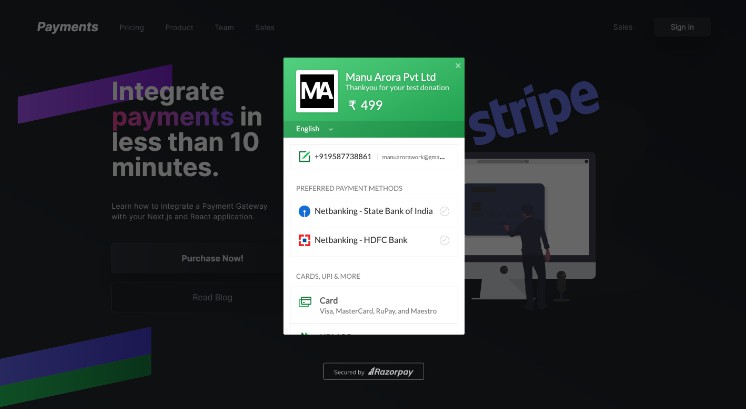
Integrate Payments With Next.js, TailwindCSS and Razorpay ?
Note: Blog on FreeCodeCamp soon. ?
Features
- Make international and domestic payments on the fly.
- Responsive layout, works well on both Mobile and Desktop
- Customize popup according to your brand.
- Clear call to actions.
Pages
There’s only 1 page index.js that handles the entire flow.
However there are three important components to the page:
Navbar– For the main navigation.Hero– For the Hero sectionElement– For the random elements that you see on the website.
Tech Stack
The website is built in my favourite Tech Stack and deployed on Vercel
- Next.js for building React Components.
- tailwindcss for styling.
- Razorpay for Payment Gateway.
- Vercel for deployments and CI/CD.
- TailwindMasterKit for Landing Page.
Usage
- Clone the repository using
git clone https://github.com/manuarora700/integrate-payments.git - Install all the modules by using
npm iornpm installoryarn - Run the local development server by using
npm run devoryarn dev - Make the required edits and deploy to YOUR GitHub repo for CI/CD.
Deployment
Deployment can be done in 3 easy steps.
- Login to Vercel or signup for an account if you don’t have one.
- Create a
New Projectand select YOUR GitHub repository of the portfolio project. - Wait for Vercel to deploy your project to production.
License
This template is completely open source and free to use. Use it for client projects or your own portfolio project. Give me credits at the footer (If you wish, it’ll help me a lot :)).
Support
Your support matters. It pushes me to do more Open Source contributions and give back to the community.