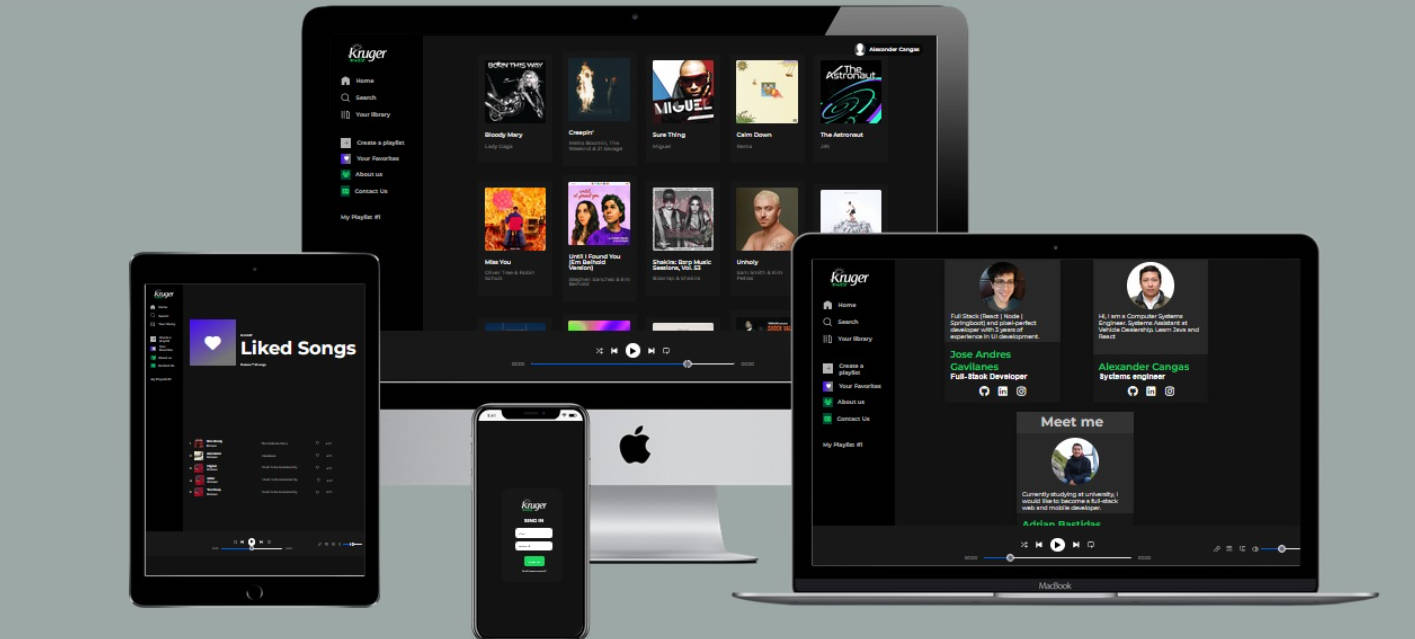
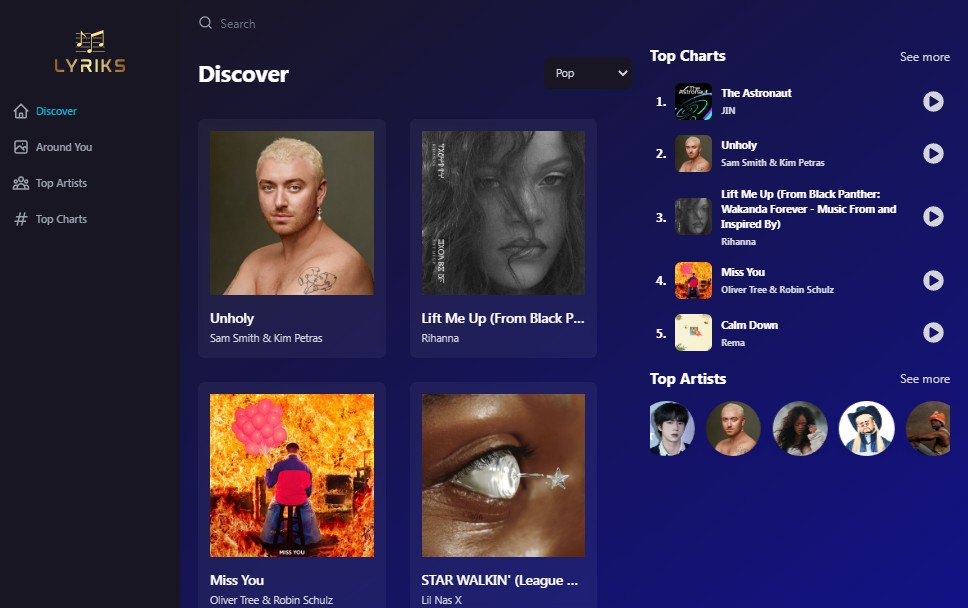
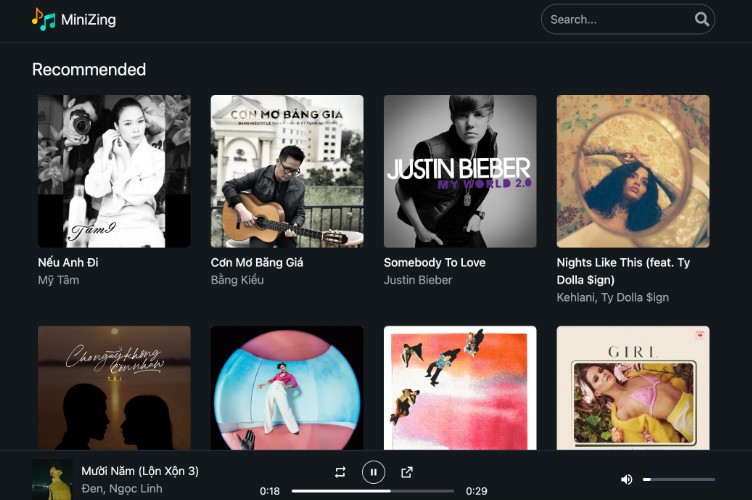
Kruger Music (Spotify clone)
spotify-rose-one.vercel.app/
? About The Project
Esta es una aplicacion pensada para acompañarte en tu dia a dia. Aqui puedes a primera vista mirar las canciones TOP a nivel Mundial y tus propias canciones
What can you do?
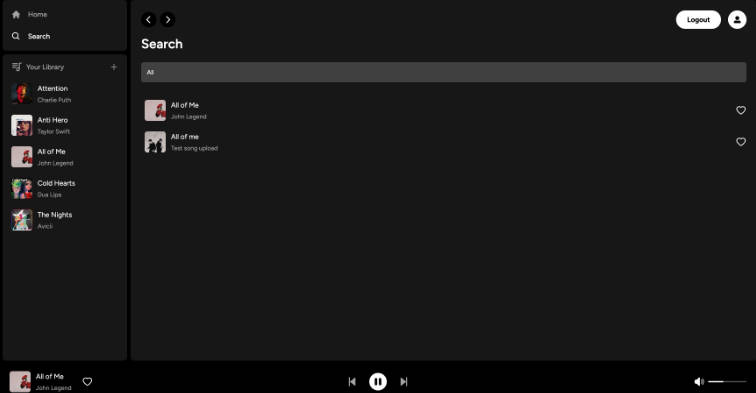
- Puedes buscar cualquier musica o canción, sea por artista, genero, pais. ???? ??
- Crear tu usuario y contraseña con las caracteristicas para un artista.
- A demas de tener tus canciones preferidas en la lista de reproduccion, tambien podras poner tus propias canciones para crear tu propio Album. ??????
? Built with
? Getting Started
It’s necessary to have git ? and node in your computer and an account in RAPID API!
??❗ Log in
# EMAIL
$ [email protected]
# PASSWORD
$ pepe1233456
? ?️ Installation
# Clone Repository
$ git clone https://github.com/joseandresgavilanes/spotify
# Go to server folder
$ cd spotify
# Install Dependencies
$ npm i
# Run Aplication with create react app
$ npm start
# .ENV variables
$ add your shazamCore KEY
⏩ Usage
-
Crear una cuenta: ✍? [![Product usage Screen Shot][usage2-screenshot]]
-
Ingresa con tu cuenta de usuario ?️
