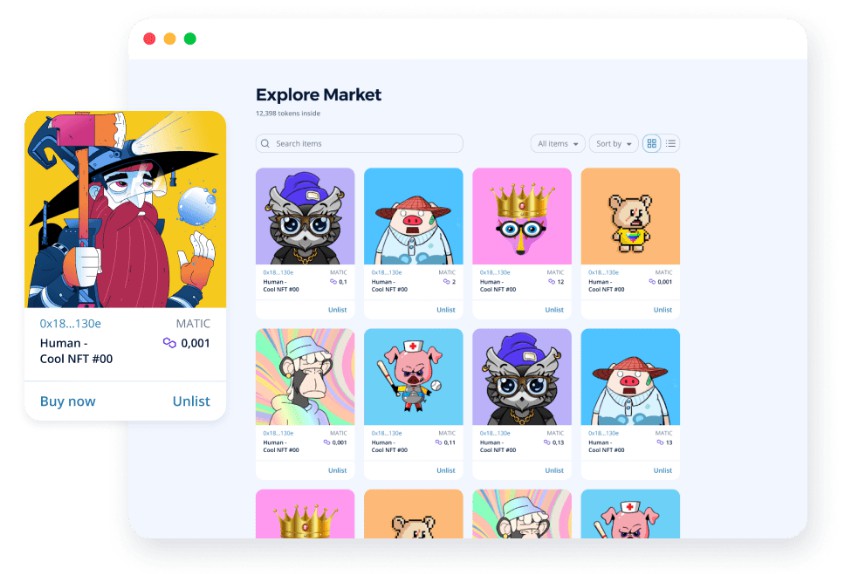
Web3UIKit ?♂️
Beautiful and lightweight UI components for web3 developers. This UI library will speed up your dapp development no matter which chain you build on.
⭐️ Star us
If this ui-kit helps you build your dApps faster – please star this project, every star makes us very happy!
? Need help?
If you need help with setting up the boilerplate or have other questions – don’t hesitate to write in our community forum and we will check asap. Forum link. The best thing about this boilerplate is the super active community ready to help at any time! We help each other.
? Quick Start
? Installation
npm install web3uikit
or
yarn add web3uikit
? Usage
import { CryptoCards, Button } from 'web3uikit';
const App = () => (
<>
<CryptoCards chain="ethereum" />
<Button theme="primary" type="button">
Launch dApp
</Button>
</>
);
? Table of contents
web3uikit- ? Quick Start
- ? Table of contents
- ⛓ Web3 Components
- ? UI Components
- ⚙️ Interaction Components
- ? Popup
⛓ Web3 Components
<ConnectButton />
The <ConnectButton /> component allows you to make web3 authenticating users in case your server is initialized. When the server is not initialized, or for example, you have <MoralisProvider initializeOnMount={false} > and you don’t want to connect your Moralis server to the frontend the smart component will call enableWeb3()
If you want to use this component with the connected server but without adding a user to Moralis Database you can add the moralisAuth prop
The ConnectButton component automatically adds to the local storage info about the connector user used and will automatically call enableWeb3() after rereshing the page. So if user was connected once it will automatically initialize web3 connection(No need anymore to add UseEffect hook for enableWeb3() after refrshing the page)
Try the <ConnectButton /> component in the interactive documentation
? UI Components
<Avatar />
Try the <Avatar /> component in the interactive documentation
<BannerStrip />
Try the <BannerStrip /> component in the interactive documentation
<Breadcrumbs />
Try the <Breadcrumbs /> component in the interactive documentation
