About The Project
Built With
Getting Started
Get a local copy (clone the repo)
Prerequisites
install Composer & NodeJs and update to latest version
-
npm
npm install npm@latest -g
-
composer
php composer.phar self-update
Installation
- Clone the repo
git clone https://github.com/agungksidik/laravel9-inertia-react-starter.git
- Install dependency Laravel
composer install
- Install NPM packages
npm install npm run dev
- Create table corresponds to .env
DB_DATABASE=yourdatabase_name DB_USERNAME=your_username DB_PASSWORD=your_password
- Run migration & Seeder
php artisan migrate --seed
- Google Sign In (Insert to your .env)
GOOGLE_CLIENT_ID='your_client_id' GOOGLE_CLIENT_SECRET='your_client_secret' GOOGLE_REDIRECT='your_callback_url'
Usage
- run server-side (Laravel)
php artisan serve
- See webpack.min js
mix.browserSync('your_url.test'); //if using Laravel Valet mix.browserSync('127.0.0.1:8000'); //if using artisan serve
- run client-side (ReactJs)
npm run hot
- Default password
setup in UserFactory default '123456'
Roadmap
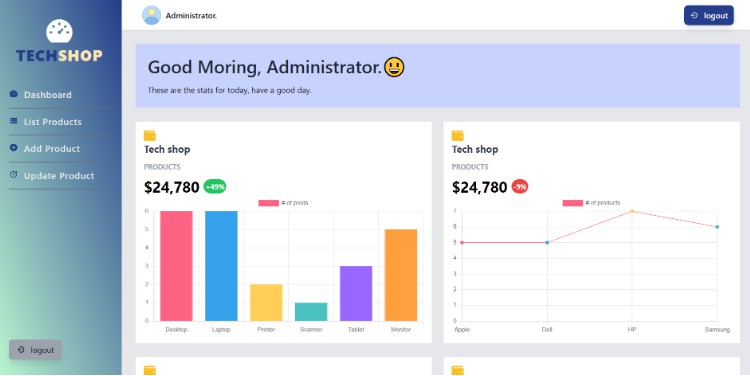
- Integrations Argon Dashboard HTML template to ReactJs
- Multiple layout (Guest, Base, Auth)
- Authentication
- Sign in
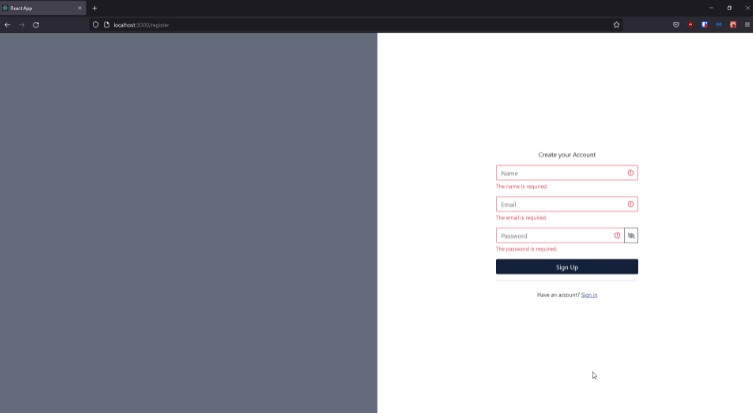
- Register
- Google Sign in
- Roles and Permissions
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Agung Sidik Muhamad – @agungksidik – [email protected]
Project Link: https://github.com/agungksidik/laravel9-inertia-react-starter