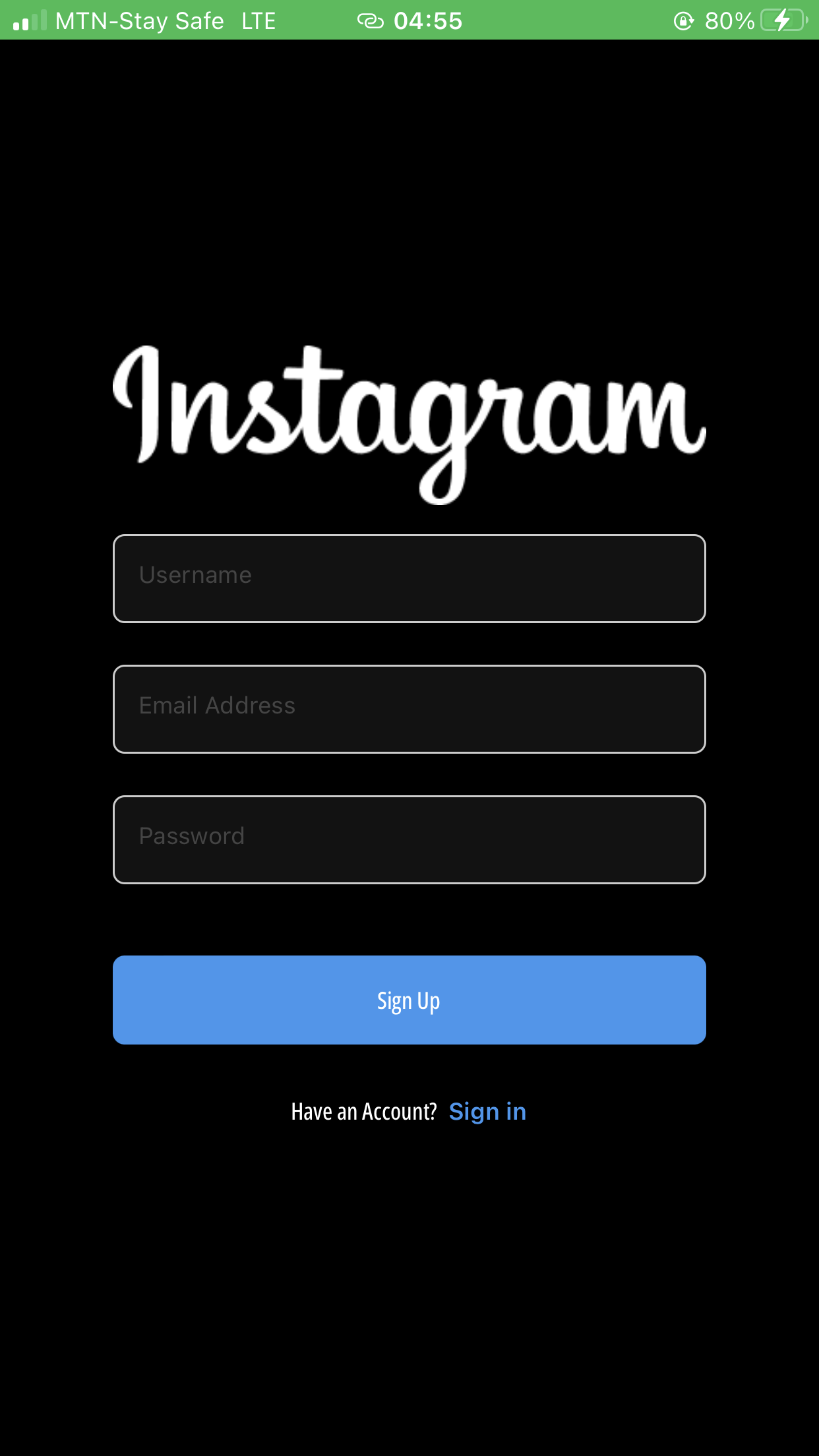
Sign up Screen

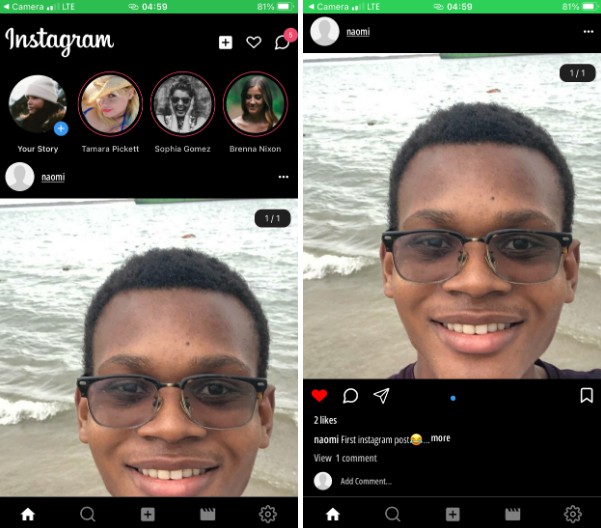
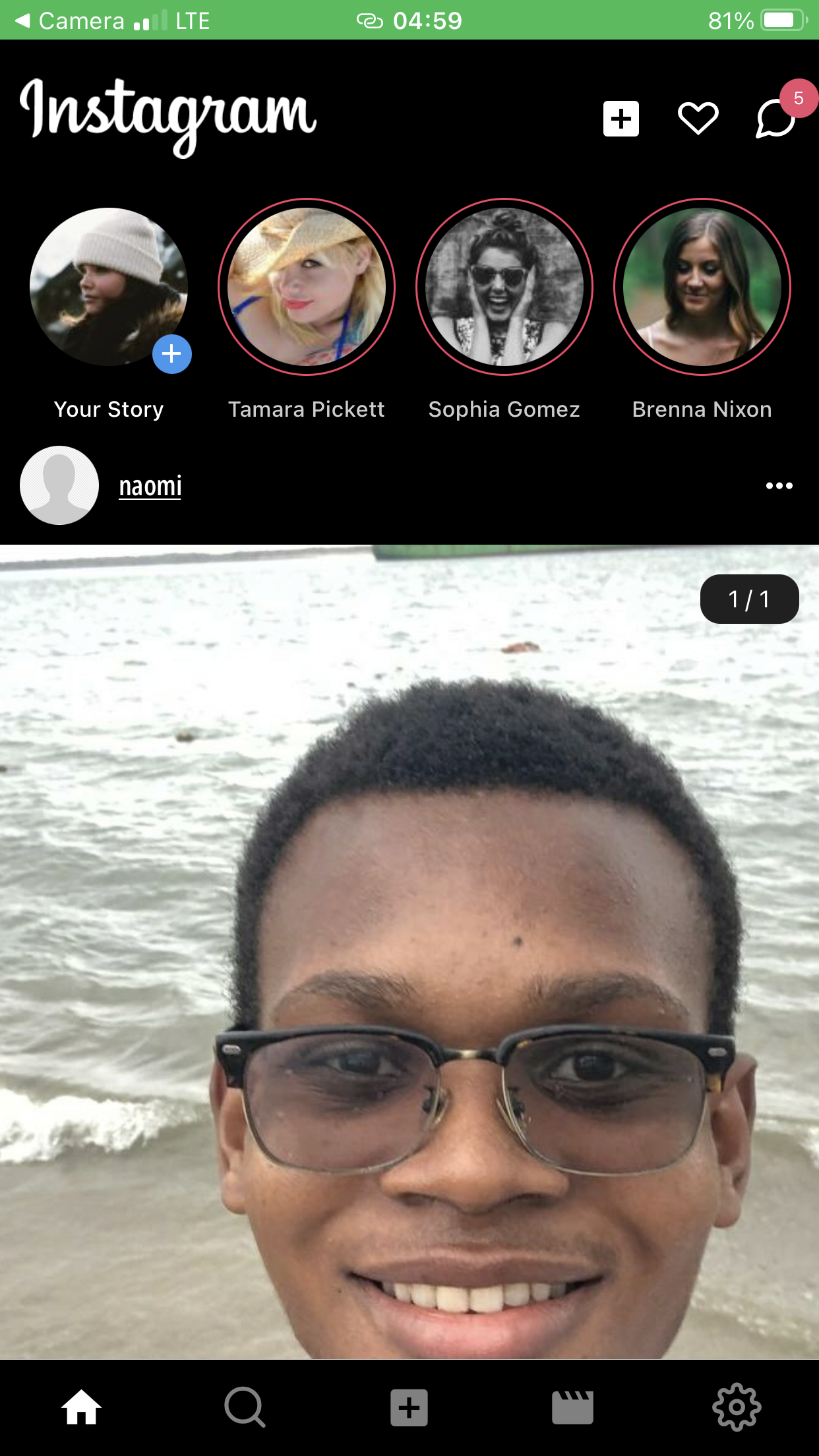
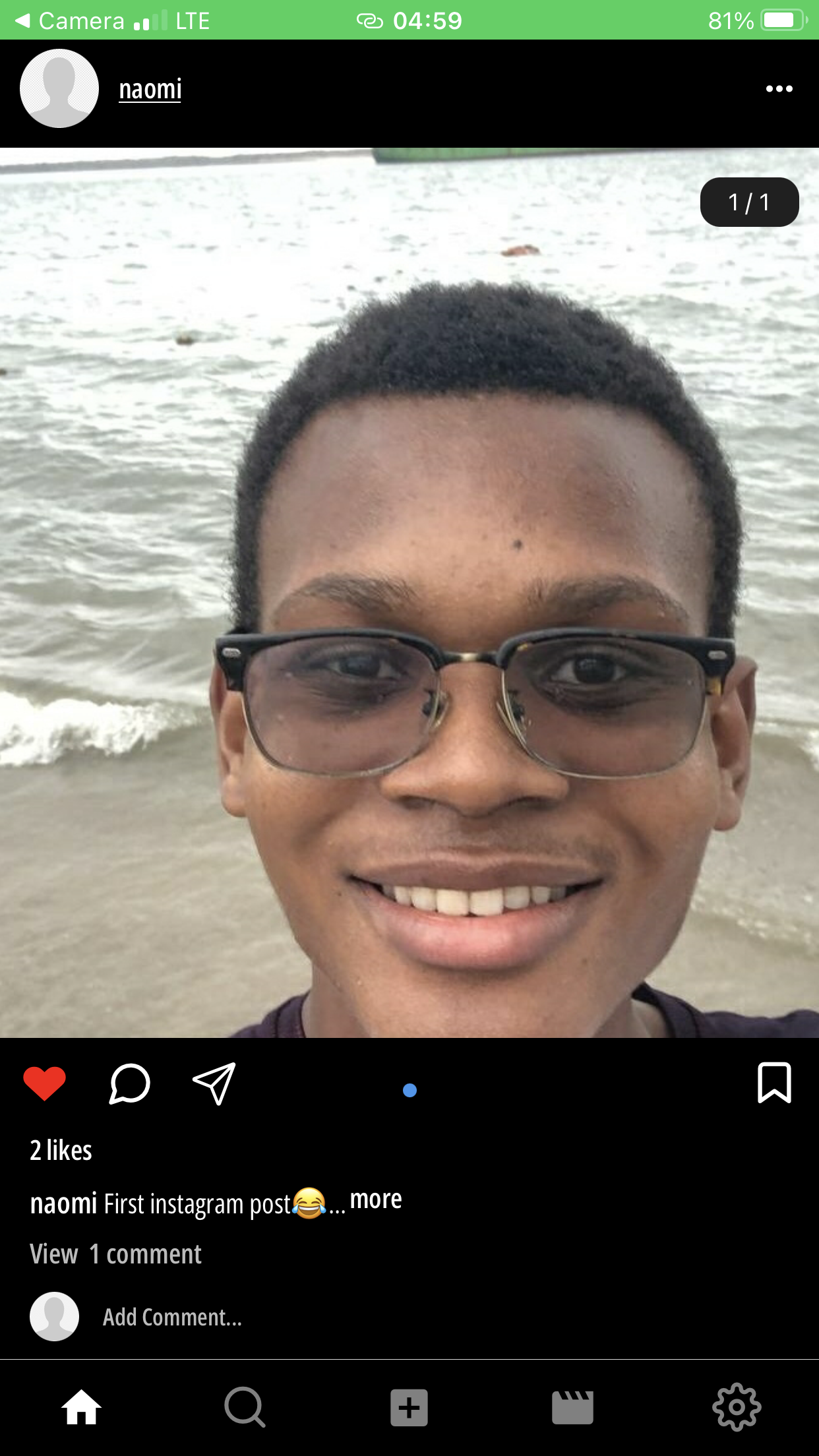
