Frontend Mentor – Interactive pricing component solution
This is a solution to the Interactive pricing component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Overview
The challenge
Users should be able to:
- View the optimal layout for the app depending on their device’s screen size
- See hover states for all interactive elements on the page
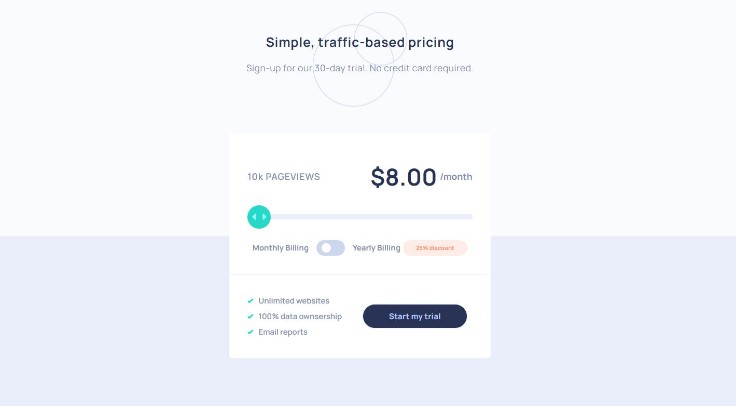
- Use the slider and toggle to see prices for different page view numbers
Screenshot
My process
Built with
- Mobile-first workflow
- React
- Tailwindcss
Useful resources
Author
- Frontend Mentor – @ninaokumura