Welcome to react-contact-number-input ?
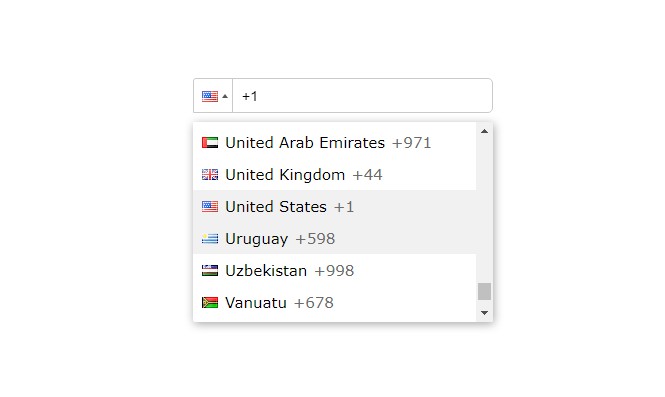
International phone number input component for react
Install
npm install react-contact-number-input
Author
? vaibhav-systango
Usage
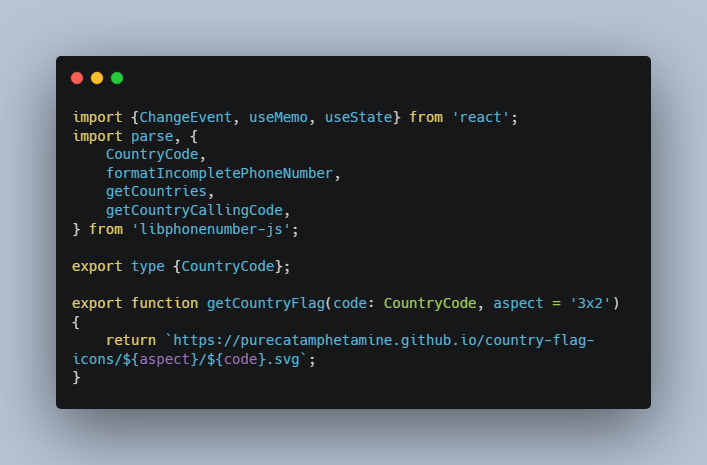
You need to import ReactCountryInput from package react-country-input with the props using below-
Code Example:
import { PhoneInput } from "react-contact-number-input";
<PhoneInput
disabled={disabled}
containerClass={containerClass}
countryCode={currentCountryCode}
onChange={handleOnChange}
placeholder={placeholder}
/>;
[Demo ] (https://react-contact-number-input.web.app/)
Component Props
| Name | Type | Description |
|---|---|---|
| onChange | func | required, returns the object with the details of the number |
| countryCode | string | default value= ‘us’, selected country phone code. |
| placeholder | string | default value= ‘Enter Mobile Number’ ,change the value of phone input placeholder |
| containerClass | string | default value= ” ,change the phone input styling |
| disabled | boolean | default value= false ,handles the input to be disabled or not |
Notes on Requirements
At least [email protected] is required due to hooks usage in the dependency