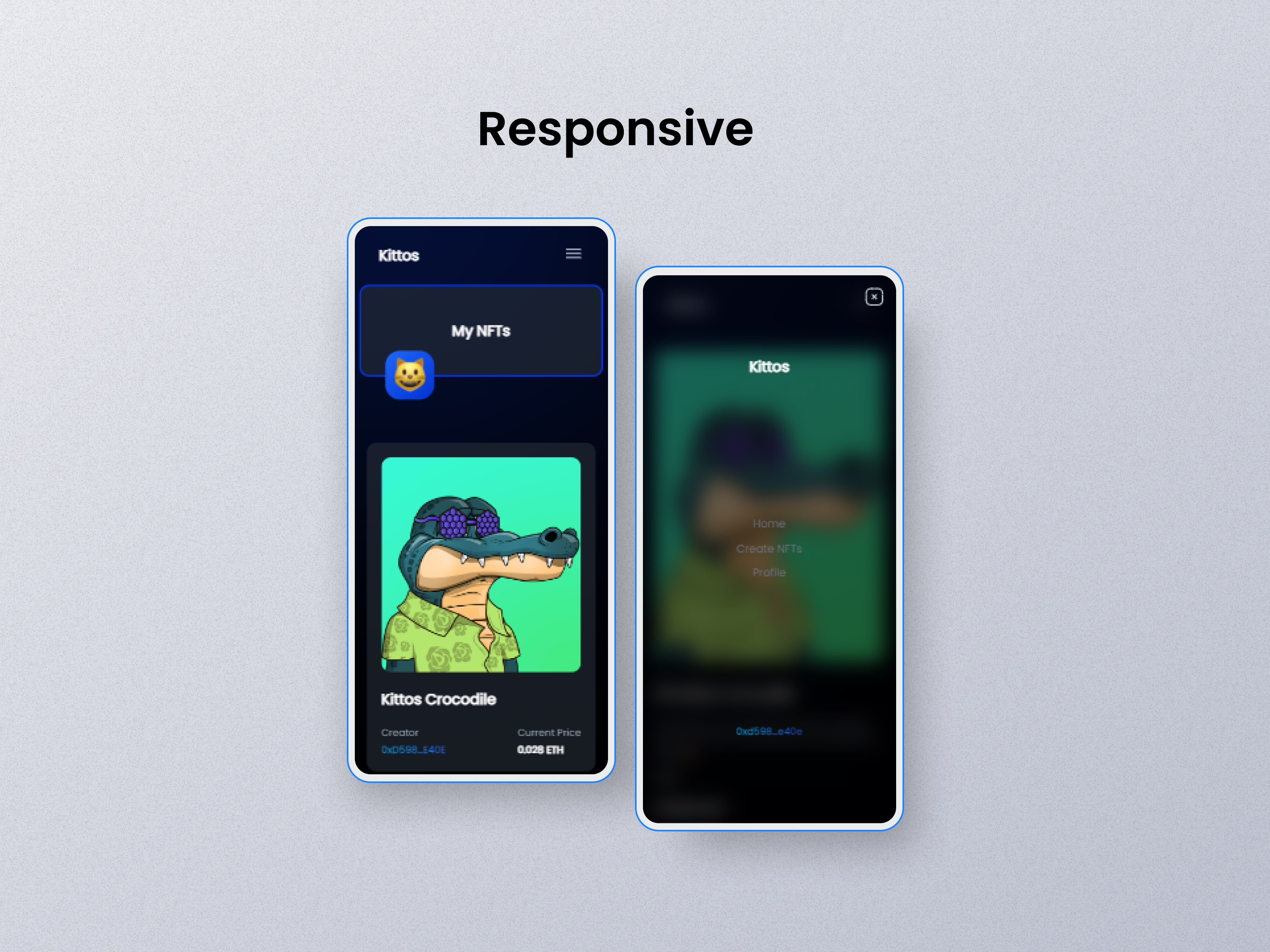
Kittos NFT Marketplace ?
Built with Next Js, Hardhat, Solidity, Arweave, Bundlr and Tailwind CSS.
Functionalities
- New Listed Assets
- Mint NFT
- Buy NFT
- Resell NFT
- Purchased NFT
Stack
- Frontend : Next Js
- Smart Contract Lang : Solidity
- Dev Environment for ETH Software: Hardhat
- Testing: Chai
- File Storage : Arweave
- Scaling Permenant Storage – Bundlr.network
- Network : Polygon
- Style : Tailwind CSS
- Toast: React Toastify
Installation
Fork The Repo
Click on the Right Side of the Top Bar to After the Watch button.
Now It will be available in GitHub Account.
OR
Clone
- Clone this repo with url
git clone https://github.com/Aakrut/kittos-nft-marketplace
Setup
Install npm dependencies using npm install
cd kittos-nft-marketplace && npm install
Set up environment Variables I already Provided .env.example file.
Create a .env file in the root directory.
Set up required environment variables.
URL="POLYGON_TESTNET_URI"
PRIVATE_KEY="METAMASK_PRIVATE_KEY"
NEXT_PUBLIC_RPC_URL="POLYGON_TESTNET_URI"
NEXT_PUBLIC_CONTRACT_ADDRESS="CONTRACT_ADDRESS"
In the Root Directory First Compile Your Smart Contract with This Following Command.
npx hardhat compile
After Deploy Smart Contract to the Polygon Mumbai Testnet with this command.
npx hardhat run scripts/deploy.js --network mumbai
Copy Smart Contract Address and replace it in with your “CONTRACT_ADDRESS”
NEXT_PUBLIC_CONTRACT_ADDRESS="CONTRACT_ADDRESS"
Let’s Run this command for dev
npm run dev
--or--
yarn dev