Jest Preview ??
Preview your HTML code while using Jest
Why jest-preview
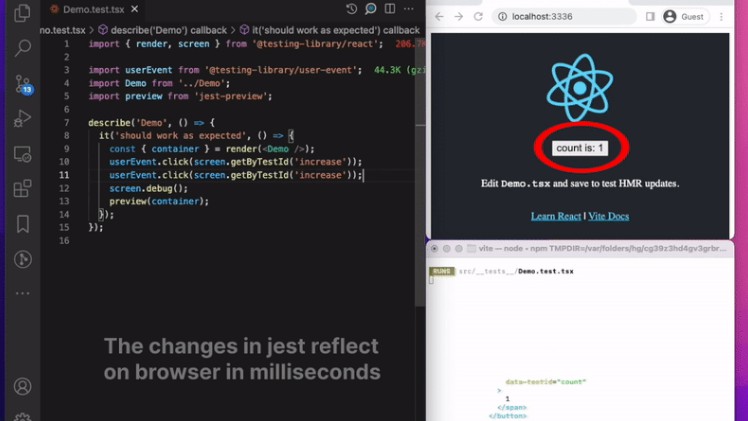
When writing tests using Jest, we usually debug by reading the HTML code. Sometimes the HTML is too complex and it’s hard to imagine how the UI looks in our head. jest-preview initiates a server and serve your HTML in a browser, then you can see your actual UI visually. This way, it helps you debug jest tests faster.
jest-preview is initially design to work with jest and react-testing-library. However it’s framework-agnostic and you can use it with any testing libraries.
Features
- ? Preview your actual app’s HTML in a browser.
- ? Auto reload browser when execute
preview(htmlContainer). - ? Support CSS:
- ✅ Direct CSS import
- ✅ Styled-components
- ✅ External CSS
- ? Support viewing images.
Examples
- Use with Vite: Example with Vite
- Use with Create React App: Example with CRA
Installation
- Install
jest-preview
npm install jest-preview
# Or
yarn add jest-preview
pnpm install jest-preview
- Create
cssTransform.jsandfileTransform.js
// config/jest/cssTransform.js
'use strict';
const { processCss } = require('jest-preview');
module.exports = {
process(src, filename) {
return processCss(src, filename);
},
};
// config/jest/fileTransform.js
'use strict';
const { processFile } = require('jest-preview');
module.exports = {
process(src, filename) {
return processFile(src, filename);
},
};
- Configure jest’s transform to intercept CSS and files
// jest.config.js
transform: {
"^.+\\.css$": "<rootDir>/config/jest/cssTransform.js",
"^(?!.*\\.(js|jsx|mjs|cjs|ts|tsx|css|json)$)": "<rootDir>/config/jest/fileTransform.js",
},
- (Optional) Configure external CSS
Sometimes, there are some CSS files imported outside your current test components (e.g: CSS imported in src/index.js, src/main.tsx). In this case, you can manually add those CSS files to jest-preview by jestPreviewConfigure.
// jest.config.js
{
setupFilesAfterEnv: ["./config/jest/setupTests.js"],
}
// ./config/jest/setupTests.js
import { jestPreviewConfigure } from 'jest-preview';
jestPreviewConfigure({
externalCss: [
'demo/global.css',
'node_modules/@your-design-system/css/dist/index.min.css',
'node_modules/bootstrap/dist/css/bootstrap.min.css',
],
});
Usage
- Update to
package.json
{
"scripts": {
"jest-preview": "jest-preview"
}
}
Optionally, you can use npm-run-all to run jest and jest-preview server in parallel
{
"scripts": {
"test:debug": "npm-run-all -p test jest-preview"
},
"devDependencies": {
"npm-run-all": "latest"
}
}
- Run the
jest-previewserver
# You can use PORT to customize port, default to 3336
npm run jest-preview
# Or
yarn jest-preview
pnpm run jest-preview
- Preview your html from jest. Following code demo how to use it with react-testing-library
import preview from 'jest-preview';
describe('App', () => {
it('should work as expected', () => {
const { container } = render(<App />);
userEvent.click(screen.getByTestId('increase'));
userEvent.click(screen.getByTestId('increase'));
// Open http://localhost:3336 to see the preview
preview(container);
expect(screen.getByTestId('count')).toContainHTML('2');
});
});
Then visit http://localhost:3336 to see the preview
Upcoming features
- Support css-in-js
- ✅ Styled-components
- Multiple preview
- You name it
Run jest-preview locally
Install dependencies
npm install
To see the real demo app
npm run dev
Run jest and jest-preview simultaneously
npm run test
Open chrome at http://localhost:3336 to see the preview
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
License
MIT