-
Disfruta de tu música preferida ? ᴺᴼᵂ ᴾᴸᴬᵞᴵᴺᴳ♫♬♪
-
En tu Cuenta edita tu informacion ?
-
Crea tu lista de reproduccion ? ▶️ ?
-
Crea tu Propio album Musical ?
? Live Demo
? Status: Building ? ?
spotify-rose-one.vercel.app/
? Roadmap
- Seleccionar Tema de nuestra aplicación
- Buscar Api que se adapten a nuestras ideas
- Revisar que informacion nos da el Api
- Realizar lluvia de ideas para la funcionalidad y onjetivos de ejecución.
- FUNCIONALIDAD FRONTEND:
- Decidir Modelo Visual a implementar
- Metodologia de trabajo sobre Github
- Estructura de Carpetas dentro de la Aplicacion
- Estandarizacion de nombramiento componentes y clases dentro del html
- Generación de componentes con el Api Sazham Core
- Mostrar Canciones Global
- Componente de Busqueda
- Playlist personalizada
- FUNCIONALIDAD BACKEND:
- Seleccionar base de datos
- Implementación Api con Springboot
- Deploy y publicación del Api personalizada para CRUD
? Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
? License
Fantasy Team esa distribuida bajo los terminos de Apache License Version 2.0. La version completa de la licencia esta disponible en el archivo LICENSE de este repositorio. Cualquier contribucion a este proyecto sera licenciada bajo la licencia Apache License Version 2.0.