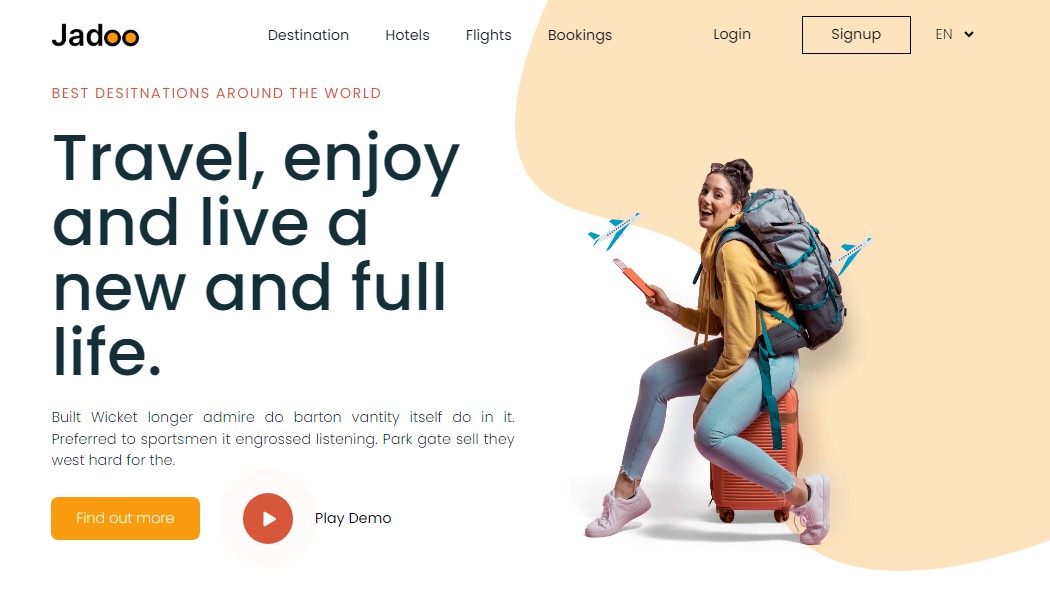
Jadoo Travel Agency Landing Page
This project is a landing page for Jadoo Travel Agency built using React, TypeScript, and Vite.
Features
- Beautiful and modern design
- Responsive layout for various screen sizes
- Smooth scrolling navigation
- Interactive components and animations
- Information about Jadoo Travel Agency services
Technologies Used
- React
- TypeScript
- Vite
- HTML5
- CSS3
- TailwindCSS
- JavaScript
- React Router
- Other libraries and dependencies (specified in package.json)
Getting Started
Prerequisites
- Node.js (v14 or higher)
- npm or Yarn
Installation
-
Clone the repository:
git clone https://github.com/your-username/jadoo-travel-agency.git
-
Navigate to the project directory:
cd jadoo-travel-agency -
Install the dependencies:
npm install
or
yarn install
-
Start the development server:
npm run dev
or
yarn dev
-
Open your browser and visit
http://localhost:3000to see the landing page.
Project Structure
The project structure follows a standard React application structure:
- public: Contains static assets such as images, fonts, and the index.html file.
- src:
- components: Reusable components used in the landing page.
- pages: Top-level pages or views for different sections of the landing page.
- styles: Stylesheets, SCSS files, or CSS modules for styling components and pages.
- utils: Utility functions or helper modules.
- App.tsx: The main entry point of the application.
- index.tsx: Initializes the React application and renders the root component.
Deployment
To deploy the Jadoo Travel Agency landing page, you can follow the deployment instructions specific to your chosen hosting platform (e.g., Netlify, Vercel, GitHub Pages, etc.). Typically, you need to build the project and configure the hosting platform to serve the generated files.