Home Screen


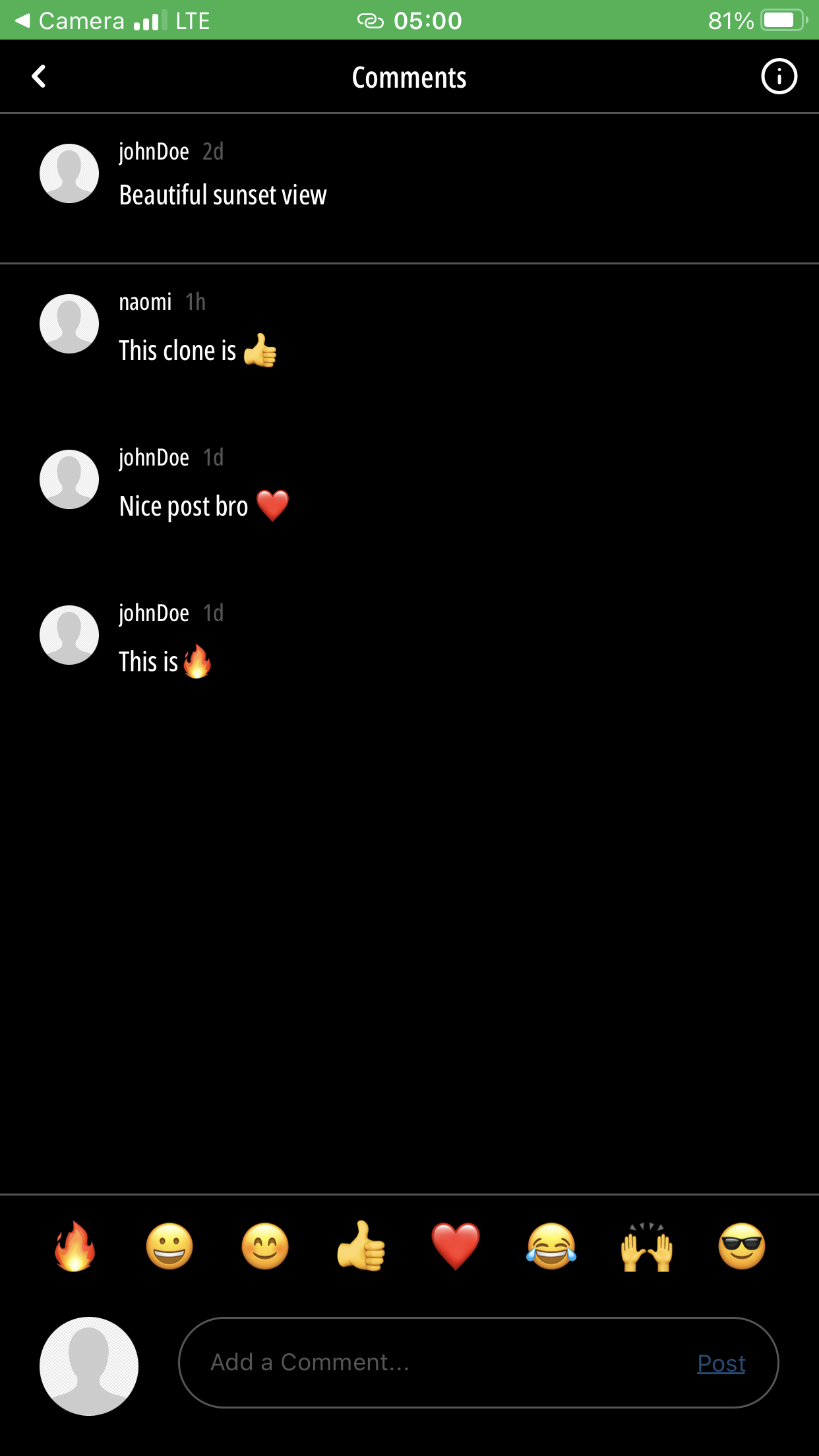
Comments Screen

New Post Screen

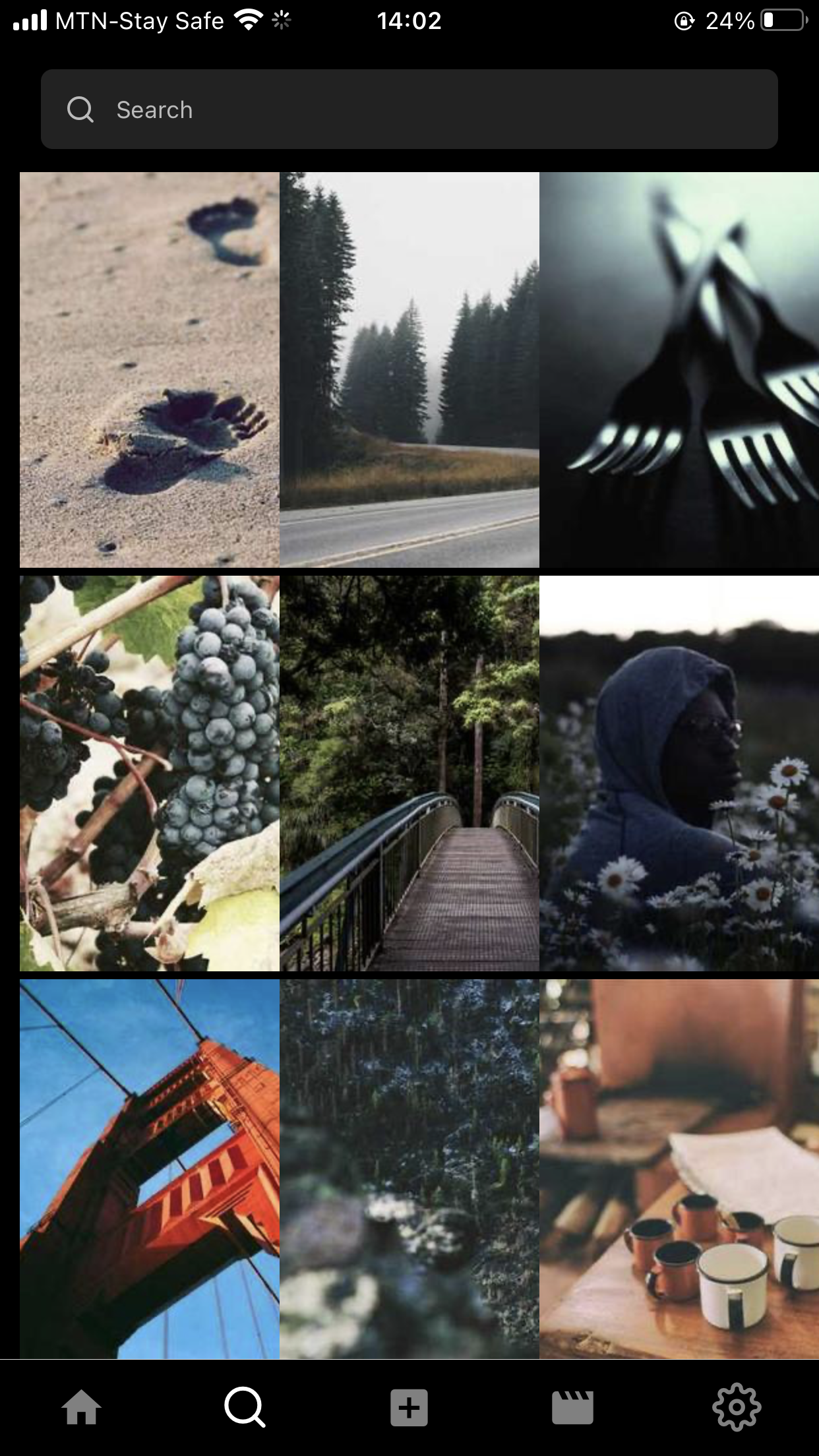
Search Screen

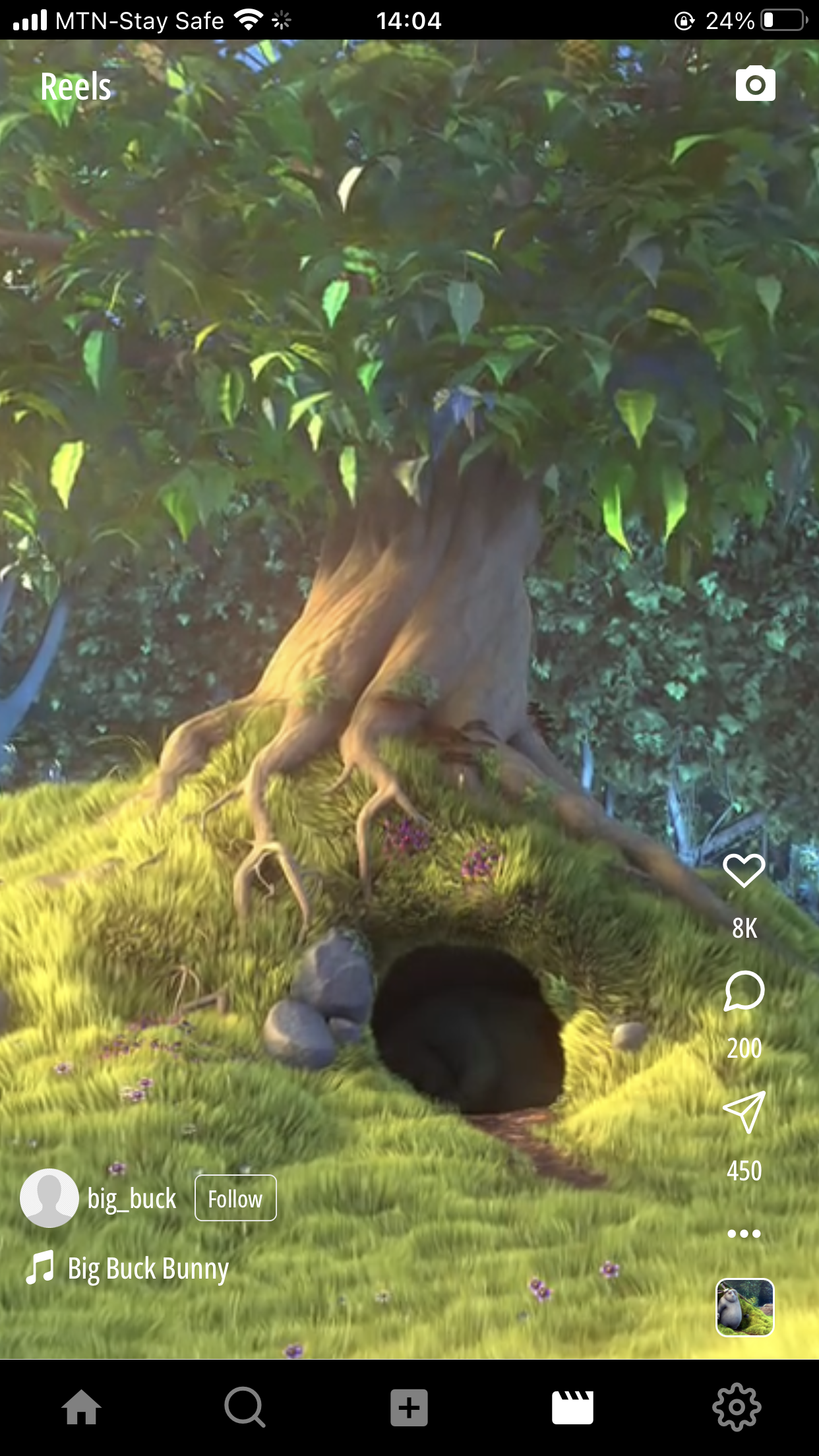
Reels Screen

Settings Screen

Features
- [x] Create Posts
- [x] Take a picture from your camera or camera library.
- [x] Comment on Posts functionality.
- [x] Like Posts functionality
- [x] View all Posts functionality.
- [x] Authentication functionality.
- [x] Dark mode by default (Cause why not?)
- [x] Ui clone
- [x] Form validation
- [ ] Profile image update functionality.
- [x] Stack Navigation
- [x] Tab Navigation
Getting Started
Installation
- Clone my Repo
git clone https://github.com/Nathan-Somto/Instagram-RN-clone.git
- Install Expo globally
npm install --global expo
- Enter into the Project
cd Instagram-RN-clone
- Install all dependencies
npx expo install
- Start the server
expo start