<Card />
Try the <Card /> component in the interactive documentation
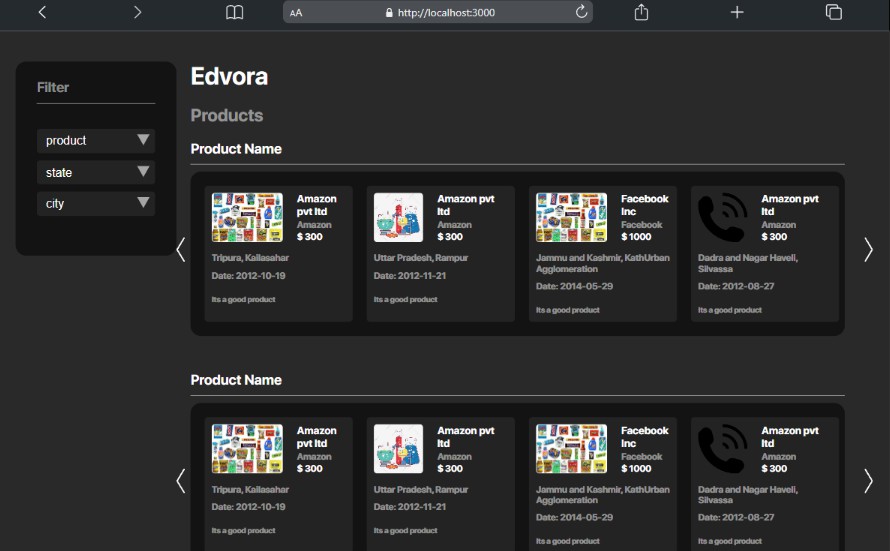
<CryptoCards />
Try the <CryptoCards /> component in the interactive documentation
<Icon />
Try the <Icon /> component in the interactive documentation
<Illustration />
Try the ` component in the interactive documentation
<Information />
Try the <Information /> component in the interactive documentation
<LinkTo />
Try the <LinkTo /> component in the interactive documentation
<Logo />
Try the <Logo /> component in the interactive documentation
<Notification />
To call the Notification component use the useNotification() hook. Example:
const App = () => {
const dispatch = useNotification();
const handleNewNotification = () => {
dispatch({
type: 'info',
message: 'Somebody messaged you',
title: 'New Notification',
icon,
position: position || 'topR',
});
};
return (
<>
<Button
text="Error"
onClick={handleNewNotification}
theme="colored"
color="red"
isFullWidth={true}
/>
</>
);
};
Requires the application to be within a <NotificationProvider>
Example:
<NotificationProvider>
<App />
<NotificationProvider>
Try the <Notification /> component in the interactive documentation
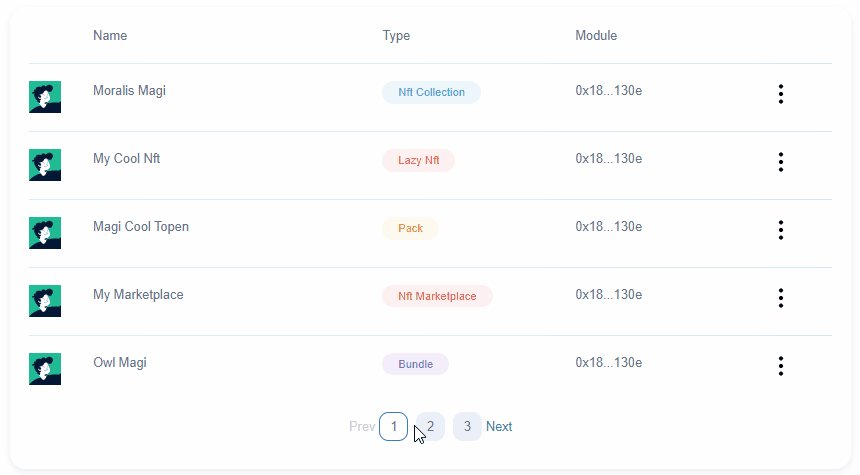
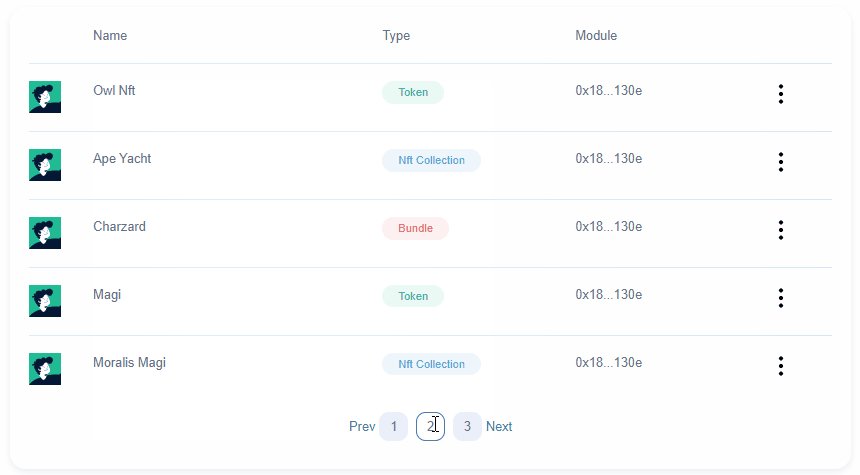
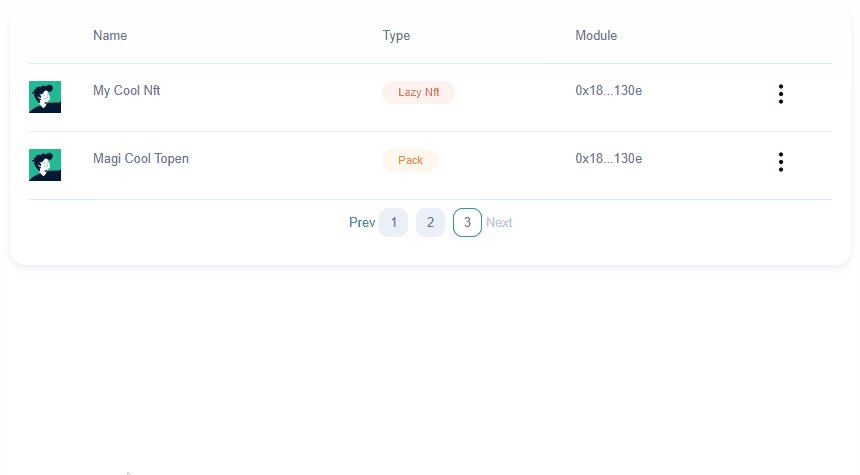
<Table />
Try the <Table /> component in the interactive documentation
<Tag />
Try the <Tag /> component in the interactive documentation
⚙️ Interaction Components
<Button />
Try the <Button /> component in the interactive documentation
<Checkbox />
Try the <Checkbox /> component in the interactive documentation
<Form />
Try the <Form /> component in the interactive documentation
<Input />
Try the <Input /> component in the interactive documentation
<Radios />
Try the <Radios /> component in the interactive documentation
<Select />
Try the <Select /> component in the interactive documentation
<TextArea />
Try the <TextArea /> component in the interactive documentation
? Popup
<Modal />
Try the <Modal /> component in the interactive documentation
<Tooltip />
Try the <Tooltip /> component in the interactive documentation