d3-react-squared
Lightweight event system for (d3) charts and other components for ReactJS.
Why yet another d3-react component?
There are already some great solutions out there, combining React and D3, e.g.:
A gist with some links here
Most of these articles/code aims to combine/add d3 into the lifecycle methods to generate charts that way. Have a look at them, great ideas there.
See docu page for some details about my approach. I don't want to bore you with details here - just contact us (contacts on docu page). I am very happy to discuss ideas/concepts!
Some keywords:
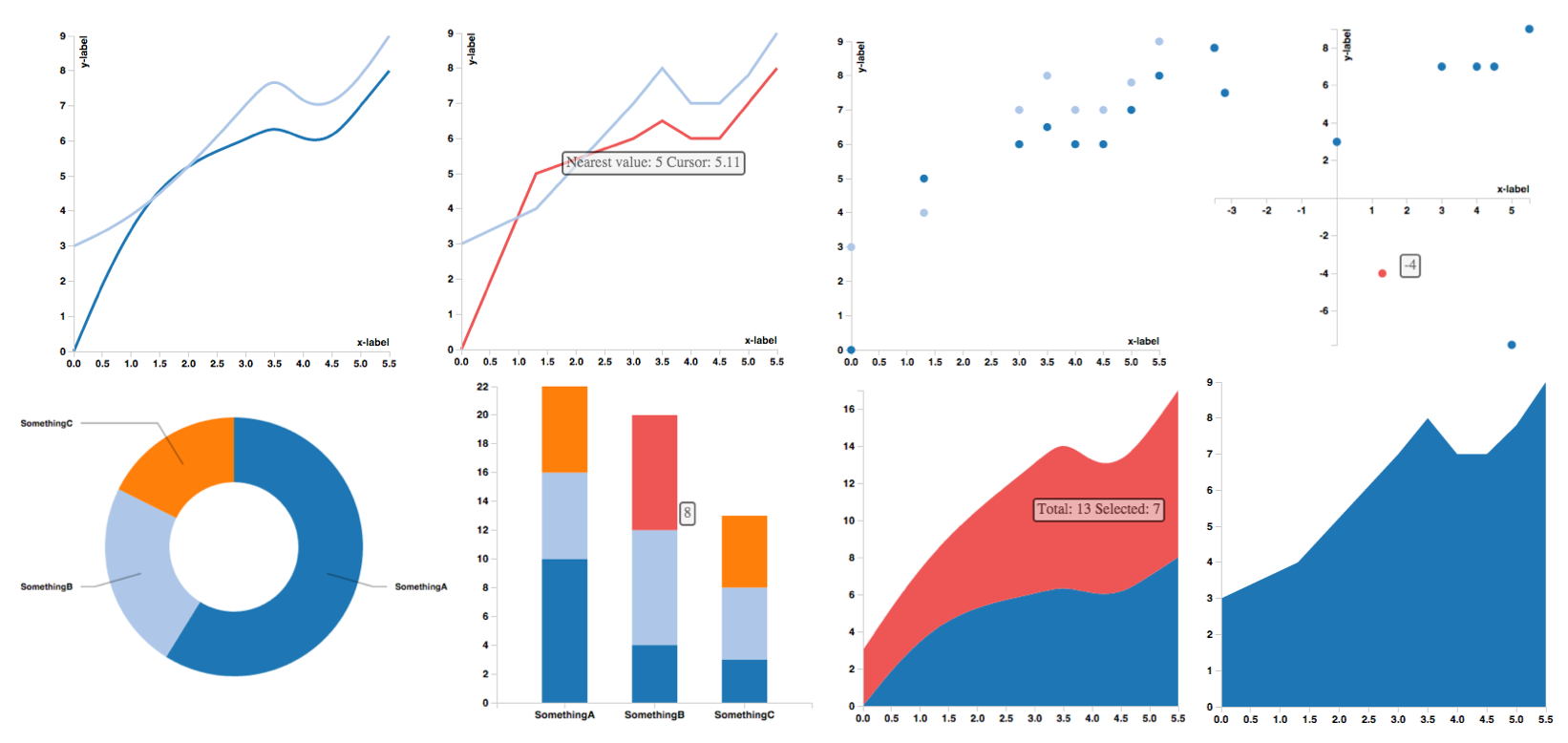
Use D3 charts 'directly', maybe very limited adjustments needed (just think examples!)
Provide viewboxes etc. to get responsive graphs
Make chart modular (a.k.a. reusable)
Provide a clean API to create and update charts (from ANY component!).
Parametrize charts
Be lightweight
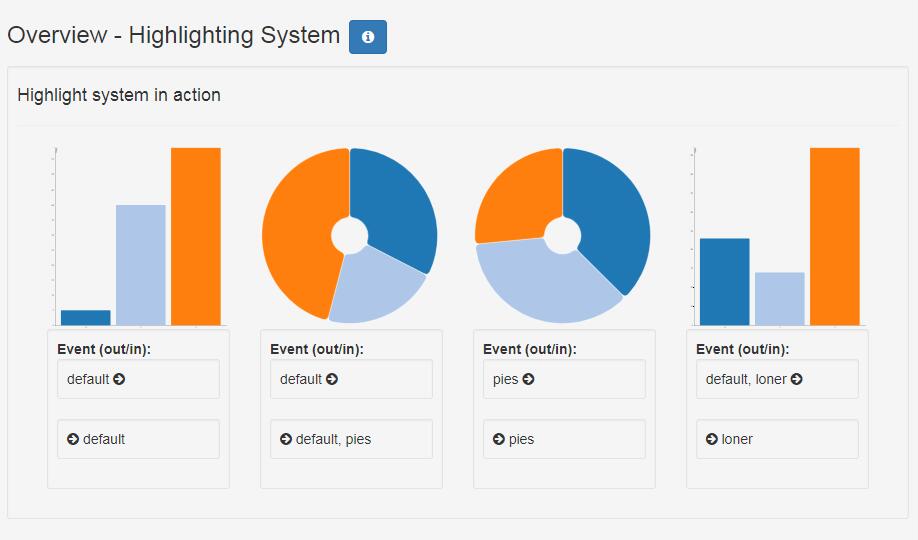
Provide a way to share events between charts (and using a wrapper: any component!)
Provide access to a charts library (we currently offer c3js, as of v0.2.7)
Provide a limited set of examples in this repo and make it easy to the users to add their own custom charts
We believe that especially the last bullet is helpful to teams separate concerns and have maintainable solutions. Why? The chart generating code is in its own module and the interaction designer doesn't really have to care about React (maybe he should, but that's another story...).